Nur für den Fall, dass jemand HIER schreit!
OK, nachdem fast 90% aller "noch aktiven" phpwcms-Forumbesucher HIER gerufen haben... dann also los:
EDIT:
- 14.03.2010 - 16:50 - Modifikationen in Template und CSS-Datei vorgenommen
Eine Klarstellung vorab!
Dieses Menü generiert die Einträge NICHT vollautomatisch (wie die NAV_LIST_UL - Variante), sondern muß bei Erweiterungen um neue Navigationspunkte "von Hand" korrigiert werden, ist als für "spezielle Einsätze" gedacht, nicht für "das tägliche Geschäft".
Na, ihr werden schon selber wissen ob und wann ihr das einsetzen wollt und könnt...
 Eine weitere (kleine aber "dumme") Einschränkung:
Eine weitere (kleine aber "dumme") Einschränkung:
Dieses Template funktioniert in der beschriebenen Weise NUR mit phpwcms Versionen, die
mootools 1.2 bereits im Ordner
.../template/lib/mootools/... integriert haben und bei denen für die Bilder
{IMAGE_HASH} ausgegeben wird...
Ich habs bei meinem Versuch mit der
r401 auf dem localhost gemacht und "sauber" hinbekommen.
Es sollten aber auch schon "etwas" kleinere Versionsnummern funktionieren, vorausgesetzt, die obige Einschränkung ist erfüllt!

Und wie das mit dem
