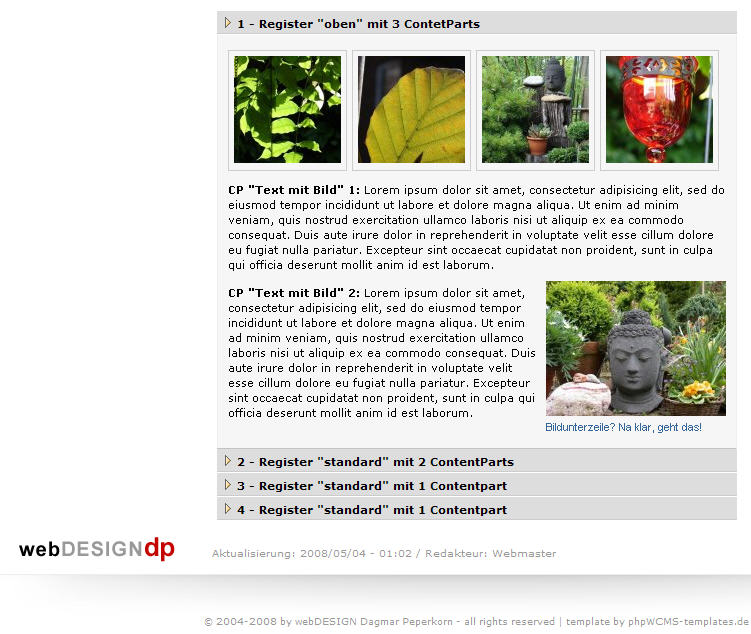
ContentPart "Register (Tabs)" -> Accordion (MooTools)
Posted: Mon 21. Apr 2008, 21:45
Here we have a little tut for using the accordion function in the new ContentPart "Register (Tabs)".
(Since r134 Update version to 1.3.9, 2008-04-07) -> Please have a look: r142 Fix for CP tabs in IE - was a JavaScript related problem.
-> http://code.google.com/p/phpwcms/source/list
- There is no need for an extra JS entry at head section. All you need are the two files below.
- No troubling slide-in CPs for beginning/ending container around the main content CP.

Switch in your conf.inc.php -> $phpwcms['allow_cntPHP_rt'] = 1;
File: /template/inc_cntpart/tabs/moo_accordion01.tmpl
File: /template/inc_css/specific/reg_tabs_accordion01.css
[EDIT 02.05.08]/template/inc_css/accordion_tabs.css moved to /template/inc_css/specific/accordion_tabs.css [/EDIT]
[EDIT 10.05.08]
/template/inc_cntpart/tabs/moo_tabs.tmpl renamed to
/template/inc_css/specific/moo_accordion01.tmpl
/template/inc_css/specific/accordion_tabs.css renamed to
/template/inc_css/specific/reg_tabs_accordion01.css
[/EDIT]
Have fun
Knut
(Since r134 Update version to 1.3.9, 2008-04-07) -> Please have a look: r142 Fix for CP tabs in IE - was a JavaScript related problem.
-> http://code.google.com/p/phpwcms/source/list
- There is no need for an extra JS entry at head section. All you need are the two files below.
- No troubling slide-in CPs for beginning/ending container around the main content CP.

Switch in your conf.inc.php -> $phpwcms['allow_cntPHP_rt'] = 1;
File: /template/inc_cntpart/tabs/moo_accordion01.tmpl
Code: Select all
/* ********************************************************************
moo_accordion01.tmpl for the CP Register (Tabs)
21.04.08 KH (flip-flop) - http://planmatrix.de Knut Heermann
MS (markus_s) - DVA-Datenverarbeitung Markus Schartner
Corresponding with the file /template/inc_css/specific/reg_tabs_accordion01.css
- Put this file into the Folder /template/inc_cntpart/tabs/....
