Ich habe das ganze in etwa so gelöst wie beim Accordion
http://forum.phpwcms.org/viewtopic.php? ... 15#p130008
Zunächst einen Customblock
{TABS} erstellen. In diesen Block bei der Vorlage werden folgende Inhalte eingetragen:
Code: Select all
{TABS}
<!-- CSS: {TEMPLATE}inc_css/specific/jquery-tabs.css -->
<!-- JS: {TEMPLATE}lib/jquery/plugin/jquery-tabs.js -->
Die Pfade zu den Dateien können abweichen, je nachdem wo ihr sie speichert.
Weiterhin muß bei der Vorlage im Drop Down Menü JQuery ausgewählt werden. Auf meinem Server ist dies noch Jquery1.4.
Außerdem muß der RT
{TABS} noch eingetragen werden. Bei mir steht dieser zur Zeit noch bei der Vorlage in
Haupt unmittelbar nach {CONTENT} aber auch hier gibt es andere Möglichkeiten diesen zu plazieren.
Als nächstes benötigen wir ein angepasstes JS und CSS:
jquery-tabs.js: Diese Datei nach
template/lib/jquery/plugin/jquery-tabs.js speichern
Code: Select all
$(function () {
var tabContainers = $('.tab-content');
tabContainers.hide().filter(':first').show();
$('.tab-navigation a').click(function () {
tabContainers.hide();
tabContainers.filter(this.hash).show(500);
$('.tab-content .tab-navigation a').removeClass('selected');
$(this).addClass('selected');
return false;
}).filter(':first').click();
});
Diese Datei nach
template/inc_css/specific/jquery-tabs.css speichern
Code: Select all
.tab-container {
min-height: 300px;
border: 1px solid #ccc;
width: 518px;
padding: 0 25px 10px 25px;
}
.tab-navigation {
list-style: none outside none;
margin: 20px 0 12px 10px;
padding: 0;
}
.tab-navigation li {
display: inline;
}
.tab-navigation li a {
background-color: #8EA0BA;
color: #fff;
padding: 10px 15px;
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
-moz-border radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
text-decoration: none;
}
.tab-navigation li a.selected {
background-color: #8EA0BA;
color: #FFFFFF;
padding-top: 10px;
}
.tab-navigation li a:hover {
background-color: #606163;
color: #FFFFFF;
padding-top: 10px;
}
.tab-navigation li a:focus {
outline: 0 none;
}
.tab-content {
border: 3px solid #606163;
background-color: #DDDDDD;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
margin-top: 3px;
padding: 5px;
width: 500px;
}
.tab-container-clear {
clear: both;
}
Werden die Dateien in diesen Verzeichnissen gespeichert, braucht man die Pfade im Customblock nicht zu verändern. Andernfalls sind die Pfade entsprechend anzupassen.
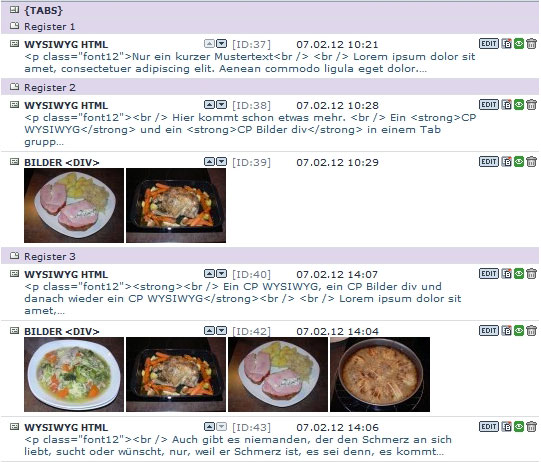
Nun im BE einen neuen Artikel, oder in einem vorhandenen Artikel einige CP´s anlegen deren Ausgabe im Block
TABS erfolgt.