GTmod funktioniert... das wisst ihr ja alle, also hab ich mir die Beschreibung gespart
 Eine kurze Beschreibung (Auch im Template enthalten!):
Eine kurze Beschreibung (Auch im Template enthalten!):
Erforderlicher Download von "externen Dateien" (Link in der rechten Seitenspalte):
==================================================
-
http://www.phatfusion.net/plugins/imagemenu/
Aus der entpackten ZIP-Datei verwendete Dateien und deren Ablageort und Name in phpwcms:
==========================================================
- imageMenu/js/
imageMenu.js
ablegen als:
.../template/lib/mootools/plugin-1.2/
mootools.imageMenu.js
- imageMenu/css/
imageMenu.css
ablegen als:
.../template/inc_css/specific/
imageMenu.css
Hier werden Änderungen erforderlich, ggf. die CSS-Datei vom Ende dieses Beitrags verwenden

Verwendung der imageMenu-Funktion innerhalb von phpwcms:
=======================================
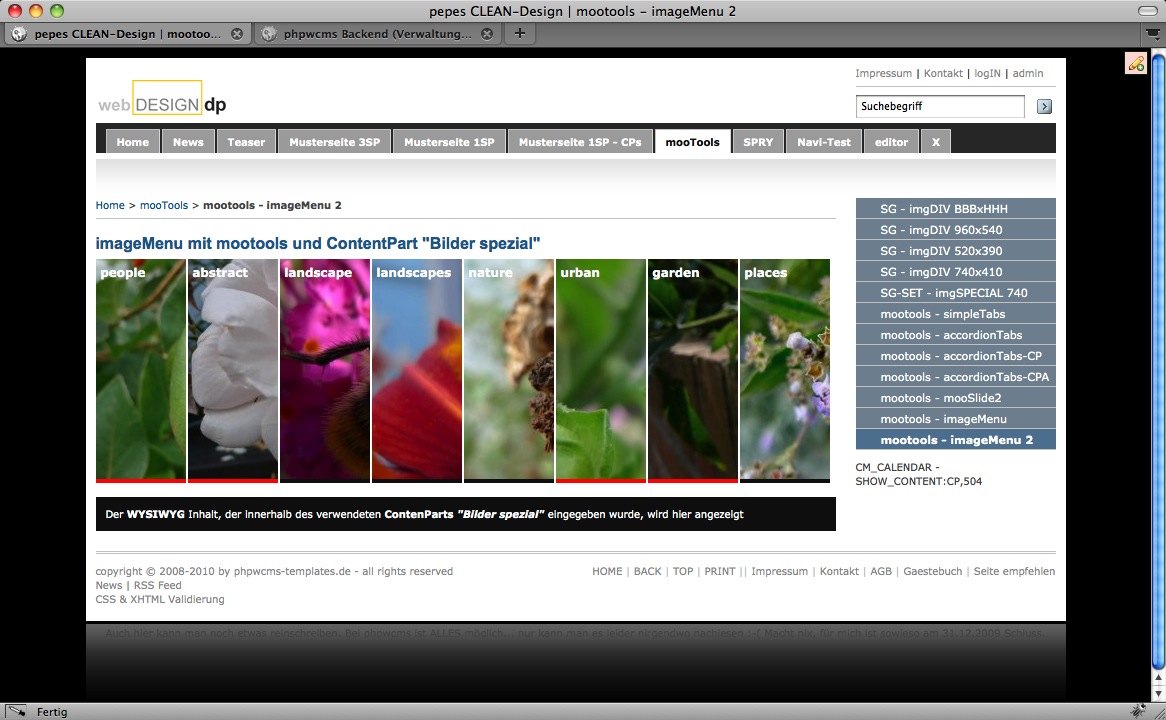
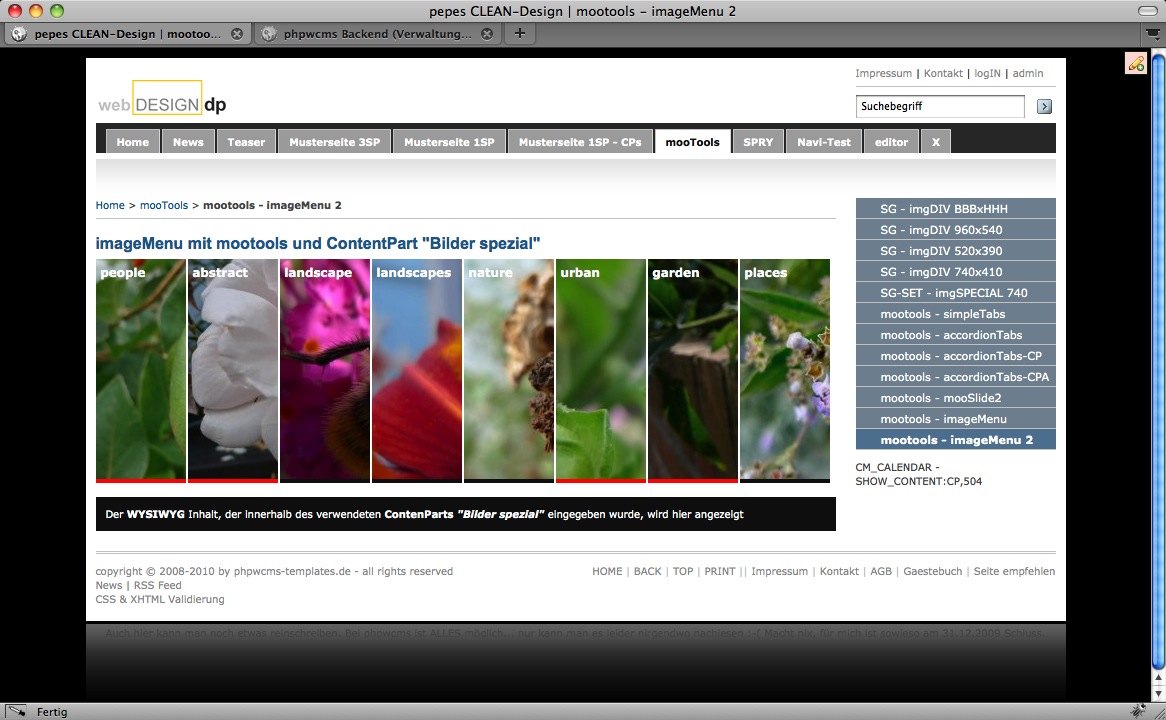
- Innerhalb eines phpwcms Artikels ist ein ContentPart "Bilder spezial" einzusetzen
- Das Template "
pepes_imageMenu_imageSpecial.tmpl" ist zu markieren
- Gewuenschte Bilder aus der Dateizentrale von phpwcms auswaehlen ( je 2 mal ! )
