Textformatierung FCK Editor
Textformatierung FCK Editor
Hallo zusammen....
Ich möchte dem FCK Editor gerne eigene Klassen zum formatieren von Text zuweisen so dass die neuen Formatierungen in den entsprechenden Dropdown Menüs ausgewählt werden können.
Ist das möglich und wenn ja, welche Dateien des FCK Ediors müßten zu diesem Zweck anpasst werden?
Danke im voraus
Gruß Uwe
Ich möchte dem FCK Editor gerne eigene Klassen zum formatieren von Text zuweisen so dass die neuen Formatierungen in den entsprechenden Dropdown Menüs ausgewählt werden können.
Ist das möglich und wenn ja, welche Dateien des FCK Ediors müßten zu diesem Zweck anpasst werden?
Danke im voraus
Gruß Uwe
Re: Textformatierung FCK Editor
Sieh dir mal fckstyles.xml näher an... das sieht verdächtig aus 
Re: Textformatierung FCK Editor
Das sieht wirklich sehr verdächtig auspepe wrote:Sieh dir mal fckstyles.xml näher an... das sieht verdächtig aus
Da werde ich mal ein wenig mit spielen un sehen was passiert.
Danke für den Tip
Re: Textformatierung FCK Editor
Moin moin zusammen...
Habe hier im Forum einen Link zu einer Anleitung von Santscho gefunden
http://yaml.phpwcms.org/fckeditor.phtml
und nach dieser Anleitung, allerdings nur auf phpwcms und nicht auf YAML bezogen, klappt das ganze wunderbar.
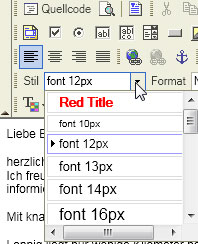
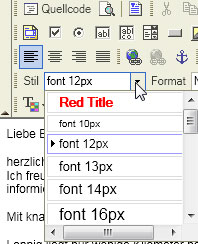
Die neuen Formatierungen werden nun im Dropdown Menü Stile angezeigt und werden auch beim auswählen übernommen.
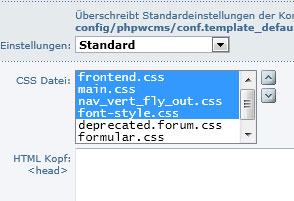
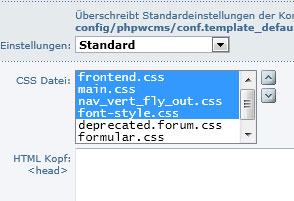
Einzige Veränderung, die ich vorgenommen habe ist daß ich für die neuen Formatierungen eine separate css Datei anlegte die bei Admin / Vorlage mit ausgewählt werden muß.
Falls Interesse an einer Anleitung nach meiner Vorgehensweise besteht poste ich diese gerne.
Gruß Uwe
Habe hier im Forum einen Link zu einer Anleitung von Santscho gefunden
http://yaml.phpwcms.org/fckeditor.phtml
und nach dieser Anleitung, allerdings nur auf phpwcms und nicht auf YAML bezogen, klappt das ganze wunderbar.
Die neuen Formatierungen werden nun im Dropdown Menü Stile angezeigt und werden auch beim auswählen übernommen.
Einzige Veränderung, die ich vorgenommen habe ist daß ich für die neuen Formatierungen eine separate css Datei anlegte die bei Admin / Vorlage mit ausgewählt werden muß.
Falls Interesse an einer Anleitung nach meiner Vorgehensweise besteht poste ich diese gerne.
Gruß Uwe
Re: Textformatierung FCK Editor
Na, immer 
It's mostly all about maintaining two or three customer's sites Still supporter for the band Mykket Morton. Visit Mykket Morton on FB. Listen Mykket Morton and live videos on youtube.
Now building a venue for young artists to get wet on stage, rehearsal rooms, a studio, a guitar shop - yes I'm going to build some guitars.
Now building a venue for young artists to get wet on stage, rehearsal rooms, a studio, a guitar shop - yes I'm going to build some guitars.
