NAV_LIST_UL >= V1.30
Re: NAV_LIST_UL >= V1.30
Sorry, I forgot to add to the above post. I also need the menu to expand when the mouse is over it. At the moment I have to click on an element and only then will I be able to view elements beneath it. Is there a way of altering this?
Re: NAV_LIST_UL >= V1.30
Mhh, the only way I think is to change the horizontal navigation. The HCSS mode is a very crappy thing.
Please have a look - {NAV_HORIZ_DD:ID}
Knut
Please have a look - {NAV_HORIZ_DD:ID}
Knut
>> HowTo | DOCU | FAQ | TEMPLATES/DOCS << ( SITE )
Re: NAV_LIST_UL >= V1.30
I don't understand why my home level does not render unless I use the tag like this:The vertical navigation
-------------------------------------------------
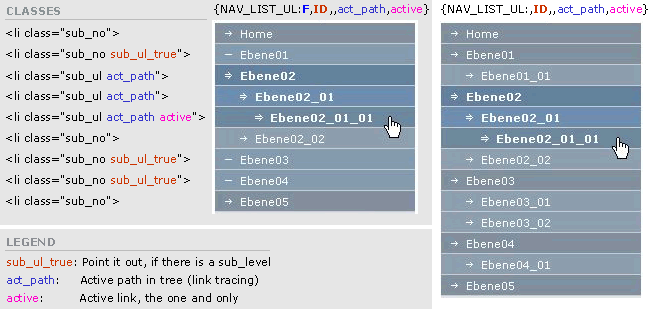
The left one: <div class="nlu_navi1">{NAV_LIST_UL:F,ID,,act_path,active}</div>
The right one: <div class="nlu_navi1">{NAV_LIST_UL:,ID,,act_path,active}</div>
Code: Select all
<div class="nlu_navi1">{NAV_LIST_UL:FP,,,act_path,active}</div>- Oliver Georgi
- Site Admin
- Posts: 9918
- Joined: Fri 3. Oct 2003, 22:22
- Contact:
Re: NAV_LIST_UL >= V1.30
check if it is set to be "hidden"
Re: NAV_LIST_UL >= V1.30
No the home page is not hidden. I did already check that. However, the root of the structure is my index 'home' page.
- Oliver Georgi
- Site Admin
- Posts: 9918
- Joined: Fri 3. Oct 2003, 22:22
- Contact:
Re: NAV_LIST_UL >= V1.30
Make a screenshot of level settings for your "home".
Oliver
Oliver
Re: NAV_LIST_UL >= V1.30