- Der bei "
Bildunterzeile" eingetragene Name wird zum Menuenamen des imageMenu-Punktes
- Gewuenschten Links im Eingabefeld "
URL" eintragen in der Form:
index.php?KategorieAlias (fuer "interne" Links im selben Browserfenster)
index.php?KategorieAlias _blank (wenn ein neues Fenster geoeffnet werden soll )
oder
http://dieFremdeUrl.de (fuer "externe" Links im selben Browserfenster)
http://dieFremdeUrl.de _blank (wenn ein neues Fenster geoeffnet werden soll )
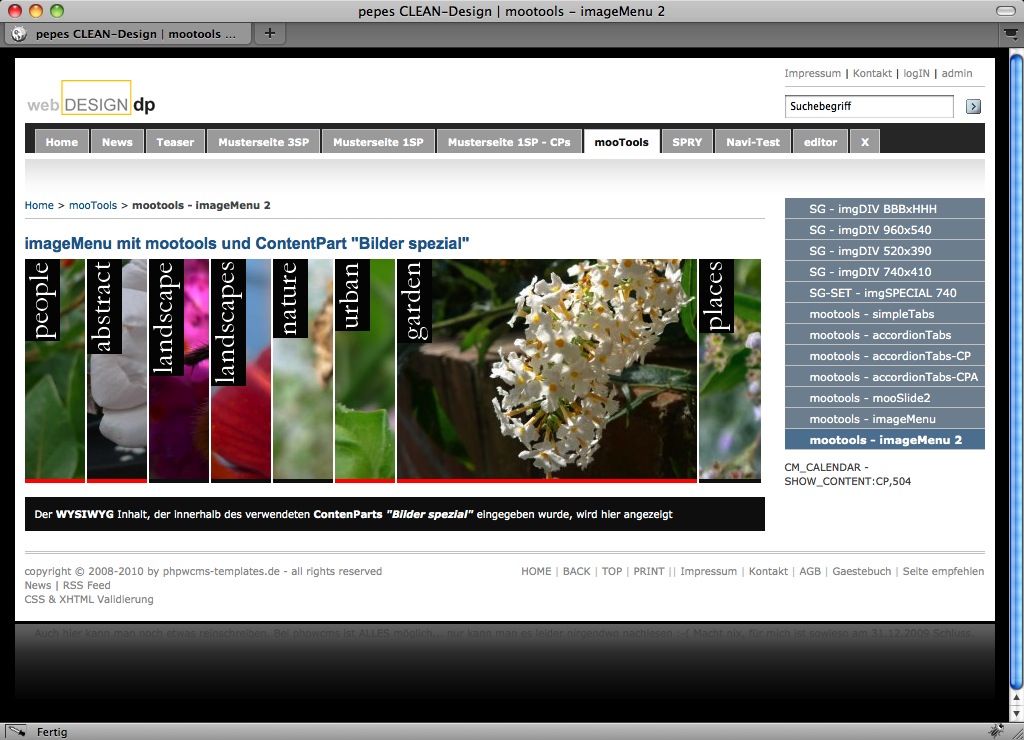
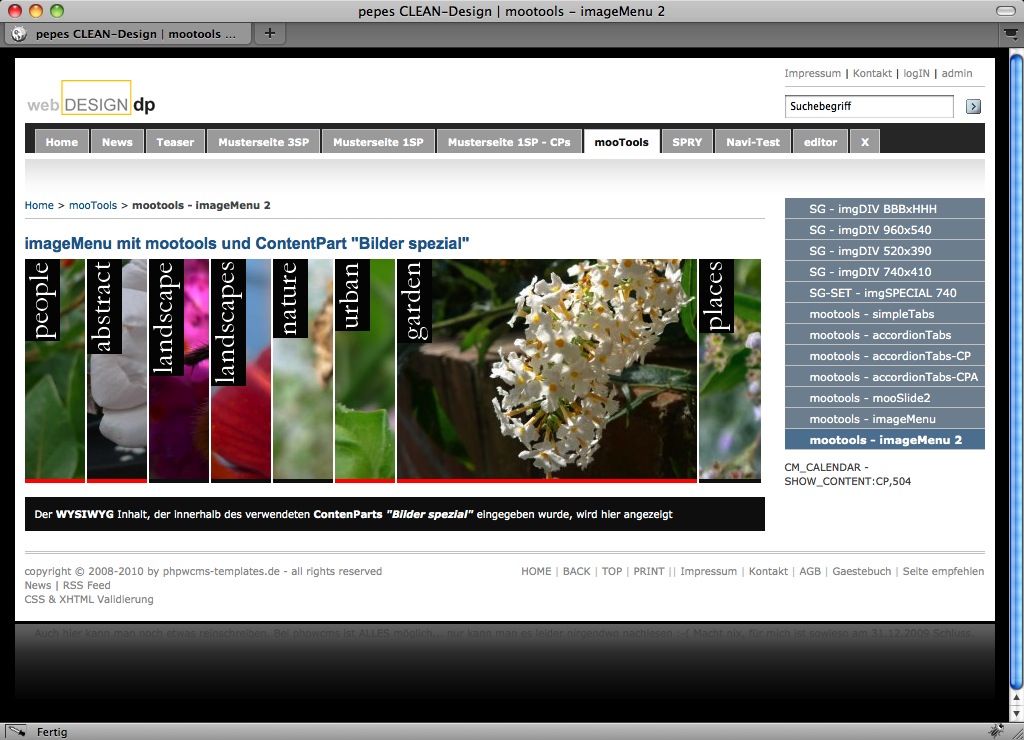
Die EFFECT-Schalter sind vorbelegt (vorerst mal NICHT setzen) mit folgenden Funktionen:
=======================================================
EFFECT 1:
AUS = Bild aus der Dateizentrale selektieren und zuordnen
EIN = Bilder verwenden, die in der CSS-Datei fest zugeordnet werden
Dazu sind Bilder in passender Abmessung vorzubereiten und abzulegen
im Ordner .../picture/imageMenu/...
Als Name ist zwingend erforderlich:
"Menuename".jpg
identisch mit dem Eintrag im Eingabefeld "Bildunterzeile" des entsprechenden Bildes
EFFECT 2:
AUS = Textdarstellung des Menuenamens (Formatierung in "imageMenu.css")
