Nur mal als Erläuterung zum "State of the Art ".
Antwort steht noch aus, falls du weiter bist Oliver, lass es mich bitte wissen. Meine Mail Adresse hast du ja
Code: Select all
{NAV_LIST_UL:PF,0,n,active|slick-nav, active}HOME------- ------(0)
----WEB1------------(1)
-------bereich1----(2)
-------bereich2----(2)
-------bereich3----(2)
----Web2 -----------(1)
-------bereich4----(2)
-------bereich5----(2)
-------bereich6----(2) usw

Code: Select all
...
{NAV_LIST_UL:PF,0,3,active|slick-nav, active}
...Code: Select all
<nav style="..." class="drop_down">
<ul class="slick-nav">
<li class="sub_no sub_first"><a href="start.html" >Start</a></li>
...
...
<li class="sub_ul active active"><a href="aktuelles.html" >Aktuelles</a>
<ul class="active">
<li class="sub_no sub_first"><a href="info-vom-adac.html" >Info Auto-Recht</a></li>
<li class="sub_no sub_last"><a href="info-vom-bvsk.html" >Info vom BVSK</a></li>
</ul>
</li>
<li class="sub_ul"><a href="internes.html" title="Internes">Internes</a>
<ul>
<li class="sub_no sub_first"><a href="qualifikation.html" ">Qualifikation</a></li>
...
<li class="sub_no sub_last"><a href="impressum.html">Impressum</a></li>
</ul>
</li>
<li class="sub_no sub_last"><a href="links.html" >Links ins WWW</a></li>
</ul>
</nav>

Code: Select all
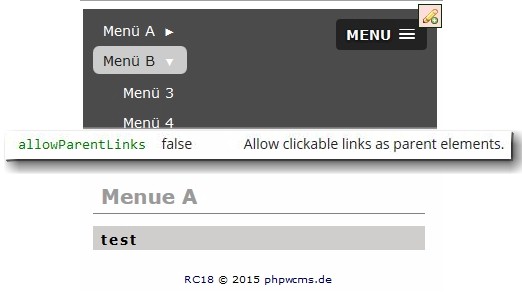
allowParentLinks: trueCode: Select all
<nav id="resp_nav" class="drop_down nav_menu">{NAV_LIST_UL:PF,0,3,active|slick-nav, active}</nav>
<!-- JS:
$(function(){
$('ul.slick-nav').slicknav({
allowParentLinks: true,
label: 'RC18-Menü',
});
});
-->Code: Select all
$(function(){
$('ul.slick-nav').slicknav({
allowParentLinks: true,
label: 'RC18-Menü' // kein Komma erlaubt beim letzen Element!
});
});Code: Select all
<!-- CSS: ......... -->Code: Select all
.nav_menu { ....
z-index: 999999 !important;Code: Select all
<! CSS: ... -->