Page 1 of 1
Bootstrap Mulitlevelmenü in phpwcms einbauen
Posted: Wed 15. Aug 2018, 08:21
by Uwe367
Hallo allerseits.
Ich möchte gerne
dieses Menü einbauen und frage mich ob der RT, den Oliver für Bootstrap kreiert hat, dieses ohne weiteres unterstützt bzw. wie müßte dieser umgebaut / ergänzt werden damit ein
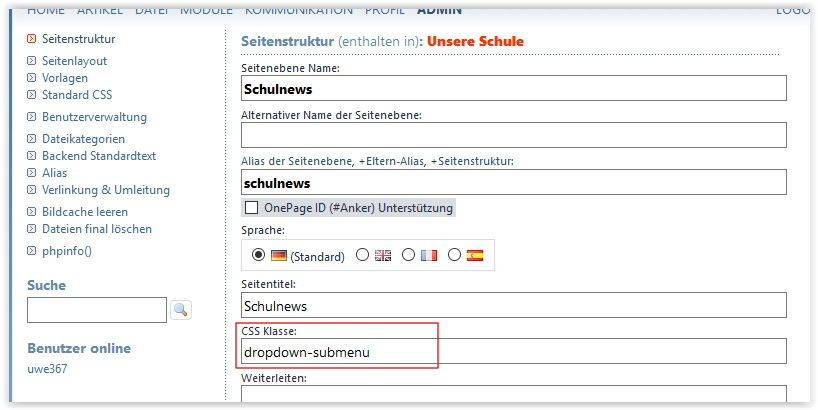
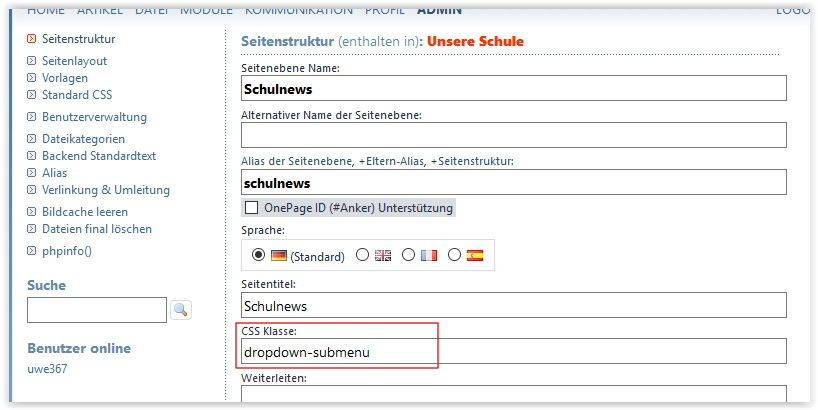
dropdown-submenu verwendet werden kann?
Standartmäßig unterstützt Bootstrap ja nur 2 Ebenen, Hauptebene und eine Unterebene, aber ein Mulitlevelmenü leider nicht und so kanns gut sein daß der RT dafür nicht ausgelegt ist oder irre ich?
Warum ich dieses Menü verwenden möchte?
Es ist eines von den wenigen Mulitlevelmenüs die man auch mit einem mobilen Endgerät sehr gut bedienen kann.
Re: Bootstrap Mulitlevelmenü in phpwcms einbauen
Posted: Wed 15. Aug 2018, 10:13
by Old Boy
Ja, an so einer Lösung habe ich mir auch schon die Zähne ausgebissen ... und aufgegeben

In dieser Richtung sollte die Menügenerierung von phpwcms unbedingt erweitert werden, so dass
OutOffTheBox über ein passendes RT das mehrstufige Menü
automatisch generiert wird, ohne viel mit den Einstellungen fummeln zu müssen.
Ohne
Bootstrap scheint ja heute nix mehr zu gehen ... die User sind eben daran gewöhnt!
Re: Bootstrap Mulitlevelmenü in phpwcms einbauen
Posted: Wed 15. Aug 2018, 12:57
by Uwe367
Ich sags mal so. Bootstrap ist vielleicht kein Allheilmittel und schon gar keine eierlegende Wollmilchsau, aber es erleichtert die Arbeit ungemein und warum soll man nicht darauf zurückgreifen wenn es angeboten wird. Sicher kann man sich sein eigenes Framework zusammbauen und wenn ich 30 Jahre jünger wäre würde ich das auch wahrscheinlich machen, aber so langsam komme ich in ein Alter wo ich es ruhiger angehen lassen will und da können fünfe auch mal grade sein

