Page 6 of 7
Re: CP´s in JQuery Tabs gruppieren
Posted: Sat 27. Apr 2013, 21:16
by Old Boy
Ich bin auf dem richtigen WEG!
Wenn man nicht genau aufpasst:
Ich hatte die einzelnen Contentparts nicht mit identischem Wert für den
ABSCHNITT versehen!
Ich muss allerdings sagen, das ist auch nicht wirklich TRIVIAL. Aber wenn man nur lange genug "rumfummelt" dann bewegt sich ja doch etwas

Kein Wunder, dass die Navi nicht oberhalb aller Inhalte lag!
Jetzt muss ich nur noch sehen, wie ich die Werte nebeneinander zu liegen bekomme, aber das sollte ja auch hin zu fummeln sein

Re: CP´s in JQuery Tabs gruppieren
Posted: Sun 28. Apr 2013, 11:41
by Uwe367
Also ich kann dein Problem nicht nachvollziehen. Ich habe das ganze gerade nochmal in der neuesten Version auf meinem Localhost eingebaut und es wird alles richtig dargestellt, sogar mit jQuery2.0.
Dabei bin ich so vorgegangen wie in einem meiner ersten Postings in diesem Thread beschrieben und ich habe die gleichen Dateien verwendet.

Und ja.... wenn du mehrere CP´s in
einem Tab gruppieren willst muß
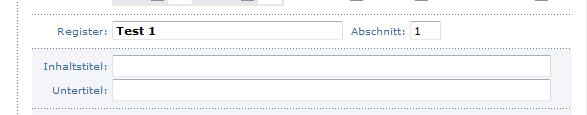
Register und
Abschnitt bei diesen CP´s identisch sein.
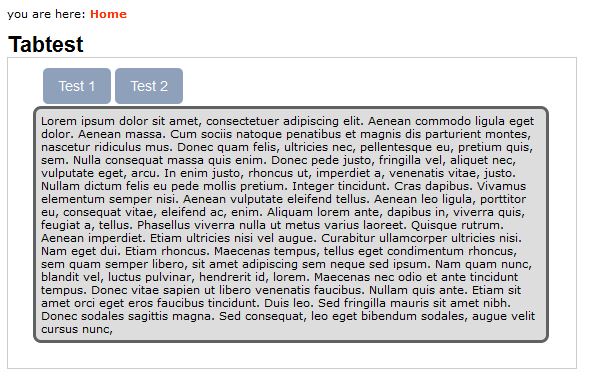
Angenommen du erstellst eine Tabgruppe und trägst bei Register
Test 1 und bei Abschnitt eine
1 ein. Somit müssen alle CP´s, die in
Test 1 erscheinen sollen ebenso benannt werden und bei Abschnitt mit einer
1 versehen werden.

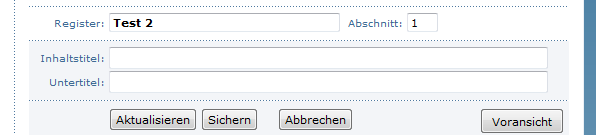
Erstellst du nun Test 2 und trägst bei Register
Test 2 und bei Abschnitt eine
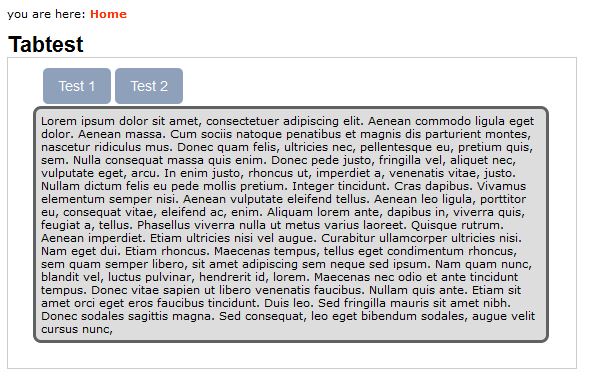
1 ein, so geschieht genau das was in dem Screenshot gezeigt wird, die neue Tabgruppe
Test 2 wird neben Test 1 erstellt.