Re: Textformatierung FCK Editor
blöde Frage.... 
Glaube aber nicht, dass du irgend eine Rückmeldung bekommst... die Meisten können nur SAUGEN (reines OneWay Geschäft also)!
Trotzdem, du wirst in die Ehrenhalle von phpwcms aufgenommen, garantiert
Glaube aber nicht, dass du irgend eine Rückmeldung bekommst... die Meisten können nur SAUGEN (reines OneWay Geschäft also)!
Trotzdem, du wirst in die Ehrenhalle von phpwcms aufgenommen, garantiert
Re: Textformatierung FCK Editor
Ne Rückmeldung oder ähnliches erwarte ich auch nicht pepe, aber warum soll man ein Tutorial bzw. eine Anleitung erstellen wenn niemand Interesse daran hat?
Das wäre in meinen Augen Zeit- und Ressourcenverschwendung aber da es ja doch noch Menschen gibt die Interesse haben...
Hier meine Vorgehensweise:
1. Neue CSS Datei, z.B. font-style.css, mit den Formatierungen anlegen und im Verzeichnis template/inc_css speichern.
Da es bei meinen Bedürfnissen zur Zeit lediglich um Font Family und Font Size geht sieht der Code so aus:
2. Die Datei fckconfig.js öffnen. Diese befindet sich im Verzeichnis include/inc_ext/fckeditor
Zeile 29 sieht im Original so aus:
Diese muß geändert werden damit sie auf die font-style.css zugreift, also:
3. Die Datei fckstyles.xml öffnen. Diese befindet sich im Verzeichnis include/inc_ext/fckeditor
Das Original ab Zeile 61:
Die veränderte Datei:
4. Nun im BE bei der Vorlage die font-style.css mit einbinden

Zum Schluss den Browsercache leeren und im BE anmelden. Beim erstellen eines neuen Artikels oder eines CP sollte es dann funktionieren und im FCK Editor im Dropdown Menü Stil so aussehen:

Jedenfalls klappts bei mir auf meinem Localhost und auch in einer Testinstallation auf einem Server wunderbar.
Danke auch nochmal an Santscho, nach dessen YAML Anleitung ich das ganze für phpwcms abgeleitet habe.
So.. und nun viel Spaß damit und hebt mich nicht zu hoch in den Himmel
Das wäre in meinen Augen Zeit- und Ressourcenverschwendung aber da es ja doch noch Menschen gibt die Interesse haben...
Hier meine Vorgehensweise:
1. Neue CSS Datei, z.B. font-style.css, mit den Formatierungen anlegen und im Verzeichnis template/inc_css speichern.
Da es bei meinen Bedürfnissen zur Zeit lediglich um Font Family und Font Size geht sieht der Code so aus:
Code: Select all
.font10 {
font-family: Arial, Helvetica, sans-serif;
font-size: 10px;
}
.font12 {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
}
.font13 {
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
}
.font14 {
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
}
.font16 {
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
}Zeile 29 sieht im Original so aus:
Code: Select all
FCKConfig.EditorAreaCSS = FCKConfig.BasePath + 'css/fck_editorarea.css' ;
Code: Select all
FCKConfig.EditorAreaCSS = FCKConfig.BasePath + '../../../../template/inc_css/font-style.css' ;Das Original ab Zeile 61:
Code: Select all
<Style name="Superscript" element="sup" />
-->
<Style name="Marker: Yellow" element="span">
<Style name="background-color" value="Yellow" />
</Style>
<Style name="Marker: Green" element="span">
<Style name="background-color" value="Lime" />
</Style>
<Style name="Big" element="big" />
<Style name="Small" element="small" />
<Style name="Typewriter" element="tt" />Code: Select all
<Style name="Superscript" element="sup" />
-->
<Style name="font 10px" element="p">
<Attribute name="class" value="font10" />
</Style>
<Style name="font 12px" element="p">
<Attribute name="class" value="font12" />
</Style>
<Style name="font 13px" element="p">
<Attribute name="class" value="font13" />
</Style>
<Style name="font 14px" element="p">
<Attribute name="class" value="font14" />
</Style>
<Style name="font 16px" element="p">
<Attribute name="class" value="font16" />
</Style>
<Style name="Marker: Yellow" element="span">
<Style name="background-color" value="Yellow" />
</Style>
Zum Schluss den Browsercache leeren und im BE anmelden. Beim erstellen eines neuen Artikels oder eines CP sollte es dann funktionieren und im FCK Editor im Dropdown Menü Stil so aussehen:

Jedenfalls klappts bei mir auf meinem Localhost und auch in einer Testinstallation auf einem Server wunderbar.