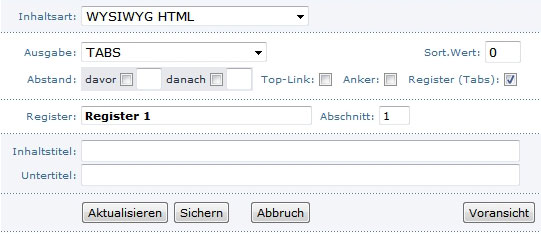
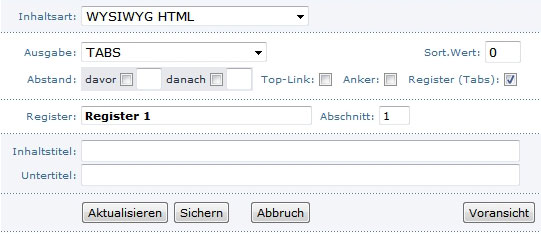
Einen Haken bei Register (Tabs) setzen. Bei Register eine Überschrift angeben, diese wird später die Überschrift des Tabbuttons. Bei Abschnitt ist hier eine 1 einzutragen. Warum werde ich später erklären.
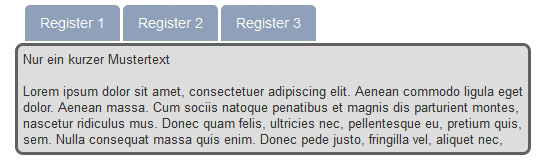
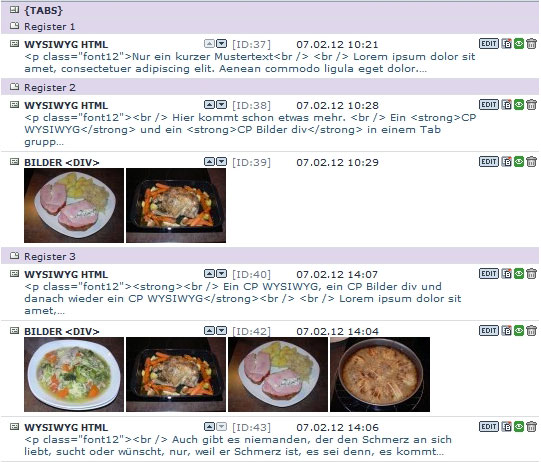
In meinem Beispiel habe ich 3 Tabs, die mit unterschiedlichen Inhalten (verschiedene CP´s) gefüllt sind, angelegt.

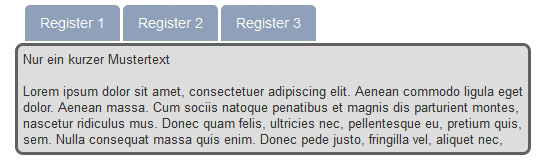
Somit ergibt sich im Frontend folgendes Bild:

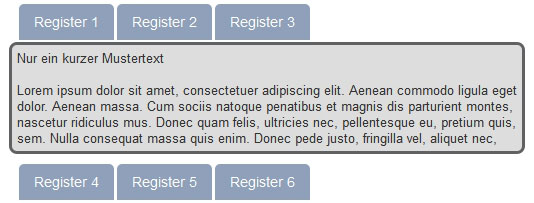
Nun zu den Nummerierungen der Abschnitte.
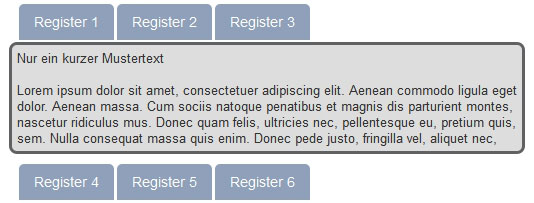
Trage ich bei Abschnitt z.B. eine 2 ein, so wird eine neue Reihe mit Tabs begonnen.

 Anwendungsbeispiel:
Anwendungsbeispiel:
Es soll ein neuer Tab mit der Überschrift Register 1 erstellt werden.
In dem jeweiligen Contentpart muß die Funktion
Register (Tabs) angehakt werden.
Im Feld
Register wird nun Register 1 eingetragen, bei
Abschnitt wird eine
1 eingetragen.
Somit wird ein neuer Tab
Register 1 erzeugt.
Bei allen CP´s, die in diesem Tab erscheinen sollen, muß nun ebenfalls im Feld Register
Register 1, und bei Abschnitt
1 eingetragen werden.
Soll ein neuer Tab in der selben Reihe erzeugt werden, z.B. Register 2, so ist im Feld Register
Register 2, Abschnitt
1 einzutragen.
Somit wird dann ein neuer Tab, nämlich Register 2, neben dem Tab Register 1 erstellt.
Viel Spaß damit