Re: CP´s in JQuery Tabs gruppieren
Posted: Sun 28. Apr 2013, 11:53
by Old Boy
Ich hatte es ja bereits hin bekommen, trotzdem danke für die präzise Zusammenfassung, das hilft "Ersttestern" dieses Features garantiert, meinen Fehler zu umgehen.
Jetzt frage ich mich natürlich, wozu benötige ich den Abschnittswert eigentlich?
Re: CP´s in JQuery Tabs gruppieren
Posted: Sun 28. Apr 2013, 11:59
by Uwe367
Verändere den Abschnittswert doch mal z.B. bei Test 1 und lass den Eintrag bei Register unverändert. Bei mir wird das dann so dargestellt, daß der CP mit dem veränderten Abschnittswert unterhalb der Tabgruppen als Tabgruppe mit der Registerbennenung Test 1 angezeigt wird und dem Inhalt des einzelnen CP´s mit dem veränderten Abschnittswert. Ich denke daß jeder CP, der in Gruppen angezeigt werden soll, eine Sortierung braucht damit das System "weiß" wo der CP angezeigt werden soll und dazu dient wohl der Abschnitt.
Re: CP´s in JQuery Tabs gruppieren
Posted: Sun 28. Apr 2013, 12:19
by Old Boy
Jetzt hab ich's endlich verstanden!
Ich habe nun ein paar Register einmal mit Abschnitt = 2 eingefügt und nun wird's klare.
So entsteht eine zusätzliche Reihe von Reiteren unter dem ersten Paket.
DAs könnte interessant sein, wenn man den Inhalt beim Start zunächst NICHT öffnen lässt.
Dann werden nur die Reiter in mehreren Zeilen dargestellt.
Das muss ich noch mal testen... interessant!
Re: CP´s in JQuery Tabs gruppieren
Posted: Sun 28. Apr 2013, 12:31
by Uwe367
Ok.. das ist natürlich interessant. Ich hatte diesem bisher keine weitere, größere Bedeutung beigemessen aber deine Idee klingt gut

Wenn du alle Tabs beim Seitenaufruf geschlossen haben willst kannst das aber auch so in der js. Datei machen:
Re: CP´s in JQuery Tabs gruppieren
Posted: Sun 28. Apr 2013, 14:01
by Old Boy
Ja, diese Einstellmöglichkeit hatte ich gesehen und gleich mal einen Test mit der Kombination gemacht

Wenn man sehr viele Inhaltsbereiche auf kleinem Raum darstellen will, sicher ein einsatzfähiger Ansatz .
Re: CP´s in JQuery Tabs gruppieren
Posted: Sun 28. Apr 2013, 14:53
by Uwe367
Old Boy wrote:Wenn man sehr viele Inhaltsbereiche auf kleinem Raum darstellen will, sicher ein einsatzfähiger Ansatz .
Das ist ja auch der Sinn und Zweck der Sache

Ich hatte schonmal überlegt die Tabs nicht nur innerhalb des Contents einer Seite unterzubringen, sondern eine ganze HP nur mit Tabs zu gestalten, so daß der Contentbereich einer Seite ausschließlich durch Tabs dargestellt wird. Von der Machart her kein Problem da Breite, Höhe und alles andere frei formatierbar ist, aber wie reagieren Suchmaschinen darauf?
Auch Tabs in Tabs dürfte kein Problem sein....
[EDIT]
Rein theoretisch gesehen sollte eine Suchmaschine auch Inhalte aus den Tabs auslesen können da diese Inhalte ja nicht versteckt oder in geschützen Bereichen sind. Die Inhalte werden eben nur mittels jQuery ein- bzw. ausgeblendet. Im Quellcode wird ja auch nichts versteckt und schalte javascript aus, ist alles sichtbar.
Oder unterliege ich einem Irrtum

Re: CP´s in JQuery Tabs gruppieren
Posted: Sun 28. Apr 2013, 15:34
by Old Boy
Alles was im HTML-Quellcode steht, liest doch Google auch!
Genau so sehe ich das auch: Schalte einfach JS ab... so siehst dann die SuMa!
Re: CP´s in JQuery Tabs gruppieren
Posted: Sun 28. Apr 2013, 15:40
by Uwe367
Old Boy wrote:Alles was im HTML-Quellcode steht, liest doch Google auch!
Genau so sehe ich das auch: Schalte einfach JS ab... so siehst dann die SuMa!
Ja.. das ist es worüber ich gerade nachdachte. Allerdings müßte auch ein Fallback her damit die, die javascript deaktiviert haben, die Seite auch in einem ordentlichen Zustand vorfinden

Naja.. ich hab bald Urlaub.. dann probiere ich mal so einige Sachen aus

Re: CP´s in JQuery Tabs gruppieren
Posted: Sun 28. Apr 2013, 16:01
by Old Boy
In dem Fall glaube ich allerdings, dass der ContentPart Register/Tabs der bessere Ansatz für eine schnelle Umsetzung wäre.
Da können wir ja schnell mal ein Template selber schreiben, ohne den von phpwcms generierten Code "verbiegen" zu müssen.
Re: CP´s in JQuery Tabs gruppieren
Posted: Sun 28. Apr 2013, 16:19
by Uwe367
Ich mach mir denmächst mal Gedanken und schieb das, was ich mir vorstelle, dann mal online. Vielleicht ist ja was brauchbares draus zu machen

Re: CP´s in JQuery Tabs gruppieren
Posted: Sun 28. Apr 2013, 23:27
by update
Bin gespannt!

Re: CP´s in JQuery Tabs gruppieren
Posted: Mon 29. Apr 2013, 06:08
by Uwe367
claus wrote:Bin gespannt!

Nicht nur du... bin selbst darauf gespannt wie meine theoretische Idee in der Praxis aussieht

Re: CP´s in JQuery Tabs gruppieren
Posted: Sun 15. Sep 2013, 19:14
by update
Ich auch

Und auf das Template und das CSS und JS auch