here is a modificated navigation of O.G.s {NAVI}. (Very impressive). I say, this is the navigation you should prefer instead of the NAV_LIST_UL:VCSS.
The original edition you will find here: A flyout menu with FOUR sub levels, overlap and overrun. (Thanks to Stu Nicholls for this navigation).
- Six level deep
- Overlap and Overrun !!!
- Start-ID in rt
- Level depth in rt (since 28.04.08) (Only php file changed)
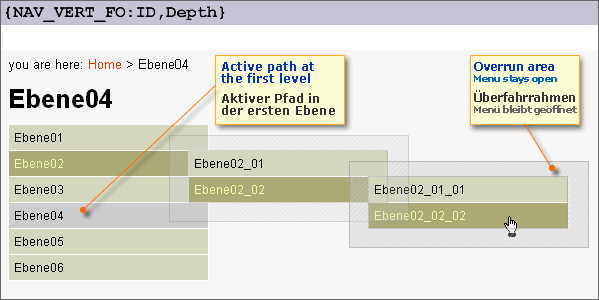
- active path for the first level
- Every li has it´s own class (optional)
- 23.05.08: CSS generated by a menu builder tool. For me it is incredible. During 10 minutes you have created your personal css file.
Whow, a very fine tool created by Jerry Anzalone
[EDIT] ----------------------------------- KH: (flip-flop):
07/11/25: <E01> Enhanced for using simple Tags in category headline like [ i] [ b] .... (If you don´t use it, please kill them all)
07/11/26: <P01> Patch act_path: The statemend wasn´t work for the first level without a sub level.
[/EDIT] -----------------------------------
[EDIT] ------------------------------------ KH: (flip-flop):
08/04/28: <D01> Preset level depth added
[/EDIT] -----------------------------------
[EDIT] ------------------------------------ KH: (flip-flop):
08/05/22: <C01> Inserted new css classes for css generator compatibility
[/EDIT] -----------------------------------
[EDIT] ------------------------------------ KH: (flip-flop):
09/05/26: IE 8 compatibility: Around line 80 <!--[if IE 7]> changed to <!--[if gte IE 7]>
[/EDIT] -----------------------------------

TAG: {NAV_VERT_FO:ID,level-depth} -> e.g. <div class="menu">{NAV_VERT_FO:0,2}</div>
Location: Put it into the file e.g.: /template/inc_script/frontend_render/rt_nav_vert_fly_out.php
Switch in conf.inc.php: $phpwcms['allow_ext_render'] = 1;
PHP file: rt_nav_vert_fly_out.php
Code: Select all
<?php
// **************************************************************************
// 08.11.07 vertical fly-out with ID output -> NAVI VERTICAL FLY-OUT
// Oliver Georgi
// Made for Stu Nicholls http://www.cssplay.co.uk/menus/flyout_4level.html
//
// http://www.phpwcms.de/forum/viewtopic.php?p=89743#89743
// 08.11.07 KH (flip-flop) Enhanced: Start[ID] {NAV_VERT_FO:ID}
// 08.05.08 KH (flip-flop) Enhanced: Level depth {NAV_VERT_FO:ID,Depth}
// 23.05.08 KH (flip-flop) Changed: Inserted new css classes for
// css generator compatibility
// TAG [horizontal]: http://forum.phpwcms.org/viewtopic.php?f=1&t=16080
// TAG [vertical]: http://forum.phpwcms.org/viewtopic.php?f=10&t=17233
//
// TAG: {NAV_VERT_FO:ID,Depth}
// Location: Put it into the file e.g.:
// /template/inc_script/frontend_render/rt_nav_vert_fly_out.php
// Switch in conf.inc.php: $phpwcms['allow_ext_render'] = 1;
// **************************************************************************
// ----------------------------------------------------------------
// obligate check for phpwcms constants
if (!defined('PHPWCMS_ROOT')) {
die("You Cannot Access This Script Directly, Have a Nice Day.");
}
// ----------------------------------------------------------------
if( ! ( strpos($content["all"],'{NAV_VERT_FO')==false ) ) {
$content["all"] = str_replace('{NAV_VERT_FO}','{NAV_VERT_FO:0,100}',$content["all"]);
$content["all"] = preg_replace('/\{NAV_VERT_FO:(.*?)\}/i','{NAV_VERT_FO:$1,100}', $content["all"]);
$content["all"] = preg_replace('/\{NAV_VERT_FO:(.*?),(.*?)\}/e','buildNavi_vert("$1","0","$2"-1);', $content["all"]);
}
// $content['all'] = str_replace('{NAVI}', buildNavi(), $content['all']);
function buildNavi_vert($start=0, $counter=0, $depth=0) {
