Ich hatte das auch mal vor einiger Zeit versucht und das funktionierte nicht so wirklich. Ob es ein "Bedienungsfehler" von mir war oder ein vielleicht ein Systemfehler ist, keine Ahnung. Ich habe es dann über den CP HTML in etwa wie folgt gelöst. Der Code ist beispielhaft und muss an die eigenen Bedürfnisse angepasst werden, aber das funktioniert, sogar responsive wenn man das ganze anpasst.
Code: Select all
<video width="320" height="240" poster="poster.png" autoplay controls>
<source src="my-video.mp4" type="video/mp4">
</video>
Auch hier nachzulesen:
https://www.w3schools.com/tags/att_video_autoplay.asp
Habe gerade noch etwas ausprobiert.
Im Quellcode wird folgender Code gerendert:
Code: Select all
<video width="320" height="240" autoplay="autoplay" controls="controls" preload="auto">
Das habe ich mal mittels Frontend Render folgendermaßen umgebaut:
Code: Select all
$content['all'] = str_replace ('autoplay="autoplay" controls="controls"', 'autoplay controls', $content['all']);
so dass im Quellcode dann
Code: Select all
<video width="320" height="240" autoplay controls preload="auto">
gerendert wird.
Und damit klappt das ganze dann und das Video startet automatisch.
Ob es nur ein Zufall ist, keine Ahnung, aber es läuft.
Und wenn das ganze dann noch responsive sein soll hilft ebenfalls Frontend Render weiter. Wieder nur beispielhaft.
Code: Select all
$content['all'] = str_replace ('video width="854" height="356"', 'video width="100%" height="auto"', $content['all']);
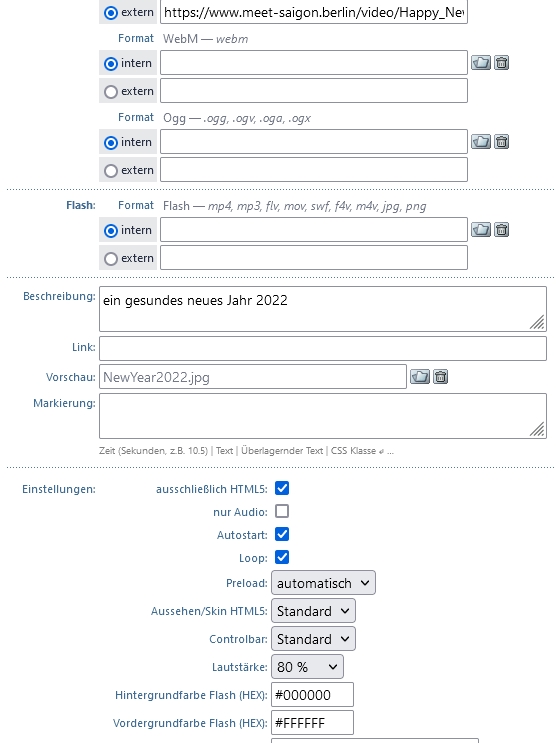
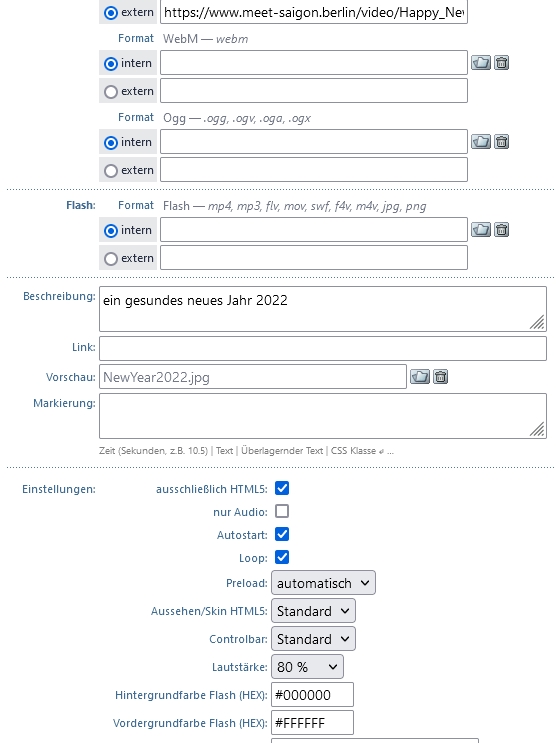
Wäre es ein großes Problem Videos im CP so einzubauen daß sie responsive gestaltet werden können?
Bisher scheint das nicht zu funktionieren, jedenfalls erschließt sich mir im CP selbst keine Möglichkeit dazu und auch im Template hat man keine Möglichkeit das entsprechend anzupassen da der RT { PLAYER } das video-TAG bereits beinhaltet. Einzige Möglichkeit derzeit ist, so wie ich das sehe, über Frontend Render.
Des weiteren wünsche ich euch allen, die, die hier noch mitlesen, einen guten Rutsch und alles Gute für das neue Jahr.