--------------------------------------
Hallo,
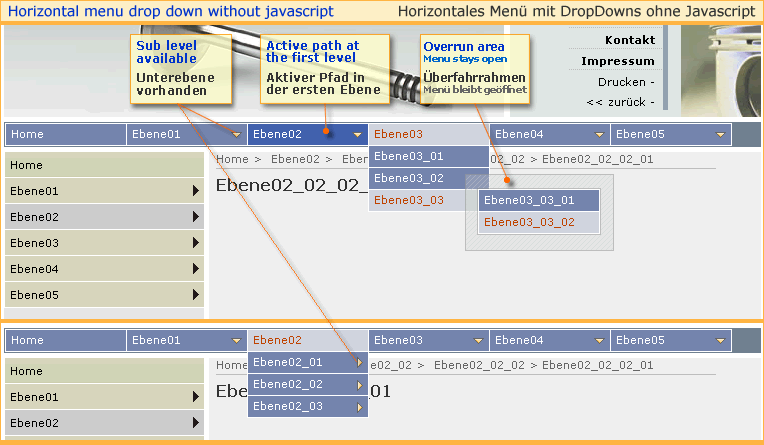
hier eine modifizierte Navigation von O.G.s {NAVI}. (Sehr beeindruckend). Ich würde diese Navigation der NAV_LIST_UL:HCSS immer vorziehen.
Hier das Original von Stu Nicholls: A simple six level drop-down menu with overlap and overrun
- Sechs Ebenenen tief
- Überlappen und Überfahr(rahm)en !!!
- Start-ID im RT
- Max Leveltiefe im RT (seit 28.04.08)
- Aktiver Pfad wird für die erste Ebene gekennzeichnet
- Jedes li hat eine eigene Klasse (optional)
[EDIT] ----------------------------------- KH: (flip-flop):
07/11/25: <E01> Erweitert für den Gebrauch von einfachen html Tags in der Kategorieüberschrift wie [ i] [ b] .... (Wenn die Tags nicht gebraucht werden, bitte lösche)
07/11/26: <P01> Patch act_path: Der Ausdruck funktionierte bisher nicht für die erste Ebene ohne eine Unterebene wenn aktiv.
[/EDIT] -----------------------------------
[EDIT] ------------------------------------ KH: (flip-flop):
08/04/28: <D01> Ebenentiefenvorgabe hinzugefuegt
[/EDIT] -----------------------------------

TAG: {NAV_HORIZ_DD:ID,Ebenentiefe} -> z.B. <div id="menu_container">{NAV_HORIZ_DD:0,2}</div>
Skript: -> {NAV_HORIZ_DD:ID,Level-depth}
[EDIT]Die vertikale FlyOut-Variante (Im Bild links) ist hier zu finden: {NAV_VERT_FO:ID,Depth}[/EDIT]
[EDIT]Neueste Versionen verfügbar im wiki unter NAV_HORIZ_DD:ID,Ebenentiefe[/EDIT]