I'm working on a copy installed on localhost. phpwcms 1.3.9 r 213, (installed from zip archive) Windows 2K, php 5.0.3, mysql 4.1, apache 2.0.55
- Oliver Georgi
- Site Admin
- Posts: 9918
- Joined: Fri 3. Oct 2003, 22:22
- Contact:
Re: NAV_LIST_UL >= V1.30
It should work with your settings - so check that you "really" have updated all necessary files to current release.
I have tested your code sample:
No problem here.
Oliver
I have tested your code sample:
Code: Select all
<div class="nlu_navi1">{NAV_LIST_UL:FP,,,act_path,active}</div>Oliver
Re: NAV_LIST_UL >= V1.30
Oliver,
I think the language barrier is creeping into the conversation. It works here with that api call, e.g. <div class="nlu_navi1">{NAV_LIST_UL:FP,,,act_path,active}</div> what I don't understand is why it doesn't work with the <div class="nlu_navi1">{NAV_LIST_UL:F,0,,act_path,active}</div> call that was used in the cited example at the very beginning of this thread.
I think the language barrier is creeping into the conversation. It works here with that api call, e.g. <div class="nlu_navi1">{NAV_LIST_UL:FP,,,act_path,active}</div> what I don't understand is why it doesn't work with the <div class="nlu_navi1">{NAV_LIST_UL:F,0,,act_path,active}</div> call that was used in the cited example at the very beginning of this thread.
Re: NAV_LIST_UL >= V1.30
FP is the switch using a parent level.
The "Home" you see in this example isn´t the real home.
Please have a look:
At the time we have developed this example, we haven´t had a parent switch in NAV_LIST_UL.what I don't understand is why it doesn't work with the <div class="nlu_navi1">{NAV_LIST_UL:F,0,,act_path,active}</div> call that was used in the cited example at the very beginning of this thread
The "Home" you see in this example isn´t the real home.
Please have a look:
But I will update this example next days.- root (real home = index)
--- Home
--- Ebene01
--- Ebene02
Knutmenu_type
-----------------------------------
# F - active path unfolded
# VCSS - vertical, all levels unfolded, add special code for vertical CSS flyout menu
# HCSS - horizontal, all levels unfolded, add special code for horizontal CSS flyout menu
# P - Out put of the parent link and in combination with F, VCSS, HCSS like FP, VCSSP, HCSSP. (Sinze V1.3x)
>> HowTo | DOCU | FAQ | TEMPLATES/DOCS << ( SITE )
Re: NAV_LIST_UL >= V1.30
Thank you, I think that will clear up some of the confusion that others may have as well.
Re: NAV_LIST_UL >= V1.30
http://code.google.com/p/phpwcms/source/detail?r=387
New {NAV_LIST_UL}, what is it about?
What does it mean: "experimental support for menu items based on articles?"
How can the new parameters FA, PA, FPA be used?
Thank you.
New {NAV_LIST_UL}, what is it about?
What does it mean: "experimental support for menu items based on articles?"
How can the new parameters FA, PA, FPA be used?
Thank you.
- Oliver Georgi
- Site Admin
- Posts: 9918
- Joined: Fri 3. Oct 2003, 22:22
- Contact:
Re: NAV_LIST_UL >= V1.30
Just test it - you will see it 
In case a structure level has more than 1 articles inside an article's menutitle/title will be displayed as additional menu items and linking against that article.
Oliver
In case a structure level has more than 1 articles inside an article's menutitle/title will be displayed as additional menu items and linking against that article.
Oliver
Re: NAV_LIST_UL >= V1.30
Hi folks
I just work around with the NAV_LIST menu. I have a menu with a submenu. Now I want to get a space between the menu and submenu. See image below. I just want it between "Pensionskassenlösungen" and "Rechnungswesen". I tried with margin-bottom, it worked but the space appeared between every line.

This is a part of the nav_navi.css
Any ideas?
I just work around with the NAV_LIST menu. I have a menu with a submenu. Now I want to get a space between the menu and submenu. See image below. I just want it between "Pensionskassenlösungen" and "Rechnungswesen". I tried with margin-bottom, it worked but the space appeared between every line.

This is a part of the nav_navi.css
Code: Select all
/* ==== LEVEL X+1 ============================================== */
.nlu_navi1 ul ul li.sub_no a,
.nlu_navi1 ul ul li.sub_no a:link,
.nlu_navi1 ul ul li.sub_no a:visited,
.nlu_navi1 ul ul li.sub_no a:active,
.nlu_navi1 ul ul li.sub_ul a,
.nlu_navi1 ul ul li.sub_ul a:link,
.nlu_navi1 ul ul li.sub_ul a:visited,
.nlu_navi1 ul ul li.sub_ul a:active {
display: block;
text-decoration: none;
text-transform: none;
font-weight: normal;
text-align:right;
color: #FFFFFF;
padding: 1px 0 2px 0px;
\width: 192px; /* IE5x Opera <= 5 */
widt\h: 192px; /* = (Width of Menu Items) - (padding-right + left) */
border: 0;
border-bottom: 0px solid #ccc; /* IE6 Bug */
}
.nlu_navi1 ul ul li.active a,
.nlu_navi1 ul ul li.active a:link,
.nlu_navi1 ul ul li.active a:visited,
.nlu_navi1 ul ul li.active a:active {
color: #003867;
}
.nlu_navi1 ul ul li a:hover,
.nlu_navi1 ul ul li.sub_no a:hover,
.nlu_navi1 ul ul li.sub_ul a:hover,
.nlu_navi1 ul ul li.active a:hover {
color: #003867;
/* text-decoration: underline; */
}