Hilfe erbeten bei "IMAGESPECIAL" Slider-Plugin
Posted: Thu 21. May 2015, 12:47
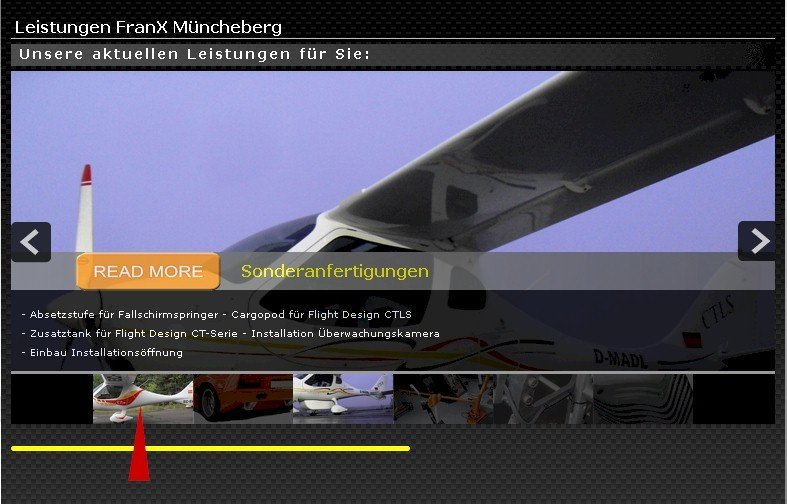
Für eine neue Seite teste ich gerade einen Slider CAMERA
Die Anpassung des CPs war schnell erledigt:
Der Quellcode sieht ebenso gut aus:
Erst einmal ist alles genau so, wie in der basic.htm vorgesehen (2. Slider mit Thumbnails)
Auf meiner Testseite tut sich aber nichts, seit zwei Tagen versuche ich alles step by step zu untersuchen, finde aber keinen Grund für das fehlen der Bilder/ Thumbs. Einzige komische Reaktion ist, dass der Editbutton im #mainBlock nach dem Login SOFORT dauernd sichtbar sind, wenn ich den rechts oben stehenden Button nur 1x angeklickt habe, was eher auf ein JS-Problem hindeutet. Die Button im mainBlock gehen nicht mehr weg!
Alle Bilder sind gerendert, die CSS-Selektoren sind alle da. Alle JS-Files sind geladen (siehe Quelltext mit Klick drauf und zurück mit ALT+ [Cursor left]) und die F-12-Ansicht zeigt, dass der Code grau erscheint - keine Ansicht auf der Website.

 Im Moment weiß ich nicht mehr weiter und hoffe, dass mir jemand weiterhelfen kann
Im Moment weiß ich nicht mehr weiter und hoffe, dass mir jemand weiterhelfen kann 
Ich stelle den Test an dieser Stelle zur Verfügung: Download!
Die Anpassung des CPs war schnell erledigt:
Code: Select all
<!--IMAGE_SETTINGS_START//-->
...
<!--IMAGE_SETTINGS_END//-->
<!--IMAGES_HEADER_START//-->
<!-- CSS: template/camera/css/camera.css -->
<!-- JS: template/camera/js/jquery.easing.1.3.js -->
<!-- JS: template/camera/js/camera.min.js -->
<!-- JS: jQuery(function(){
jQuery('#camera_wrap_1').camera({
thumbnails: true,
});
jQuery('#camera_wrap_2').camera({
height: '400px',
pagination: false,
thumbnails: true,
});
});
-->
<!-- CSS: .fluid_container {border: 4px solid #123456; height: 400px;} -->
[TITLE]<h3>{TITLE}</h3>[/TITLE]
[SUBTITLE]<h4>{SUBTITLE}</h4>[/SUBTITLE]
[TEXT]{TEXT}[/TEXT]
<div class="fluid_container">
<div class="camera_wrap camera_magenta_skin" id="camera_wrap_2">
<!--IMAGES_HEADER_END//-->
<!--IMAGES_ENTRY_START//-->
<div data-src="{THUMB_REL}"
data-thumb="{THUMB_REL}">
<div class="camera_caption fadeFromBottom">
[CAPTION]<p>{CAPTION}</p>[/CAPTION][CAPTION_ELSE]<p>{IMGNAME}</p>[/CAPTION_ELSE]
[INFOTEXT] {INFOTEXT} [/INFOTEXT]
[URL]<a href="{URL}"[URL_TARGET] target="{URL_TARGET}"[/URL_TARGET]>more »</a>[/URL]
</div>
</div>
<!--IMAGES_ENTRY_END//-->
<!--IMAGES_FOOTER_START//-->
</div><!-- #camera_wrap_2 -->
</div><!-- .fluid_container -->
<!--IMAGES_FOOTER_END//-->Code: Select all
<h3>Test Camera Slider</h3>
<div class="fluid_container">
<div class="camera_wrap camera_magenta_skin" id="camera_wrap_2">
<div data-src="content/images/c342591baf143b9d164f6af5bbf96138.jpg"
data-thumb="content/images/c342591baf143b9d164f6af5bbf96138.jpg">
<div class="camera_caption fadeFromBottom">
<p>Strausberg01</p>
<p>Strausberg Winter 01</p>
<a href="#link1">more »</a>
</div>
....
</div>
</div><!-- #camera_wrap_2 -->
</div><!-- .fluid_container -->Auf meiner Testseite tut sich aber nichts, seit zwei Tagen versuche ich alles step by step zu untersuchen, finde aber keinen Grund für das fehlen der Bilder/ Thumbs. Einzige komische Reaktion ist, dass der Editbutton im #mainBlock nach dem Login SOFORT dauernd sichtbar sind, wenn ich den rechts oben stehenden Button nur 1x angeklickt habe, was eher auf ein JS-Problem hindeutet. Die Button im mainBlock gehen nicht mehr weg!
Alle Bilder sind gerendert, die CSS-Selektoren sind alle da. Alle JS-Files sind geladen (siehe Quelltext mit Klick drauf und zurück mit ALT+ [Cursor left]) und die F-12-Ansicht zeigt, dass der Code grau erscheint - keine Ansicht auf der Website.

Ich stelle den Test an dieser Stelle zur Verfügung: Download!