EIN = "GTmod" fuer die Textdarstellung der Menuebeschriftung verwenden.
Dazu ist natuerlich ein Style "imageMENU" im GTmod anzulegen!
EFFECT 3:
AUS = -
EIN = Zeigt "Bild-Infos" im Quelltext als Kommentar an.
Ggf. interessant beim "Schrauben" am Template!
=========================================================================================
Viel Spass bein Testen

pepe
PS
Und wer Fehler findet und die Loesungen... nicht hinterm Berg halten, sondern posten!!!
Das Template:
.../template/inc_cntpart/imagespecal/pepes_imageMenu_imageSpecial.tmpl
Code: Select all
=========================================================================================
=========================================================================================
Einbinden von "imageMenu" in phpwcms mittels eines ContentParts "Bilder spezial"
(c) by "pepe" Peperkorn / webDESIGN Dagmar Peperkorn Version: 14.03.2010-16:50
Template: pepes_imageMenu_imageSpecial.tmpl
Einbinden in phpwcms als:
.../template/inc_cntpart/imagespecal/pepes_imageMenu_imageSpecial.tmpl
Vorausseztzung fuer die Verwendung:
- in der Datei "conf.inc.php" muss aktiviert sein:
$phpwcms['allow_cntPHP_rt'] = 1; // allow PHP replacement tags and includes...
