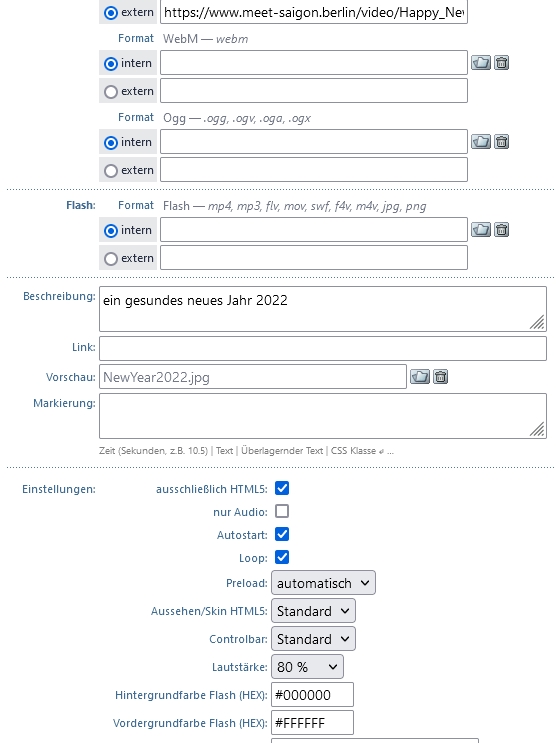
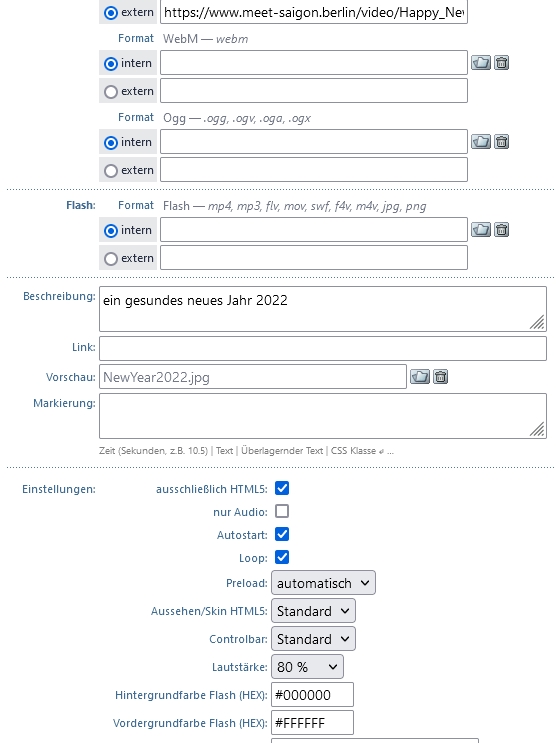
trotz der Einstellungen "AUTOSTART: X" ,

weder im Firefox. noch im Chrome.

Code: Select all
<video width="320" height="240" poster="poster.png" autoplay controls>
<source src="my-video.mp4" type="video/mp4">
</video>Code: Select all
<video width="320" height="240" autoplay="autoplay" controls="controls" preload="auto">Code: Select all
$content['all'] = str_replace ('autoplay="autoplay" controls="controls"', 'autoplay controls', $content['all']);Code: Select all
<video width="320" height="240" autoplay controls preload="auto">Code: Select all
$content['all'] = str_replace ('video width="854" height="356"', 'video width="100%" height="auto"', $content['all']);Du hast wohl Recht. Das wusste ich auch noch nicht, ist aber schlüssig und plausibel.top wrote: Fri 31. Dec 2021, 13:02 Mittlerweile akzeptieren viele Browser die Anweisung "autoplay" nur noch in der Kombination mit "muted".
Also das mit dem Responsive ist eine Sache des CSS und nicht der width und height Attribute.Uwe367 wrote: Fri 31. Dec 2021, 07:16 Und wenn das ganze dann noch responsive sein soll hilft ebenfalls Frontend Render weiter. Wieder nur beispielhaft.Code: Select all
$content['all'] = str_replace ('video width="854" height="356"', 'video width="100%" height="auto"', $content['all']);
Code: Select all
[PLAYER]<div class="ratio ratio-16x9" id="{ID}">
{PLAYER}
</div>[/PLAYER]kukki wrote: Thu 21. Nov 2024, 17:06 eigentlich wollte ich nichts mehr in meinem Ruhestand groß anfangen, aber nach gut drei Jahren muss ich eine Website für ein Restaurant etwa umstellen und auf Wünsche der GFn eingehen.