Vor meinem geistigen Auge sehe ich ich einen RT, den ich beispielsweise in der conf.template_default.inc.php mit den hinzufügen von CSS Klassen an den richtigen Stellen manipulieren kann. In der ich Klassen für ul, li, dropdown-menu, dropdown-submenu usw. eintragen kann und die dann natürlich auch gerendert werden.
Wenn ich mir das hier in der conf.template_default.inc.php ansehe ist der Ansatz dafür schonmal da. Es müßte lediglich um submenu erweitert werden oder sehe ich das falsch?
Code: Select all
'navlist-sub_ul_true' => 'sub_ul_true',
'navlist-sub_ul' => 'sub_ul',
'navlist-sub_no' => 'sub_no',
'navlist-sub_first' => 'sub_first',
'navlist-sub_last' => 'sub_last',
'navlist-sub_parent' => 'sub_parent',
'navlist-asub_no' => 'asub_no',
'navlist-asub_first' => 'asub_first',
'navlist-asub_last' => 'asub_last',
'navlist-link-class' => 'nav-link',
'navlist-navLevel' => 'nav-level-',
'navlist-bs-dropdown' => 'dropdown',
'navlist-bs-dropdown-toggle' => 'dropdown-toggle',
Wenn das nun nun noch um
'navlist-bs-dropdown-submenu' => 'dropdown-submenu' erweitert wäre würde das wahrscheinlich ohne große Umstände klappen wobei aber dann noch die Frage auftaucht wo ich das ganze dann im RT eintragen muß.
Fragt sich auch ob nur die letzten beiden Klassen bei einer Bootstrap Navi greifen oder auch die anderen.
Als RT verwende ich derzeit das hier:
{NAV_LIST_UL:PB,0,2,active|nav navbar-nav,active}
Klar.. wenn ich weitere Unternenüs verwenden möchte muß ich die Ebenetiefe entsprechend ändern.
Andere Möglichleit wäre noch das in der Ebene selbst bei CSS Klasse zu machen. Fragt sich nur ob an der richtigen Stelle gerendert wird. Denke aber eher nicht....

Irgendwo, so glaube ich zu wissen, hat Oliver eine kleine Dokumentation von dem RT liegen die ich auch schonmal las, aber meinste ich finde die wieder?
Re: Bootstrap Mulitlevelmenü in phpwcms einbauen
Posted: Wed 15. Aug 2018, 15:03
by Old Boy
Dokumentation: https://wiki.phpwcms.org/doku.php/deuts ... _parameter
Ich bin schon lange in dem Alter, in dem man es ruhiger angehen lassen will und gerne auf Fertiglösungen zurückgreifen möchte, selbst wenn sie nicht 100% perfekt sind!
Bootstrap ist deshalb für mich eine feine Möglichkeit, die Arbeit zu vereinfachen und die User haben sich an die Sache längst gewöhnt; warum also nicht.
Zu Beginn der phpwcms-Zeitrechnung gab es ein simples Menü, welches sofort funktionierte, da musste man nix überlegen.
Auch heute wäre es sehr hilfreich - genau wie ehedem - wenn es also für die Kombination phpwcms / Bootstrap eine
Fertiglösung gäbe, die ohne viel Versuche zum Ziel führen würde... Nur ein RT und fertig.
Sicher geht auch jetzt schon alles, doch
wo kann ich das nachlesen und in welchen Files oder Init-Dateien muß ich was eintragen. Solange ein aktuelles Nachschlagewerk fehlt, wäre eine Fertiglösung - wie in deinem Beispiel gezeigt - wunderbar, hilfreich und auch für Neulinge interessant.
Die umfangreichen Möglichkeiten, die phpwcms inzwischen bietet, verhindern inzwischen die einfache Bedienbarkeit, interessierte Neueinsteiger werden mehr abgeschreckt als angelockt ... eigentlich schade.
Und das immer wieder angesprochene, fehlende Handbuch wird es sicher niemals geben, OK, verstanden und akzeptiert, aber grade deshalb würde insbesondere eine
Fertignavigation mit n Ebenen, die würde nicht nur dem Anfänger viel Zeit und Nerven ersparen.
Fakt ist und das ohne jeden Zweifel:
phpwcms ist ein geniales CMS - aber inzwischen für NewBees nicht mehr trivial zu handhaben!
Re: Bootstrap Mulitlevelmenü in phpwcms einbauen
Posted: Wed 15. Aug 2018, 17:09
by Uwe367
Mal sehen was Oliver schreibt wenn er sich den Thread hier durchliest. Ich bin überzeugt daß die Lösung ziemlich einfach ist. Wir sehen sie nur nicht weil wir nicht wissen wo wir ansetzen müßen

Wo wir mal wieder bei der von dir angesprochenen, fehlenden Dokumentation sind, aber das hatten wir schon so oft......

Re: Bootstrap Mulitlevelmenü in phpwcms einbauen
Posted: Wed 15. Aug 2018, 17:25
by Old Boy
Ach Uwe, die Dokumentation habe ich schon vor einigen Jahren endgültig abgeschrieben ... Oliver hat eben andere Interessen und Ziele; ja und natürlich auch keine Zeit. Ich kann's ja verstehen!
Aber gerade darum wäre eine EINFACHE Lösung für alle User sinnvoll und hilfreich.
Dazu gehörte auch ein gut funktionierendes aber "gefälliges" Basis-Template ohne großen Schnickschnack, welches man optional mit installieren kann.
Dass man (Oliver) so eine Navigation, nach ziehen einiger Register und der Bearbeitung diverser Files, schon jetzt hinbekommen kann, ist mir klar! Er weiß ja auch als einziger, was in seinem CMS genau passiert