Erforderlicher Download von "externen Dateien" (Link in der rechten Seitenspalte):
==================================================================================
- http://www.phatfusion.net/plugins/imagemenu/
Aus der entpackten ZIP-Datei verwendete Dateien und deren Ablageort und Name in phpwcms:
========================================================================================
- imageMenu/js/imageMenu.js
ablegen als:
.../template/lib/mootools/plugin-1.2/mootools.imageMenu.js
- imageMenu/css/imageMenu.css
ablegen als:
.../template/inc_css/specific/imageMenu.css
Hier werden Aenderungen erforderlich, ggf. die CSS-Datei aus dem Forum verwenden:
http://forum.phpwcms.org/viewtopic.php?f=10&t=19928#p123191
Verwendung der imageMenu-Funktion innerhalb von phpwcms:
========================================================
- Innerhalb eines phpwcms Artikels ist ein ContentPart "Bilder spezial" einzusetzen
- Das Template "pepes_imageMenu_imageSpecial.tmpl" ist zu markieren
- Gewuenschte Bilder aus der Dateizentrale von phpwcms auswaehlen ( je 2 mal ! )
- Der als "Bildunterzeile" eingetragene Name wird zum Menuenamen des imageMenu-Punktes
- Gewuenschten Links im Eingabefeld "URL" eintragen in der Form:
index.php?KategorieAlias (fuer "interne" Links im selben Browserfenster)
index.php?KategorieAlias _blank (wenn ein neues Fenster geoeffnet werden soll )
oder
http://dieFremdeUrl.de (fuer "externe" Links im selben Browserfenster)
http://dieFremdeUrl.de _blank (wenn ein neues Fenster geoeffnet werden soll )
Die EFFECT-Schalter sind vorbelegt mit folgenden Funktionen:
===============================================================
EFFECT 1: AUS = Bild aus der Dateizentrale selektieren und zuordnen
EIN = Bilder verwenden, die in der CSS-Datei fest zugeordnet werden
Dazu sind Bilder in passender Abmessung vorzubereiten und abzulegen
im Ordner .../picture/imageMenu/...
Als Name ist zwingend erforderlich:
"Menuename".jpg
identisch mit dem Eintrag im Eingabefeld "Bildunterzeile" des entsprechenden Bildes
EFFECT 2: AUS = Textdarstellung des Menuenamens (Formatierung in "imageMenu.css")
EIN = "GTmod" fuer die Textdarstellung der Menuebeschriftung verwenden.
Dazu ist natuerlich ein Style "imageMENU" im GTmod anzulegen!
EFFECT 3: AUS = -
EIN = Zeigt "Bild-Infos" im Quelltext als Kommentar an.
Ggf. interessant beim "Schrauben" am Template!
=========================================================================================
Und anschliessend geht es nun wirklich los.
Fuer die eigentliche Funktion ist nur der Bereich nach der Doppellinie erforderlich!
Viel Spass bein Testen ;-)
pepe
PS
Und wer Fehler findet und die Loesungen... nicht hinterm Berg halten, sondern posten!!!
=========================================================================================
<!--IMAGES_HEADER_START//-->
[PHP]
// Loading the right CSS-file ==========
$GLOBALS['block']['css']['mootools_imageMenu.css'] = 'specific/imageMenu.css';
// Erweiterte mooTools 1.2 Funktionen aus dem "phpwcms-ORIGINAL-set" nachladen ==========
$js[1] = 'MORE:Fx/Fx.Elements';
renderHeadJS($js);
// Plugin aus dem Ordner ".../template/lib/mootools/plugin-1.2/..." laden
initJSPlugin('imageMenu');
