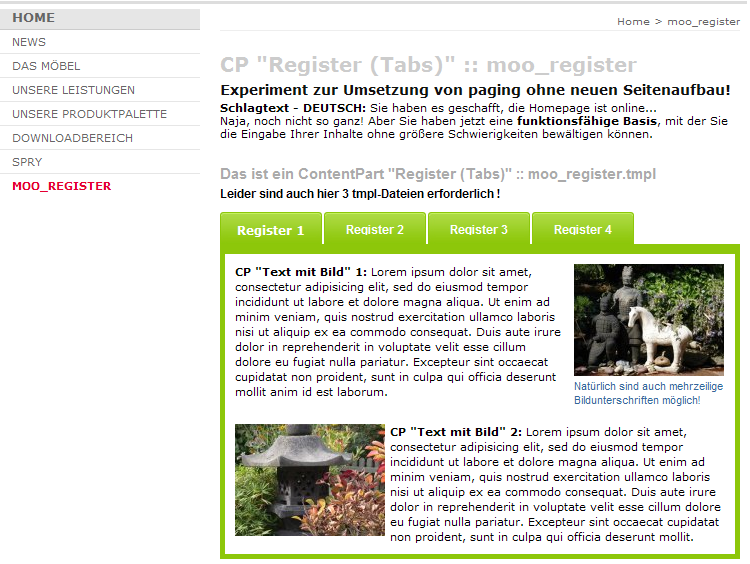
Ziel sollte diese moo.fx Darstellungvariante des Akkordeon-Effekts mit Reitern sein.
My target was the moo.fx accordion effect with tabs.

Die Original-Site, auf der ich mir Funktion und Lösung (ohne phpwcms) angesehen hatte, ist folgende:
Here is the site, i have found "the way, to do it" (without phpwcms):
http://www.nyokiglitter.com/tutorials/tabs.html
Der Vorteil an meinem provisorischen Lösungsansatz: Es können in einer Box auch mehrere CPs eingebunden werden!!!
The pros of my solution: You can use more than one CP inside each of the accordion-boxes!!!
Ich benötige dazu 3 zusätzliche ContentParts innerhalb meines Arikels, in dem mein "Akkordeon mit den Reiterchen" arbeiten soll. Es mag auch eleganter gehen, aber so war es für mich leichter zu verstehen und auch nachträglich!!! in einen bestehenden Artikel einzubinden.
Auch lassen sich so bei bedarf die speziellen, für die Akkordeonfunktion massgeblichen Elemente, "abschalte" um alle CPs "normal" zum Laufen zu bekommen; wenn es mal ans Fehlesuchen geht
We need 3 additional ContentPart types inside an articel, to let the "tabbed accordion" play for us.
Das Funktionsprinzip meiner Lösung sieht grundsätzlich so aus:
Here is the principle way, how to use the additional ContentParts "Register(Tabs)":
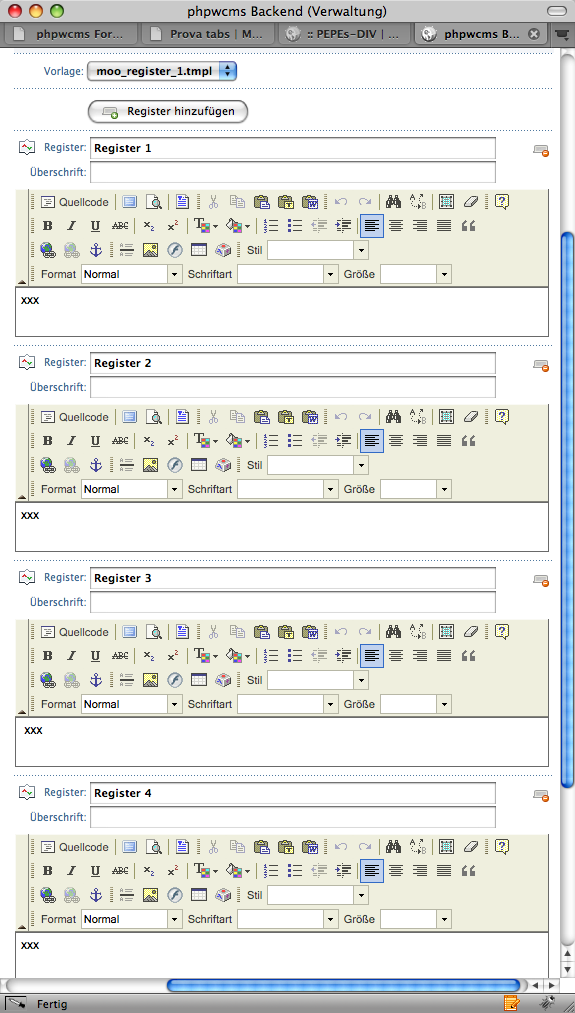
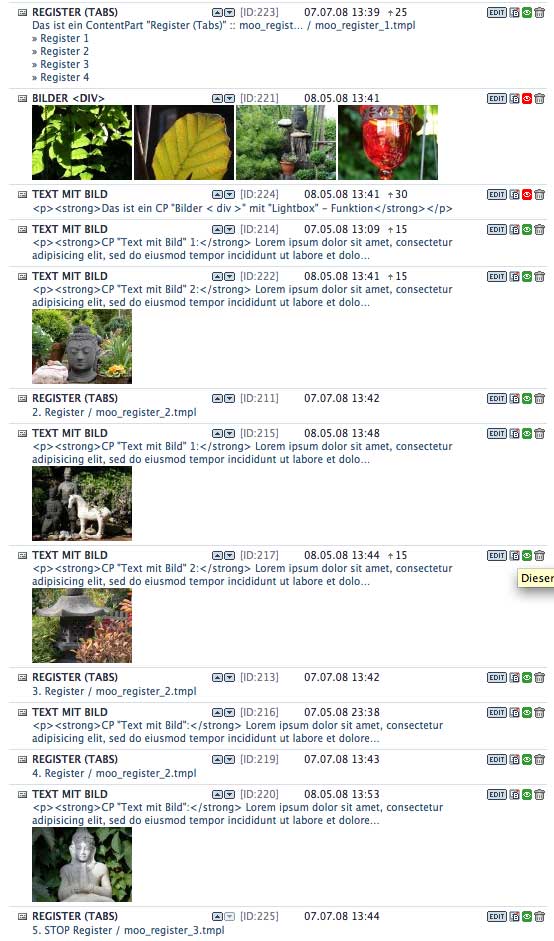
CP "Register (Tabs)" / ( moo_register_1.tmpl ) = Nur die Register-Namen eingetragen! Put in tab-names only!
CP beliebig
CP beliebig
CP beliebig
CP "Register (Tabs)" / ( moo_register_2.tmpl ) = Trennelement/separator (keine Eingabe erforderlich)
CP beliebig
CP "Register (Tabs)" / ( moo_register_2.tmpl ) = Trennelement/separator (keine Eingabe erforderlich)
CP beliebig
CP beliebig
CP "Register (Tabs)" / ( moo_register_2.tmpl ) = Trennelement/separator (keine Eingabe erforderlich)
CP beliebig
CP beliebig
CP "Register (Tabs)" / ( moo_register_3.tmpl ) = "Leeres" Endelement zum Beenden des Akkordeon-Effekts
Und hier die 3 verwendeten Templates, die ich im Ordner .../template/inc_cntpart/tabs/... mit dem angegebenen Name abgespeichert habe:
Here are the 3 additional templates. Please put them into the directory .../template/inc_cntpart/tabs/... and use the given names.
moo_register_1.tmpl
Code: Select all
/* *****************************************************************************
moo_register_1.tmpl - for the ContentPart "Register (Tabs)"
08.05.08 MP (pepe) - webDESIGN-dp.de / Manfred Peperkorn
Corresponding to: .../template/inc_css/specific/accordion_tabs.css
Put this file into: .../template/inc_cntpart/tabs/moo_register_1.tmpl