Re: Bootstrap Mulitlevelmenü in phpwcms einbauen
Posted: Fri 17. Aug 2018, 16:21
by Uwe367
Hab jetzt mal ein Issue dafür erstellt. Vielleicht baut Oliver es ja ein. Nützlich wäre es in jedem Fall, auch für die Zukunft.
Re: Bootstrap Mulitlevelmenü in phpwcms einbauen
Posted: Sun 19. Aug 2018, 14:16
by kmstario
Hallöchen zusammen,
also da habe ich auch erst einmal überlegen müssen, ist aber recht einfach über CSS Steuerbar. Obwohl ich mich auch über eine "dropdown-submenu" Klasse freuen würde.
Leider kann ich das Ergebnis noch nicht zeigen aber so habe ich es gelöst (BS 4.1.1):
In der conf.template_default.inc.php
Code: Select all
'navlist-link-class' => 'nav-link dropdown-item',
'navlist-navLevel' => 'nav-level',
'navlist-bs-dropdown' => 'dropdown',
'navlist-bs-dropdown-toggle' => 'dropdown-toggle',
{NAV_LIST_UL:B,0,4,li-active|navbar-nav,|active}
Code: Select all
@media (min-width: 992px) {
.dropdown-menu .dropdown-menu {
top: 0;
left: 100%;
}
.dropdown .dropdown-menu i.fa {
transform: rotate(-90deg);
position: absolute;
right: 6px;
top: .8em;
}
}
.dropdown .dropdown-menu {
position: relative;
}
.dropdown-menu {
background: #333333;
min-width:200px;
}
.dropdown-menu * {
color: #fff !important;
}
.dropdown-item.active,
.dropdown-item:active,
.dropdown-item:focus,
.dropdown-item:hover {
background: rgba(0,0,0,.3) !important;
}
.dropdown-toggle:after {
display: none;
}
.navbar-nav * {
font-size: 1em;
font-weight: 700;
}
Ach ja und hier noch etwas js:
Code: Select all
$('.dropdown-menu a.dropdown-toggle').on('click', function(e) {
if (!$(this).next().hasClass('show')) {
$(this).parents('.dropdown-menu').first().find('.show').removeClass("show");
}
var $subMenu = $(this).next(".dropdown-menu");
$subMenu.toggleClass('show');
$(this).parents('li.nav-item.dropdown.show').on('hidden.bs.dropdown', function(e) {
$('.dropdown-submenu .show').removeClass("show");
});
return false;
});
Dann sollte das schon rocken

Vg Andreas
Re: Bootstrap Mulitlevelmenü in phpwcms einbauen
Posted: Sun 19. Aug 2018, 15:29
by Old Boy
Uwe367 wrote: ↑Fri 17. Aug 2018, 16:21
Hab jetzt mal ein Issue dafür erstellt. Vielleicht baut Oliver es ja ein. Nützlich wäre es in jedem Fall, auch für die Zukunft.
Die Antwort bei GitHub sieht nun allerdings nicht danach aus, als wolle Oliver uns dafür eine "Fertiglösung" OOTB spendieren, nützlich hin oder her.
Angeln wir also weiter, jeder für sich!
Mal sehen, ob ich das doch noch mit dem Ansatz von Andreas hin bekommen kann ...
Re: Bootstrap Mulitlevelmenü in phpwcms einbauen
Posted: Sun 19. Aug 2018, 18:31
by Uwe367
Danke für deine angebotene Lösung Andreas.
Habe gesehen daß du diese unter BS 4 entwickelt hast. Leider klappt die unter BS 3 so nicht.
Denke ich sollte die Seite auf BS 4 umstellen.
@old Boy...
Keine Ahnung ob Oliver da was macht. Allerdings klappt das so, wie er es vorschlug, nicht. Die meisten Seiten arbeiten mittlerweile mit mehreren Levels. Von daher wäer das schon ein sehr nützliches Feature.
Re: Bootstrap Mulitlevelmenü in phpwcms einbauen
Posted: Sun 19. Aug 2018, 19:11
by Old Boy
Uwe367 wrote: ↑Sun 19. Aug 2018, 18:31
...
@old Boy...
Keine Ahnung ob Oliver da was macht. Allerdings klappt das so, wie er es vorschlug, nicht. Die meisten Seiten arbeiten mittlerweile mit mehreren Levels. Von daher wäer das schon ein sehr nützliches Feature.
Mir geht's ja nicht anders als dir ...
Wenn umfangreicher Inhalt benötigt wird, ist eine mehrstufige Navigation zwingend, will man sich nicht im System verirren!
Re: Bootstrap Mulitlevelmenü in phpwcms einbauen
Posted: Sun 19. Aug 2018, 19:33
by Uwe367
Old Boy wrote: ↑Sun 19. Aug 2018, 19:11
Wenn umfangreicher Inhalt benötigt wird, ist eine mehrstufige Navigation zwingend, will man sich nicht im System verirren!
So siehts aus und dabei sind Mulitlevelmenüs nunmal unumgänglich.
Re: Bootstrap Mulitlevelmenü in phpwcms einbauen
Posted: Sun 19. Aug 2018, 22:28
by Old Boy
Genau DAS hatte ich gemeint!