[SOLVED] Formular für responsive Website?
Posted: Thu 2. Jul 2015, 19:27
Seit einiger Zeit bin ich dabei, OHNE "bootstrap'SE", OHNE Einbindung von user-config ThemeRoller, NUR mit entsprechenden CSS-Steuerung und media queries und dem standard-phpWCMS eine "allgemeine" responsive Website zu erzeugen. Es geht auch ganz gut  Auf den Testgeräten funktioniert das absolut zufriedenstellend (Samsung Handy und Android-Touchlett PC [reagiert ziemlich tricky auf nur kleinste Schreib~ und Denkfehler])
Auf den Testgeräten funktioniert das absolut zufriedenstellend (Samsung Handy und Android-Touchlett PC [reagiert ziemlich tricky auf nur kleinste Schreib~ und Denkfehler])
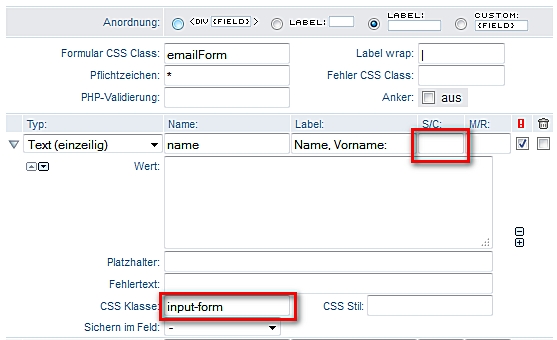
Aber an einer Stelle komme ich überhaupt nicht weiter. Wenn man halt mehr zum CP FORMULAR wusste, wäre ich klüger, aber hier scheint sich im Moment eine Mauer aufzutun. Mit dem Themeroller funktionierte das super, aber den will ich ja nicht mehr nutzen, da es Probleme mit dem Einbinden der *.js files im head-Bereich gibt.
Wie kann man das Formular dazu übereden, sich automatisch an die Viewport-Größe anzupassen
Nebenbei - ich habe ein tolles Test-Script gefunden, ich weiß nur nicht mehr woher , dass die aktuelle Viewporthöhe und ~breite anzeigt:
, dass die aktuelle Viewporthöhe und ~breite anzeigt:
Einfach in den footer einsetzen und schon klappt mit der Nachbarin:

Aber an einer Stelle komme ich überhaupt nicht weiter. Wenn man halt mehr zum CP FORMULAR wusste, wäre ich klüger, aber hier scheint sich im Moment eine Mauer aufzutun. Mit dem Themeroller funktionierte das super, aber den will ich ja nicht mehr nutzen, da es Probleme mit dem Einbinden der *.js files im head-Bereich gibt.
Wie kann man das Formular dazu übereden, sich automatisch an die Viewport-Größe anzupassen
Nebenbei - ich habe ein tolles Test-Script gefunden, ich weiß nur nicht mehr woher
Einfach in den footer einsetzen und schon klappt mit der Nachbarin:
Code: Select all
<!-- JS:
$(document).ready(function(){
var MEASUREMENTS_ID = 'measurements'; // abstracted-out for convenience in renaming
$("body").append('<div id="'+MEASUREMENTS_ID+'"></div>');
$("#"+MEASUREMENTS_ID).css({
'position': 'fixed',
'bottom': '0',
'right': '0',
'background-color': 'black',
'color': 'white',
'padding': '5px',
'font-size': '10px',
'opacity': '0.4'
});
getDimensions = function(){
return $(window).width() + ' (' + $(document).width() + ') x ' + $(window).height() + ' (' + $(document).height() + ')';
}
$("#"+MEASUREMENTS_ID).text(getDimensions());
$(window).on("resize", function(){
$("#"+MEASUREMENTS_ID).text(getDimensions());
});
});
-->