Switch in conf.inc.php -> $phpwcms['allow_cntPHP_rt'] = 1;
*****************************************************************************
Wird als erster CP verwendet und nimmt "NUR die Reiterbezeichnungen" auf!
*/
<!--TABS_START//-->
[PHP]/* Einbinden des erforderlichen Steuerungs-Codes in das Template */
$GLOBALS['block']['css']['moo_register'] = 'specific/moo_register.css';
$GLOBALS['block']['custom_htmlhead']['prototype.lite.js'] = ' <script src="'.TEMPLATE_PATH.'inc_js/moo_fx/scripts/prototype.lite.js" type="text/javascript"></script>';
$GLOBALS['block']['custom_htmlhead']['moo.fx.js'] = ' <script src="'.TEMPLATE_PATH.'inc_js/moo_fx/scripts/moo.fx.js" type="text/javascript"></script>';
$GLOBALS['block']['custom_htmlhead']['moo.fx.pack.js'] = ' <script src="'.TEMPLATE_PATH.'inc_js/moo_fx/scripts/moo.fx.pack.js" type="text/javascript"></script>';
$GLOBALS['block']['custom_htmlhead']['moo_register'] = '
<script type="text/javascript">
function init(){
var stretchers = document.getElementsByClassName("box");
var toggles = document.getElementsByClassName("tab");
var myAccordion = new fx.Accordion(
toggles, stretchers, {opacity: false, height: true, duration: 600}
);
var found = false;
toggles.each(function(h3, i){
var div = Element.find(h3, "nextSibling");
if (window.location.href.indexOf(h3.title) > 0) {
myAccordion.showThisHideOpen(div);
found = true;
}
});
if (!found) myAccordion.showThisHideOpen(stretchers[0]);
}
</script>
';
[/PHP]
<!-- START :: Akkordeon-Funktion ========== -->
[TITLE]<h3>{TITLE}</h3>[/TITLE]
[SUBTITLE]<h4>{SUBTITLE}</h4>[/SUBTITLE]
[TABS_ENTRIES]<div id="moo_register">
{TABS_ENTRIES}[/TABS_ENTRIES]
<div class="boxholder">
<div class="box">
<div class="inner_box">
<!--TABS_END//-->
<!--TABS_ENTRY_START//-->
[TABTEXT]<div class="tab">[/TABTEXT]
<h3 class="tab[TABTEXT]txt[/TABTEXT]" title="{TABTITLE}">
[TABHEADLINE]<div class="tabtxt">[/TABHEADLINE]<a href="#">{TABTITLE}</a>[TABHEADLINE]</div>[/TABHEADLINE]
</h3>
[TABTEXT]</div>[/TABTEXT]
<!--TABS_ENTRY_END//-->Code: Select all
/* *****************************************************************************
moo_register_2.tmpl - for the ContentPart "Register (Tabs)"
08.05.08 MP (pepe) - webDESIGN-dp.de / Manfred Peperkorn
Corresponding to: .../template/inc_css/specific/accordion_tabs.css
Put this file into: .../template/inc_cntpart/tabs/moo_register_2.tmpl
Switch in conf.inc.php -> $phpwcms['allow_cntPHP_rt'] = 1;
*****************************************************************************
Zusätzlicher CP als "Trenner" zwischen den einzelnen "Inhaltsgruppen".