$t = array();
$struct = getStructureChildData($start); // Catch structure
if($counter == 0) {
$last = count($struct) - 1;
} else {
$last = 0;
}
$x = 0;
foreach($struct as $value) {
// Is it a active path ? ========
// Ist dies der aktive Pfad ? ========
if( isset($GLOBALS['LEVEL_KEY'][ $value['acat_id'] ]) ) {
$p1 = ' act_path';
} else {
$s = ''; // Reset $struct
$p1 = '';
}
// Only if there is a sub level ========
// Nur wenn SubLevel vorhanden ist ========
if($GLOBALS['content']['cat_id'] == $value['acat_id']) {
$a1 = ' act_path'; // Only for a direct call // Nur bei direktem Aufruf (FirstLevel active)
$a3 = ''; // Not in use
} else { // If first level isn´t active // Wenn FirstLevel nicht aktiv
$a1 = $p1;
$a3 = '';
}
// ==========================
// -- <D01> -------------------------------------------------------------------
// Preset level depth added
// Ebenetiefenvorgabe hinzugefuegt
// $s = buildNavi_horiz($value['acat_id'], $counter+1);
if (($counter) < $depth) {$s = buildNavi_vert($value['acat_id'], $counter+1, $depth);
}
else {$s = '';}
// -- <D01> -------------------------------------------------------------------
if($s) {
$g = '<!--[if gte IE 7]><!--></a><!--<![endif]-->';
$g .= $s;
$g .= LF . str_repeat(' ', $counter);
// -- <C01> -------------------------------------------------------------------
// $class = $counter ? (' class="fly_ul '.$a1.'"') : (' class="sub_ul '.$a1.'"'); // Second level with activ category
// $class = $counter ? (' class="fly_ul"') : (' class="sub_ul '.$a1.'"'); // KH:23.05.08 changed
$class = $counter ? (' class="sub fly_ul"') : (' class="sub sub_ul'.$a1.'"');
$close_li = str_repeat(' ', $counter+1);
} else {
$g = '</a>';
$class = ' class="sub_no"'; // If you don´t use the sub_no please change to: $class = '';
// -- <P01> -------------------------------------------------------------------
// Only the first level if there is no sub level
// Ausschlieszlich das erste Level wenn kein Sublevel vorhanden ist
if ($counter == 0) {
$class = ' class="sub_no'.$a1.'"'; // Set it, it is active or not // Es ist aktiv oder nicht
}
// -- <P01> -------------------------------------------------------------------
$close_li = '';
}
// first li in block =======
// Erstes li im letzten Block =======
if( $last && $last == $x ) {
$enclose = ' class="vert_enclose"';
} elseif( $x || ($counter == 0 && $x == 0) ) {
$enclose = '';
} else {
$enclose = ' class="vert_enclose"';
}
// IDs for every li ======= If you need the ID class, please uncomment/comment
// IDs fuer jedes li ======= Wenn sie die ID Klassen benötigen, bitte dekommentieren/kommentieren
// $l = str_repeat(' ', $counter+1) . '<li'. $class . ' id="cat-id_' . $value['acat_id'] . '">';
$l = str_repeat(' ', $counter+1) . '<li'. $class . '>';
$l .= get_level_ahref($value['acat_id'], $enclose) . html_specialchars($value['acat_name']);
$l .= $g;
$l .= $close_li . '</li>';
$t[] = $l;
$x++;
}
if($counter) {
$A = LF . str_repeat(' ', $counter) . '<!--[if lte IE 6]><table><tr><td><![endif]-->';
$B = LF . str_repeat(' ', $counter) . '<!--[if lte IE 6]></td></tr></table></a><![endif]-->';
} else {
$A = '';
$B = '';
}
$t = implode(LF, $t);
if($t) {
$t = $A . LF . str_repeat(' ', $counter) . '<ul>' . LF . $t . LF . str_repeat(' ', $counter) . '</ul>'. $B ;
}
/*
// -- <E01> -------------------------------------------------------------------
// EDIT: 07/11/25 KH. (flip-flop) including simple Tags in category headline from the file
// /include/inc_front/front.func.inc.php and the function html_parser($string)
// you can copy&paste what you want.