// imageMenu-Settings festlegen und in den html-Head des Templates transportieren =======
$GLOBALS['block']['custom_htmlhead']['imageMenuSettings'] = '
<!-- Einstellungen fuer das imageMenu setzen -->
<script type="text/javascript">
<!--
window.addEvent("domready", function(){
var basicMenu = new ImageMenu($$("#imageMenuID a"),{
openWidth:300, // 310 width in px of the items when rolled over. default: 200
open:null, // 0...n index of the item to open on start. default: null
duration:400, // timelength of the transition. default: 400
border:2 // px value to tweak the widths when item is open. default: 0
});
});
//-->
</script>
';
[/PHP]
<!-- START: pepes_imageMenu_imageSpecial.tmpl | (c) by Manfred "pepe" Peperkorn 14.03.2010 ========== -->
<!-- Im ContentPart aktivierte "EFFECTs": [EFFECT_1]| Effect 1 = aktiv [/EFFECT_1][EFFECT_2]| Effect 2 = aktiv [/EFFECT_2][EFFECT_3]| Effect 3 = aktiv [/EFFECT_3] -->
<div id="imageMenu_content-container">
[TITLE]<h3>{TITLE}</h3>[/TITLE][SUBTITLE]
<h4>{SUBTITLE}</h4>[/SUBTITLE]
<div id="imageMenuID" class="imageMenu">
<ul>
<!--IMAGES_HEADER_END//-->
[EFFECT_x]-eingeschlossenen-Zeilen-EIN-schalten-[/EFFECT_x]
[EFFECT_x][PHP]/*[/EFFECT_x]-eingeschlossenen-Zeilen-AUS-schalten-[EFFECT_x]*/[/PHP][/EFFECT_x]
<!--IMAGES_ENTRY_START//-->
[EFFECT_1][PHP]/*[/EFFECT_1]
<!-- BG-Bild aus der Dateizentrale per "hash-ID" zuweisen -->
<li class="image-{IMAGE_HASH}">
<a href=[IMAGE_URL_ELSE]"#"[/IMAGE_URL_ELSE][IMAGE_URL]"{IMAGE_URL}"{IMAGE_TARGET}[/IMAGE_URL][EFFECT_2] class="gtmod_is_on"[/EFFECT_2] style="background:[IMAGE_URL_ELSE]black[/IMAGE_URL_ELSE][IMAGE_URL]red[/IMAGE_URL] url({IMAGE_REL}) no-repeat left top;"[IMAGE_URL][INFOHTML] title="{INFOHTML}"[/INFOHTML][/IMAGE_URL]>
[EFFECT_2]{GT:imageMENU}[/EFFECT_2]{CAPTION}[EFFECT_2]{/GT}[/EFFECT_2]
<!-- Bildunterzeile = {CAPTION} | Infotext = {INFOHTML} | URL = {IMAGE_URL}{IMAGE_TARGET} -->
</a>
</li>[EFFECT_1]*/[/PHP][/EFFECT_1][EFFECT_1]
<!-- BG-Bild aus dem Orner ".../picture/imageMenu/..." verwenden. Zuvor in "imageMenu.css" entsprechend zuordnen! -->
[CAPTION_ELSE]<li class="imageMenu-defaultImage">[/CAPTION_ELSE][CAPTION]
<li class="{CAPTION}">[/CAPTION][INFOTEXT_ELSE]
<a href="#" style="background:#111 url(picture/imageMenu/{CAPTION}.jpg) no-repeat left top;[EFFECT_2] text-indent:0px; padding-top:0px; height:225px;[/EFFECT_2]">[/INFOTEXT_ELSE][INFOTEXT]
<a href="{IMAGE_URL}"{IMAGE_TARGET} style="background:#111 url(picture/imageMenu-images/{CAPTION}.jpg) no-repeat left top;[EFFECT_2] text-indent:0px; padding-top:0px; height:225px;[/EFFECT_2]">[/INFOTEXT]
[EFFECT_2]{GT:imageMENU}[/EFFECT_2]{CAPTION}[EFFECT_2]{/GT}[/EFFECT_2]
<!-- caption= {CAPTION} | infohtml= {INFOHTML} | image_url= {IMAGE_URL}{IMAGE_TARGET} -->
</a>
</li>
[/EFFECT_1][EFFECT_3]
<!--
Thumbnail image: {THUMB_NAME}
ID: {THUMB_ID}
Hash: {THUMB_HASH}
relative: {THUMB_REL}
height/width: {THUMB_HEIGHT}px / {THUMB_WIDTH}px
height/width max: {THUMB_HEIGHT_MAX}px / {THUMB_WIDTH_MAX}px
[ZOOM]
Zoomed (big) image: {IMAGE_NAME}
ID: {IMAGE_ID}
Hash: {IMAGE_HASH}
relative: {IMAGE_REL}
height/width: {IMAGE_HEIGHT}px / {IMAGE_WIDTH}px
[/ZOOM]
Bidunterzeile:
Caption: {CAPTION}
INFOHTML: {INFOHTML}
INFOTEXT: {INFOTEXT}
Image_URL: {IMAGE_URL}
Image_Target: {IMAGE_TARGET}