Danke auch nochmal an Santscho, nach dessen YAML Anleitung ich das ganze für phpwcms abgeleitet habe.
So.. und nun viel Spaß damit und hebt mich nicht zu hoch in den Himmel
Re: Textformatierung FCK Editor
Vielen Dank für diese griffige(n) Anleitung(en)!
Dazu sei noch wie folgt angemerkt:
FCKConfig.ToolbarSets["phpwcms_default"] und
FCKConfig.ToolbarSets["phpwcms_basic"] sowie ggf. eigene Sets.
Nicht vergessen, dasse diese Sets dann auch in der --> conf.inc.php ergänzt werden müssen!
Noch eine Anmerkung zu eigenen Stilen:
Lieber Uwe367 und santscho erwähnen nicht, dass in der fckstyles.xml unterschieden wird, zwischen:
<!-- Block Styles -->
<!-- Inline Styles --> und
<!-- Object Styles -->
Entgegen beider Anleitungen (an dieser Stelle nicht eindeutig bzw. zu kurz) müssen eigene Stile nicht zwangsläufig hinter
eingefügt werden. Bei eigenen Stilen ist dann zu überlegen, ob es sich um ein Block- oder Inline-Element oder sonstiges Objekt handelt.
FCK Editor und Updates
Da alle Dateien, fckconfig.js, fckeditor_config.js.php, fckstyles.xml sowie fck_editorarea.css innerhalb des Verzeichnisses liegen, muss bei einem Update besondere Sorgfalt walten [means: needs special phpwcms fummel].
Ich habe den FCKConfig.EditorAreaCSS = FCKConfig.BasePath +..., ähnlich wie santscho, der auf die content.css oder frontend.css verweist, auf meine zentrale CSS-Datei umgelenkt. Dann erscheinen auch die Hintergrundbilder (aus body). Die Textbearbeitung war erschwert. Insofern ist die Idee von Uwe367 nicht verkehrt, auf eine spezielle css zu verweisen, wenn man nur bestimmte Formate benötigt.
Bei aller Maläste mit jedem Update spielt es ohnehin keine Rolle, auch zusätzlich dann noch beim FCK Editor, jede Datei einzeln anzupacken [gewohnheitsfummel] zu müssen. Ich belasse es deshalb bei FCKConfig.EditorAreaCSS = FCKConfig.BasePath + 'css/fck_editorarea.css' ; in der fckconfig.js und kopiere dort hinein die Styles, die ich bei der Bearbeitung gerne im Auswahlfenster haben möchte – als Block-, Inline- oder Objektstil.
PS: ausserordentlich erfreulich ist, dass FCK Editor - nach gefühlten zwanzig Jahren - nun offenbar begriffen hat, bei utf-8 codierten Seiten keine html-entities für Umlaute in den Quelltext zu setzten. Jetzt kann man damit auch arbeiten...
Dazu sei noch wie folgt angemerkt:
Aber auch die fckeditor_config.js.php sollte dabei nicht übersehen werden. Darin sind nämlich die Definitionen für die Toolbar FCKConfig.ToolbarSets, also die verfügbaren Buttons, verdrahtet, die im --> BE (Profil) aus gewählt werden können:Uwe367 wrote:Das sieht wirklich sehr verdächtig auspepe wrote:Sieh dir mal fckstyles.xml näher an... das sieht verdächtig aus...