- Switch in your conf.inc.php -> $phpwcms['allow_cntPHP_rt'] = 1;
*********************************************************************** */
<!--TABS_START//-->
[TITLE]<h3>{TITLE}</h3>[/TITLE]
[SUBTITLE]<h4>{SUBTITLE}</h4>[/SUBTITLE]
[TABS_ENTRIES]
<div id="accordion">
<div id="tab{ID}" class="tabs">{TABS_ENTRIES}</div>
</div>
[/TABS_ENTRIES]
[PHP]
$GLOBALS['block']['custom_htmlhead']['mootools.js'] = ' <script src="'.TEMPLATE_PATH.'inc_js/mootools/mootools.js" type="text/javascript"></script>';
initMootools();
$GLOBALS['block']['css']['reg_tabs_accordion'] = 'specific/reg_tabs_accordion01.css';
$GLOBALS['block']['custom_htmlhead']['reg_tabs_accordion'] = ' <script type="text/javascript">
// <![CDATA[
window.addEvent(\'domready\',
function(){
var accordion = new Accordion(\'div.at1Start\', \'div.at2Start\', {
opacity: 0.5, duration: 500, alwaysHide: true, show: -1
},$(\'accordion\'));
accordion.showThisHideOpen(); //no open element on load
});
// ]]>
</script>';
[/PHP]
<!--TABS_END//-->
<!--TABS_ENTRY_START//-->
<div class="toggler at1Start" onmouseover="this.className = 'togglerHover';" onmouseout="this.className = 'toggler';" ><div><span>{TABTITLE}</span></div></div>
<div class="element at2Start">
[TABCONTENT]<div class="accordion_content">
[TABHEADLINE]<h3>{TABHEADLINE}</h3>[/TABHEADLINE]
[TABTEXT]{TABTEXT}[/TABTEXT]
</div>
[/TABCONTENT]
</div>
<!--TABS_ENTRY_END//-->Code: Select all
/* ========================================================================
reg_tabs_accordion01.css for the CP Register (Tabs)
21.04.08 KH (flip-flop) - http://planmatrix.de Knut Heermann
MS (markus_s) - DVA-Datenverarbeitung Markus Schartner
Corresponding with the file /template/inc_cntpart/tabs/moo_accordion01.tmpl
- Put this css file (accordion_tabs.css) into the folder /template/inc_css/specific/....
=========================================================================== */
#accordion {
width: 95%;
background: #ffffff;
padding: 0px;
margin: 0px;
}
.accordion_content {
background-color: #FFFFEF;
border-right: 1px solid #ccc;
border-bottom: 1px solid #c6c6c6;
border-left: 1px solid #ccc;
padding: 0px 10px 10px 10px;
}
.element p {
margin: 0;
padding: 5px;
}
/* accordion togglers */
.toggler {
font-family: verdana, arial, helvetica, sans-serif;
font-weight: bold;
font-size: 12px;
display:block;
width:100%;
cursor:pointer;
height: 20px;
background: #f0f0f0 url(../../../img/symbols/klapp_zu.gif) 5px 6px no-repeat;
vertical-align: middle;
margin-bottom: 1px;
border-bottom: 1px solid #cccccc;
border-right: 1px solid #cccccc;
}
.toggler div {
margin-left: 15px;
position: relative;
}
.toggler div span {
margin-left: 5px;
line-height: 25px !important;
line-height: 20px ;
}
/* toggler hover */
.togglerHover {
display:block;
width:100%;
font-weight: bold;
cursor:pointer;
height:20px;
background: #d9d9d9 url(../../../img/symbols/klapp_auf.gif) 5px 6px no-repeat;
vertical-align: middle;
margin-bottom: 1px;
border-bottom: 1px solid #cccccc;
border-right: 1px solid #cccccc;
}
.togglerHover div {
margin-left: 15px;
position: relative;
}
.togglerHover div span {
margin-left: 5px;
line-height: 25px !important;
line-height: 20px ;
}[EDIT 10.05.08]
/template/inc_cntpart/tabs/moo_tabs.tmpl renamed to
/template/inc_css/specific/moo_accordion01.tmpl
/template/inc_css/specific/accordion_tabs.css renamed to
/template/inc_css/specific/reg_tabs_accordion01.css
[/EDIT]
Have fun
Knut