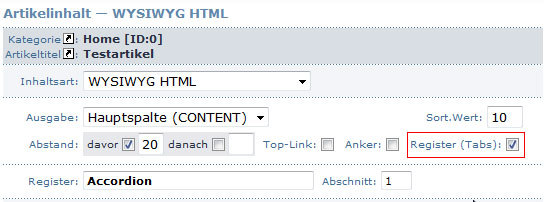
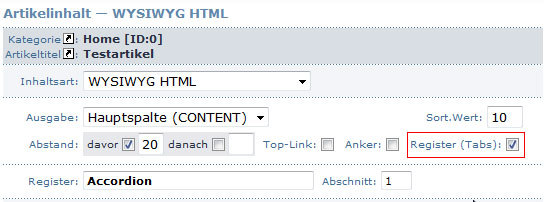
Also.. es geht um diese Funktion:

Bis vor kurzem waren die Klassen, die beim aktivieren dieser Funktion erzeugt und gerendert wurden, fest vorgegeben und ein Script (Accordion, Tabs etc.) welches man im www fand mußte diesen Klassen
Code: Select all
tab-container
tab-item
tab-first
tab-last
tab-content
tab-container-clear
angepasst werden da sie vom System fest vorgegeben und nicht veränderbar waren.
Beispielsweise bei diesem einfachen Accordion Script.
JS:
Code: Select all
$(document).ready(function() {
//ACCORDION BUTTON ACTION (ON CLICK DO THE FOLLOWING)
$('.accordionButton').click(function() {
//REMOVE THE ON CLASS FROM ALL BUTTONS
$('.accordionButton').removeClass('on');
//NO MATTER WHAT WE CLOSE ALL OPEN SLIDES
$('.accordionContent').slideUp('normal');
//IF THE NEXT SLIDE WASN'T OPEN THEN OPEN IT
if($(this).next().is(':hidden') == true) {
//ADD THE ON CLASS TO THE BUTTON
$(this).addClass('on');
//OPEN THE SLIDE
$(this).next().slideDown('normal');
}
});
/*** REMOVE IF MOUSEOVER IS NOT REQUIRED ***/
//ADDS THE .OVER CLASS FROM THE STYLESHEET ON MOUSEOVER
$('.accordionButton').mouseover(function() {
$(this).addClass('over');
//ON MOUSEOUT REMOVE THE OVER CLASS
}).mouseout(function() {
$(this).removeClass('over');
});
/*** END REMOVE IF MOUSEOVER IS NOT REQUIRED ***/
/********************************************************************************************************************
CLOSES ALL S ON PAGE LOAD
********************************************************************************************************************/
$('.accordionContent').hide();
});
CSS:
Code: Select all
.wrapper {
width: 800px;
margin-left: auto;
margin-right: auto;
}
.accordionButton {
width: 800px;
float: left;
_float: none; /* Float works in all browsers but IE6 */
background: #003366;
border-bottom: 1px solid #FFFFFF;
cursor: pointer;
}
.accordionContent {
width: 800px;
float: left;
_float: none; /* Float works in all browsers but IE6 */
background: #95B1CE;
}
/***********************************************************************************************************************
EXTRA STYLES ADDED FOR MOUSEOVER / ACTIVE EVENTS
************************************************************************************************************************/
.on {
background: #990000;
}
.over {
background: #CCCCCC;
}
Zugegeben ist das nun ein recht einfaches Script und hier ist die Anpassung recht einfach gewesen, aber es soll ja nur um ein Beispiel gehen.
Seit r530 können die Klassen aus dem Script selbst verwendet werden.
Hier nochmal der Original Auszug aus der
conf.template_default.inc.php
Code: Select all
'tab-container' => 'tab-container',
'tab-navigation' => 'tab-navigation',
'tab-first' => 'tab-first',
'tab-last' => 'tab-last',
'tab-content' => 'tab-content',
'tab-container-clear' => 'tab-container-clear',
'tab-item' => 'tab-item',
Der gerenderte Quellcode dazu:
Code: Select all
<div id="TABBOX-ec32c07eb24dc923747f1af4c062e1d3" class="tab-container">
<ul class="tab-navigation">
<li class="tab-item-1 tab-first tab-last"><a href="index.php#tab-beispieltab0" title="Beispieltab">Beispieltab</a></li>
</ul>
<div id="tab-beispieltab0" class="tab-content">
<div style="margin:20px 0 0 0;padding:0;" class="spaceBeforeCP"></div>
<p>Test</p>
</div>
<div class="tab-container-clear"></div>
</div>
Hier mit den Klassen aus dem Script, an entsprechender Stelle in der
conf.template_default.inc.php:
Code: Select all
'tab-container' => 'wrapper',
'tab-navigation' => 'accordionButton',
'tab-first' => 'tab-first',
'tab-last' => 'tab-last',
'tab-content' => 'accordionContent',
'tab-container-clear' => 'tab-container-clear',
'tab-item' => 'tab-item',
Und der gerenderte Quellcode auch hier dazu:
Code: Select all
<div id="TABBOX-ec32c07eb24dc923747f1af4c062e1d3" class="wrapper">
<ul class="accordionButton">
<li class="tab-item-1 tab-first tab-last"><a href="index.php#tab-beispieltab0" title="Beispieltab">Beispieltab</a></li>
</ul>
<div id="tab-beispieltab0" class="accordionContent">
<div style="margin:20px 0 0 0;padding:0;" class="spaceBeforeCP"></div>
<p>Test</p>
</div>
<div class="tab-container-clear"></div>
</div>
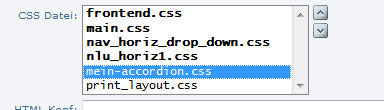
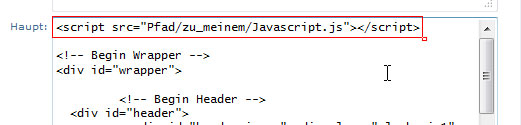
Anbei noch 2 Screenshots wie ich das mit dem "Einbinden der JS und CSS Datei in der Vorlage" meine....


Hoffe diese Erläuterung hilft ein wenig weiter zu verstehen was ich meine.