*/
<!--TABS_START//-->
</div>
</div>
<div class="box">
<div class="inner_box">
<!--TABS_END//-->Code: Select all
/* *****************************************************************************
moo_register_3.tmpl - for the ContentPart "Register (Tabs)"
08.05.08 MP (pepe) - webDESIGN-dp.de / Manfred Peperkorn
Corresponding to: .../template/inc_css/specific/accordion_tabs.css
Put this file into: .../template/inc_cntpart/tabs/moo_register_3.tmpl
Switch in conf.inc.php -> $phpwcms['allow_cntPHP_rt'] = 1;
*****************************************************************************
Abschluss CP, "zusätzlich" hinter dem letzten Inhaltselement einfuegen!
*/
<!--TABS_START//-->
</div><!-- //inner_box -->
</div><!-- //box -->
</div><!-- //boxholder -->
</div><!-- //moo_register -->
<!-- STOP :: Akkordeon-Funktion ========== -->
<script type="text/javascript">
Element.cleanWhitespace("moo_register");
init();
</script>
<!-- ===================================== -->
<!--TABS_END//-->Ach ja, dann haben wir ja auch noch eine CSS-Datei, die abgespeichert wird unter:
OK, we need a CSS-file as well. Please save it as:
...../tempate/inc_css/specific/moo_register.css
Code: Select all
/* ================================================================= */
Style Sheet moo_register.css
/* ================================================================= */
#moo_register { }
/* ================================================================= */
/* Nur verwenden zur Signalisierung, dass die CSS-Datei wirksam ist! */
/*
#moo_register { padding:20px 0; background: #ff0000; }
*/
/* ================================================================= */
#moo_register .box {
background: #fff;
/* padding: 10px; */ /* !!! HIER NICHT ERLAUBT!!! */
}
#moo_register .box .inner_box {
margin: 10px; /* Abstand zwischen Texht und Rahmen */
}
#moo_register .boxholder {
width:510px;
clear: both;
padding: 10px 5px 5px; /* Randbreite des farbigen Rahmens */
background: #8DC70A;
}
#moo_register .tab a { color: #fff;
text-decoration: none;
}
#moo_register .tab a:hover { color: #DFE44F;
}
#moo_register .tab {
float: left; /* Anordnung der Reiter */
height: 32px;
width: 102px;
margin: 0 2px 0 0; /* Abstand zwischen den Reitern */
text-align: center;
background: #8DC70A url(../../../template/inc_cntpart/tabAccordion/images/greentab.jpg) no-repeat;
}
#moo_register .tabtxt { /* Tabulator-Beschriftung */
margin: 0;
color: #fff;
font-size: 12px;
font-weight: bold;
padding: 9px 0 0 0;
}Where to find the used scripts:
Bei meinen Versuch habe ich mich an Toyas Tutorial für moo.fx orientiert.
Dort sind auch die verwendeten Scripts innerhalb der Datei tabAccordion.zip zu finden: http://www.nyokiglitter.com/tutorials/tabs.html
Download Toyas tabAccordion.zip file, to get the necessary files:
Mein Experiment - und als das ist es zu verstehen - sollte nur zeigen, daß sich "so etwas" auch in/mit phpwcms umsetzen läßt, wenn auch mit ein paar Klimmzügen.
Zumindest ist dabei nichts am CoreCode von phpwcms zu manipulieren, was sicher ein Vorteil ist, wenn man an die vielen "nightlies" denkt
Wer diesen Lösungsansatz zum "Spielen" verwendet, wird sicher nicht dummer dabei!
Ich möchte aber darauf hinweisen, "vorsichtshalber" mit der Betreiberin der o.g. Site Rücksprache zu nehmen, bevor so eine Lösung "professionell" verwendet wird !