Image-URL komplett: {IMAGE_URL}{IMAGE_TARGET}
//-->[/EFFECT_3]
<!--IMAGES_ENTRY_END//-->
<!--IMAGES_ENTRY_SPACER_START//--><!--IMAGES_ENTRY_SPACER_END//-->
<!--IMAGES_ROW_SPACER_START//--><!--IMAGES_ROW_SPACER_END//-->
<!--IMAGES_FOOTER_START//-->
</ul>
</div>
[TEXT]
<div style="background:#111; color:#fff; margin-top:10px; padding:10px;">
{TEXT}
</div>[/TEXT]
</div><!-- //imageMenu_content-container -->
<!-- STOP: pepes_imageMenu_imageSpecial.tmpl | (c) by Manfred "pepe" Peperkorn 14.03.2010 ========== -->
<!--IMAGES_FOOTER_END//-->
.../template/inc_css/specific/imageMenu.css:
Code: Select all
/*
*, html { margin: 0; padding: 0; }
*/
/* *************************************************************
Image Menu v 2.3
http://www.phatfusion.net/plugins/imagemenu/
Modifikationen:
Von "pepe" Peperkorn fuer den Einsatz in phpwcms
Nicht eingerueckte Zeilen gelten fuer das phpwcms-Template
Version: 14:03.2010 - 16:50
*************************************************************
*/
.imageMenu {
position: relative;
width: 500px;
width: 736px; /* imageMenu-Breite = Content-Breite - REST*/
height: 200px;
height: 224px; /* Bildhoehe aus ContentPart + Linienhoehe der "Marker" */
overflow: hidden;
}
.imageMenu ul {
list-style: none;
margin: 0px;
display: block;
height: 200px;
height: 224px; /* Bildhoehe aus ContentPart + Linienhoehe der "Marker" */
width: 1000px;
padding: 0;
}
.imageMenu ul li {
float: left;
margin: 0;
padding: 0;
}
.imageMenu ul li a {
text-indent: -1000px;
text-indent: 5px; /* Texteinrueckung nach rechts */
font-size: 12px; /* Schriftgroesse des Menuenamens */
font-weight: bold; /* Schriftstaerke */
color: #FFF; /* Schriftfarbe */
padding-top: 5px; /* vertikaler Abstand des Menuenamens vom oberen Bildrand */
background: #FFFFFF none repeat scroll 0%;
background: #FFF none no-repeat left top;
border-right: 2px solid #fff;
cursor: pointer;
display: block;
overflow: hidden;
width: 98px; /* Feldbreite : Bilderzahl - Rand = 500 : 5 = 100 - 2 */
width: 121px; /* Feldbreite : Bilderzahl - Rand = 740 : 6 = 123 (Rest 2) - 2 */
width: 146px; /* Feldbreite : Bilderzahl - Rand = 740 : 5 = 148 - 2 */
width: 90px; /* Feldbreite : Bilderzahl - Rand = 740 : 8 = 92 (Rest 4) - 2 */
height: 200px;
height: 220px; /* Bildhoehe aus ContentPart */
}
/* Modifikation fuer den Fall, dass der "GTmod" aktiviert wurde ( EFFECT_2 = EIN )*/
.imageMenu ul li a.gtmod_is_on {
text-indent: 0px;
padding-top: 0px;
height: 225px;
}
/* ========================================================== */
.imageMenu ul li.landscapes a {
background: red url(../img/landscapes.jpg) repeat scroll 0%;
}
.imageMenu ul li.people a {
background: green url(../img/people.jpg) repeat scroll 0%;
}
.imageMenu ul li.nature a {
background: blue url(../img/nature.jpg) repeat scroll 0%;
}
.imageMenu ul li.urban a {
background: orange url(../img/urban.jpg) repeat scroll 0%;
}
.imageMenu ul li.abstract a {
background: purple url(../img/abstract.jpg) repeat scroll 0%;
width: 310px;
}
.clear { clear: both; }
/* *********************************************************** */
So, jetzt macht mal einen Versuch und meldet, was alles NICHT klappt, bzw. welche Lösungen Ihr dagegen gefunden habt.
Ich bin schon gespannt... aber nicht drängeln