FCKConfig.ToolbarSets["phpwcms_default"] und
FCKConfig.ToolbarSets["phpwcms_basic"] sowie ggf. eigene Sets.
Nicht vergessen, dasse diese Sets dann auch in der --> conf.inc.php ergänzt werden müssen!
Noch eine Anmerkung zu eigenen Stilen:
Lieber Uwe367 und santscho erwähnen nicht, dass in der fckstyles.xml unterschieden wird, zwischen:
<!-- Block Styles -->
<!-- Inline Styles --> und
<!-- Object Styles -->
Entgegen beider Anleitungen (an dieser Stelle nicht eindeutig bzw. zu kurz) müssen eigene Stile nicht zwangsläufig hinter
Code: Select all
<Style name="Superscript" element="sup" />
-->FCK Editor und Updates
Da alle Dateien, fckconfig.js, fckeditor_config.js.php, fckstyles.xml sowie fck_editorarea.css innerhalb des Verzeichnisses liegen, muss bei einem Update besondere Sorgfalt walten [means: needs special phpwcms fummel].
Ich habe den FCKConfig.EditorAreaCSS = FCKConfig.BasePath +..., ähnlich wie santscho, der auf die content.css oder frontend.css verweist, auf meine zentrale CSS-Datei umgelenkt. Dann erscheinen auch die Hintergrundbilder (aus body). Die Textbearbeitung war erschwert. Insofern ist die Idee von Uwe367 nicht verkehrt, auf eine spezielle css zu verweisen, wenn man nur bestimmte Formate benötigt.
Bei aller Maläste mit jedem Update spielt es ohnehin keine Rolle, auch zusätzlich dann noch beim FCK Editor, jede Datei einzeln anzupacken [gewohnheitsfummel] zu müssen. Ich belasse es deshalb bei FCKConfig.EditorAreaCSS = FCKConfig.BasePath + 'css/fck_editorarea.css' ; in der fckconfig.js und kopiere dort hinein die Styles, die ich bei der Bearbeitung gerne im Auswahlfenster haben möchte – als Block-, Inline- oder Objektstil.
PS: ausserordentlich erfreulich ist, dass FCK Editor - nach gefühlten zwanzig Jahren - nun offenbar begriffen hat, bei utf-8 codierten Seiten keine html-entities für Umlaute in den Quelltext zu setzten. Jetzt kann man damit auch arbeiten...
Re: Textformatierung FCK Editor
Das einzige was mich nun noch am FCK Editor stört ist die Tatsache, dass die Formatierungen (Schriftgröße, Farbe) in separate span Tags gepackt werden, z.B.
Das ergibt aus eigener Erfahrung daß eines dieser span TAG´s von dem anderen überschrieben und somit im FE nicht dargestellt wird.
Warum kann es nicht so sein daß diese Formatierungen automatisch in ein span TAG gepackt werden?
Nach einem manuellen Eingriff in den erzeugten Code des Editors, z.B so:
wirds dann auch im FE richtig angezeigt.
Allerdings kann ich nicht von Redakteuren, die ebenfalls Artikel einstellen und bearbeiten und die dazu keine Ahnung von html & css haben, erwarten dass sie sich auch noch mit dieser Materie vertraut machen sollen.
Daher ist es mein derzeitiges Anliegen, den FCK vom Handling her so einfach wie nur eben möglich zu gestalten.
Falls jemand für oben genanntes Problem noch eine Lösung hätte wäre ich dankbar
Gruß Uwe
Code: Select all
<p><span style="font-size: larger;"><span style="font-family: Arial;">Testtext</span></span></p>Warum kann es nicht so sein daß diese Formatierungen automatisch in ein span TAG gepackt werden?
Nach einem manuellen Eingriff in den erzeugten Code des Editors, z.B so:
Code: Select all
<p><span style="font-size: larger; font-family: Arial;">Testtext</span></p>Allerdings kann ich nicht von Redakteuren, die ebenfalls Artikel einstellen und bearbeiten und die dazu keine Ahnung von html & css haben, erwarten dass sie sich auch noch mit dieser Materie vertraut machen sollen.