// ========== copy&paste ===========
// typical html formattings
$search[18] = '/\[i\](.*?)\[\/i\]/is'; $replace[18] = '<i>$1</i>';
$search[19] = '/\[u\](.*?)\[\/u\]/is'; $replace[19] = '<u>$1</u>';
$search[20] = '/\[s\](.*?)\[\/s\]/is'; $replace[20] = '<strike>$1</strike>';
$search[21] = '/\[b\](.*?)\[\/b\]/is'; $replace[21] = '<strong>$1</strong>';
// added simple [br] -> <br />
$search[25] = '/\[br\]/i'; $replace[25] = '<br />';
// ========== end copy&paste ========
$t = preg_replace($search, $replace, $t);
// -- <E01> -------------------------------------------------------------------
*/
return $t;
}
?>Your special css file please generate with the menu builder tool.
- Copy and paste it into the file /template/inc_css/nav_vert_fly_out.css (Inclusive the copyright !!!).
- Behind the last line insert the active path statement e.g.:
Code: Select all
.menu li.act_path {background:#cccccc url(../../img/article/navi/sub.gif) no-repeat right center;}CSS file e.g.: /template/inc_css/nav_vert_fly_out.css (Don´t forget to bind this css file to your template).
Code: Select all
/* ======================================================
This copyright notice must be untouched at all times.
The original version of this stylesheet and the associated (x)html
is available at http://www.cssplay.co.uk/menus/flyout_4level.html
Copyright (c) 2005-2007 Stu Nicholls. All rights reserved.
This stylesheet and the associated (x)html may be modified in any
way to fit your requirements.
========================================================= */
.menu { margin: 10px; height: 100px; font-size: 10pt; font-family: verdana; }
.menu ul { margin: 0pt; padding: 0pt; position: relative; z-index: 500; list-style-type: none; width: 13em; }
.menu li { background-color: #cccc99; float: left; }
.menu li.sub { background-color: #cccc99; }
.menu table { position: absolute; border-collapse: collapse; top: 0pt; left: 0pt; z-index: 100; font-size: 1em; margin-top: -1px; }
.menu a, .menu a:visited { border: 1px solid #ffffff; display: block; text-decoration: none; height: 2em; line-height: 2em; width: 13em; color: #000000; padding-left: 1em; font-weight: normal; font-style: normal; font-variant: normal; text-transform: none; }
.menu b { float: right; margin-right: 5px; }
* html .menu a, * html .menu a:visited { width: 13em; }
* html .menu a:hover { color: #ccff66; background-color: #999966; position: relative; font-weight: normal; font-style: normal; font-variant: normal; text-decoration: none; text-transform: none; }
.menu li:hover { position: relative; }
.menu a:active, .menu a:focus { color: #ccff66; background-color: #999966; font-weight: normal; font-style: normal; font-variant: normal; text-decoration: none; text-transform: none; }
.menu li:hover > a { color: #ccff66; background-color: #999966; font-weight: normal; font-style: normal; font-variant: normal; text-decoration: none; text-transform: none; }
.menu li ul { padding: 2em; visibility: hidden; position: absolute; top: -2em; left: 11em; background-color: transparent; }
.menu li:hover > ul { visibility: visible; }
.menu ul a:hover ul ul { visibility: hidden; }
.menu ul a:hover ul a:hover ul ul { visibility: hidden; }
.menu ul a:hover ul a:hover ul a:hover ul ul { visibility: hidden; }
.menu ul a:hover ul { visibility: visible; }
.menu ul a:hover ul a:hover ul { visibility: visible; }
.menu ul a:hover ul a:hover ul a:hover ul { visibility: visible; }
.menu ul a:hover ul a:hover ul a:hover ul a:hover ul { visibility: visible; }
/* active Path ========================== */
.menu li.act_path {background:#cccccc url(../../img/article/navi/sub.gif) no-repeat right center;}
/* ====================================== */
The coresponding horizontal DropDown you will find here: {NAV_HORIZ_DD:ID,Depth}
Have fun
Knut
