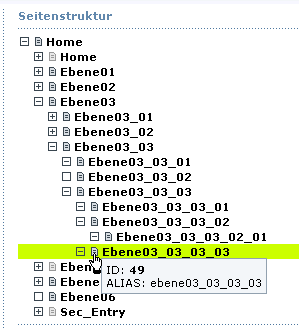
Perfect!flip-flop wrote:claus wrote:You go to your articles in backend (or to the site structure in admin), do a hover over the little icon beneath langusge1 and then you should get a little text field displaying something like "ID: 11" or so. That's all I hope...
Knut
{NAV_HORIZ_DD:ID,Level depth} (NAVi HORIZontal Drop Down)
Re: {NAV_HORIZ_DD:ID} (NAVi HORIZontal Drop Down:ID)
It's mostly all about maintaining two or three customer's sites Still supporter for the band Mykket Morton. Visit Mykket Morton on FB. Listen Mykket Morton and live videos on youtube.
Now building a venue for young artists to get wet on stage, rehearsal rooms, a studio, a guitar shop - yes I'm going to build some guitars.
Now building a venue for young artists to get wet on stage, rehearsal rooms, a studio, a guitar shop - yes I'm going to build some guitars.
Re: {NAV_HORIZ_DD:ID} (NAVi HORIZontal Drop Down:ID)
I agree that the best thing would be if I could suddenly know everything about CSS. Unfortunately I don't, so I try to learn a little at a time by reading whatever I have time for and hanging out with the experts (like here). I appreciate all your help.flip-flop wrote:I just wish I could get the rows of text closer, with less vertical space between them.
Mhh, have you tested this workaround?
And please have a closer look into css syntax. If you made a page you cant live without css knowledge.
Knut
Re: {NAV_HORIZ_DD:ID} (NAVi HORIZontal Drop Down:ID)
Why you don´t do it like this? I have tested it on your site in FF and it works.
Knut
Code: Select all
#pmenu a, #pmenu a:visited, #pmenu_home a, #pmenu_home a:visited {
..........
height: auto; /* ORG 25px */
line-height: 1em; /* ORG 24px (one less than height)*/
text-decoration: none;
/*text-indent: 5px;*/
padding: 5px 0 4px 5px;
.........}
Last edited by flip-flop on Thu 13. Mar 2008, 17:18, edited 1 time in total.
>> HowTo | DOCU | FAQ | TEMPLATES/DOCS << ( SITE )
Re: NAV_LIST_UL >= V1.30
Once again you have delivered. Thanks. Just one issue. I have pasted the following into my template <div id="menu_container">{NAV_HORIZ_DD:0}</div> I have placed the php and css filesinto the correct directories as instructed. The problem is the menu that appears is vertical as per the image below. Am I guilty of newbie stupidity or have I missed something?


Re: NAV_LIST_UL >= V1.30
Have you bind the css file to your Template?
Last edited by flip-flop on Thu 13. Mar 2008, 17:18, edited 1 time in total.
>> HowTo | DOCU | FAQ | TEMPLATES/DOCS << ( SITE )
Re: NAV_LIST_UL >= V1.30
As I suspected, newbie stupidity. Thank you. Now I have the menu in a large gap has appeared below it (see image) I have checked the css but can't see how to get rid of it, plus is there a way to text wrap the menu items? Sorry for all the questions. Hopefully I can pass the knowedge on as you do.


Re: NAV_LIST_UL >= V1.30
#menu_container {
margin: 0 0 100px 0;
position: relative;
width: 735px;
height: 21px; /* ORG 20px */
z-index: 1000;
}
100px are only for testing.
margin: 0 0 100px 0;
position: relative;
width: 735px;
height: 21px; /* ORG 20px */
z-index: 1000;
}
100px are only for testing.
>> HowTo | DOCU | FAQ | TEMPLATES/DOCS << ( SITE )
Re: NAV_LIST_UL >= V1.30
You truly are a phpwcms blackbelt  Many thanks. Any words of wisdom around the text wrap?
Many thanks. Any words of wisdom around the text wrap?
Re: {NAV_HORIZ_DD:ID} (NAVi HORIZontal Drop Down:ID)
#pmenu a, #pmenu a:visited {
display: block;
width: 120px;
font-size: 11px;
color: #fff;
height: 21px; /* ORG 25px */
line-height: 20px; /* ORG 24px */
Please disable this line and play around a little bit.
display: block;
width: 120px;
font-size: 11px;
color: #fff;
height: 21px; /* ORG 25px */
line-height: 20px; /* ORG 24px */
Please disable this line and play around a little bit.
Last edited by flip-flop on Thu 13. Mar 2008, 17:19, edited 2 times in total.
>> HowTo | DOCU | FAQ | TEMPLATES/DOCS << ( SITE )
Re: NAV_LIST_UL >= V1.30
I did it like this and it was working (too):
Code: Select all
#pmenu li ul li a, #pmenu li ul li a:visited {
border: solid #222222;
border-width: 0px 1px 1px 1px;
width: 14em;
color: #111111;
text-indent: 0em;
padding-left:0.5em;
height:auto;
}
It's mostly all about maintaining two or three customer's sites Still supporter for the band Mykket Morton. Visit Mykket Morton on FB. Listen Mykket Morton and live videos on youtube.
Now building a venue for young artists to get wet on stage, rehearsal rooms, a studio, a guitar shop - yes I'm going to build some guitars.
Now building a venue for young artists to get wet on stage, rehearsal rooms, a studio, a guitar shop - yes I'm going to build some guitars.
Re: NAV_LIST_UL >= V1.30
Thank you claus
Re: {NAV_HORIZ_DD:ID} (NAVi HORIZontal Drop Down:ID)
That is the better solution.
Knut
Knut
Last edited by flip-flop on Thu 13. Mar 2008, 17:19, edited 1 time in total.
>> HowTo | DOCU | FAQ | TEMPLATES/DOCS << ( SITE )
Re: {NAV_HORIZ_DD:ID} (NAVi HORIZontal Drop Down:ID)
Works great thanks! Finally, is there any way I can specify the positioning of the text in the menu. It is currently justified left and I would like the top level to be center aligned. Is it possible to do this independently of the lower levels?
Re: {NAV_HORIZ_DD:ID} (NAVi HORIZontal Drop Down:ID)
Carrying on the subject of text wrapping on the menu, where the text goes onto another line it isn't indented as much as the line above (see http://www.themarstanpress.co.uk). Is this something that can be set in the css?
Re: {NAV_HORIZ_DD:ID} (NAVi HORIZontal Drop Down:ID)
Code: Select all
#pmenu li ul li a, #pmenu li ul li a:visited {
border-width: 0px 1px 1px 1px;
text-indent: 0em;
padding-left:0.5em;
height:auto;
}And please have a look into css rules. I know that isn´t easy stuff but very helpfull. You are making a company website. .......
Knut
>> HowTo | DOCU | FAQ | TEMPLATES/DOCS << ( SITE )