Daher ist es mein derzeitiges Anliegen, den FCK vom Handling her so einfach wie nur eben möglich zu gestalten.
Falls jemand für oben genanntes Problem noch eine Lösung hätte wäre ich dankbar
Gruß Uwe
Re: Textformatierung FCK Editor
Das ist ja gerade der Sachverhalt, den ich oben angesprochen habe.
Die Erklärungen (auch die Anleitung von santscho) sind an diesem Punkt nicht ausreichend.
Es sind zwei Dinge zu beachten:
1) An welcher Stelle der Code platziert in der wird fckstyles.xml
<!-- Block Styles -->
<!-- Inline Styles --> und
<!-- Object Styles -->
2) Die Stilanweisung im XML-Format.
Da gibt es bspw. STYLE NAME und Anweisungen für Standard CSS : name="background-color"
(weiß gerade nicht, wie ich es plastischer formulieren sollte)
sowie ATTRIBUTE usw.
Beispiel:
Ich habe ein Absatzformat mit der Klasse "notice" in der CSS definiert.
Für den fckeditor sieht der XML-Code wie folgt aus:
Im HTML-Code erscheint:
<p class="notice">blah</p>
Und da es sich um ein Blockelement handelt, habe ich den XML-Code nach:
<!-- Block Styles -->
eingefügt - jedenfalls noch vor den <!-- Inline Styles --> . Bei diesen wird logischer Weise <span> verwendet, inline eben.
Grundsätzlich ist das auch nicht idiotensicher, denn diese Klasse soll nur bei Absätzen (element="p") benutzt werden. Mir ist das bekannt. Aber anderen Anwendern gegenüber müsste man das ggf. kommunizieren. Als "Eselsbrücke" erscheint daher die Formatierung mit der Bezeichnung: name="P.Notice" im Ausklappmenü.
Die Erklärungen (auch die Anleitung von santscho) sind an diesem Punkt nicht ausreichend.
Es sind zwei Dinge zu beachten:
1) An welcher Stelle der Code platziert in der wird fckstyles.xml
<!-- Block Styles -->
<!-- Inline Styles --> und
<!-- Object Styles -->
2) Die Stilanweisung im XML-Format.
Da gibt es bspw. STYLE NAME und Anweisungen für Standard CSS : name="background-color"
(weiß gerade nicht, wie ich es plastischer formulieren sollte)
sowie ATTRIBUTE usw.
Beispiel:
Ich habe ein Absatzformat mit der Klasse "notice" in der CSS definiert.
Für den fckeditor sieht der XML-Code wie folgt aus:
Code: Select all
<Style name="P.Notice" element="p">
<Attribute name="class" value="notice" />
</Style><p class="notice">blah</p>
Und da es sich um ein Blockelement handelt, habe ich den XML-Code nach:
<!-- Block Styles -->
eingefügt - jedenfalls noch vor den <!-- Inline Styles --> . Bei diesen wird logischer Weise <span> verwendet, inline eben.
Grundsätzlich ist das auch nicht idiotensicher, denn diese Klasse soll nur bei Absätzen (element="p") benutzt werden. Mir ist das bekannt. Aber anderen Anwendern gegenüber müsste man das ggf. kommunizieren. Als "Eselsbrücke" erscheint daher die Formatierung mit der Bezeichnung: name="P.Notice" im Ausklappmenü.
Re: Textformatierung FCK Editor
Scheint mir ein neuerer Beitrag zu sein... hmmm... HALLO JENS 
It's mostly all about maintaining two or three customer's sites Still supporter for the band Mykket Morton. Visit Mykket Morton on FB. Listen Mykket Morton and live videos on youtube.
Now building a venue for young artists to get wet on stage, rehearsal rooms, a studio, a guitar shop - yes I'm going to build some guitars.
Now building a venue for young artists to get wet on stage, rehearsal rooms, a studio, a guitar shop - yes I'm going to build some guitars.
