Page 2 of 3
MooTools Accordion
Posted: Tue 3. May 2011, 14:37
by flip-flop
Auf die Schnelle -
MooTools:
Datei: template/lib/mootools/plugin-1.2/mootools.moo-accordion.js
Code: Select all
window.addEvent('domready', function() {
//create our Accordion instance
var myAccordion = new Accordion($('accordion'), 'ul.tab-navigation', 'div.tab-content', {
opacity: false,
fixedHeight: 220,
alwaysHide:true,
display:-1,
onActive: function(toggler, element){
toggler.setStyle('color', '#41464D');
},
onActive: function(toggler, element){
element.setStyle('overflow-y', 'scroll');
},
onBackground: function(toggler, element){
toggler.setStyle('color', '#528CE0');
}
});
});
Datei: template/inc_css/specific/mootools/accordion.css
Code: Select all
/* CP Tabs Mootools Accordion ----------------------------------------- */
.tab-content {
background-color:#ccccee;
position:relative;
height:220px;
width:450px;
padding:5px 5px 5px 10px;
margin-bottom:1px;
border: 1px solid #9596ef;
margin-top: -1px;
z-index: 10;
}
.tab-content {
overflow-y:scroll;
/* overfolw-y:auto; */
}
.tab-content img {
border:none;
}
.tab-navigation {
cursor: pointer;
margin-left:0;
margin-bottom:0;
padding: 0 0 1px 0;
z-index: 20;
position:relative;
margin: 0;
}
.tab-navigation li {
/* background-color:transparent; */
display:inline;
float:none;
list-style:none;
}
.tab-navigation li a {
background-color:#9596ef;
color:#fff;
font-weight: bold;
display: block;
height:auto;
padding:5px 5px 5px 10px;
text-decoration:none;
width: 450px;
border: 1px solid transparent;
border-bottom: none;
z-index: 20;
}
Datei: template/inc_script/frontend_render/mootools-accordion-cptab.php
Code: Select all
<?php
/**
********************************************************************
* KH 13.12.2010: For CP Reg Tabs since r409
* KH: 03.05.2011: MooTools Accordion
* http://forum.phpwcms.org/viewtopic.php?f=28&t=21049&p=129856#p129856
********************************************************************/
// ------------------------------------------------------------------
// obligate check for phpwcms constants
if (!defined('PHPWCMS_ROOT')) { die("You Cannot Access This Script Directly, Have a Nice Day."); }
// ------------------------------------------------------------------
// Is the switch "tabs: " in a CP active?
if(strpos($content["all"],'id="TABBOX') !== false AND strpos($content["all"],'[%MOO-ACCORDION%]') !== false) {
// Kill the identifyer TAG [%MOO-ACCORDION%]
$content["all"] = str_replace('[%MOO-ACCORDION%]','',$content["all"]);
// Load the CSS file
$block['css']['mootools-accordion'] = 'specific/mootools/accordion.css';
// Load the required "plugins"
// ---- Init Moore function v2
$mootools_more = array('Fx/Fx.Elements','Fx/Fx.Accordion');
initJSPlugin($mootools_more, true);
initJSPlugin('moo-accordion');
// Kill the anchor text in link)
$content["all"] = preg_replace('/href="#tab-(.*?)"\>/s','href="#">', $content["all"]);
}
?>
Verfahren wie oben beschrieben, sollte klappen.
Identifizierer ist hier
[%MOO-ACCORDION%]
Knut
Re: JQuery Accordion
Posted: Wed 4. May 2011, 13:43
by update
Re: JQuery Accordion
Posted: Thu 5. May 2011, 02:56
by Oliver Georgi
Boaeh, macht Ihr Euch das kompliziert. Also Triggercode und all so Kram ist vollkommen überflüssig. Wir haben alles im System vorhanden, um es Inline zu realisieren — ohne zusätzlichen PHP Code oder dergleichen.
Hier mal ein einfaches Beispiel im Grundprinzip excl. CSS Dateien für CP Tabs.
- tabs.zip
- Beispiel Accordion für CP Tabs
- (2.98 KiB) Downloaded 256 times
Re: JQuery Accordion
Posted: Thu 5. May 2011, 08:36
by flip-flop
Ich vermute wir sprechen von zwei verschiedenen Anwendungen, einmal die neue Funktion "CPs gruppieren" und in deinem Beispiel über den CP "Register Tab".
Knut
Re: JQuery Accordion
Posted: Thu 5. May 2011, 09:33
by Oliver Georgi
Das Prinzip bleibt das gleiche.
Re: JQuery Accordion
Posted: Thu 5. May 2011, 12:29
by flip-flop
Ich wüsste im Moment noch nicht wie das gehen soll.
- An dieser Stelle existiert kein Template das entsprechend angepasst werden kann.
- Die generierten Klassen sind fest vorgegeben.
- Um die richtigen Scripte einzubinden bedarf es eines TAGs solange ich kein Template zuordnen kann . Z.B. ist es ein Accordion oder ein Tab oder eine andere Variante für die Darstellung der gruppierten CPs.
- Ein Einfassen in zwei z.B. HTML-CPs sollte vermieden werden.
Knut
Re: JQuery Accordion
Posted: Thu 5. May 2011, 20:41
by Oliver Georgi
Stimmt schon, es fehlt vielleicht eine Möglichkeit, spezielle Klassen zu definieren. Aber da Accordion oder auch Tabs nur mittels JavaScript machbar sind, muss man sowieso ein abgestimmtes Script darauf ansetzen. So, entweder man triggert global z.B. auf die IDs die aus den Registertitel gebildet werden, oder aber man fügt schlicht das benötigte JS als letztes CP mit ein und hat es dann sozusagen als Teil des Gesamtpaketes. Damit spart man sich wiederum Extra Frontend Render Arbeit. Mit JavaScript ist es ein leichtes das alles umschließende DIV (Elternelement) anzusprechen. Damit kann man dann genau dort wieder ansetzen.
Das alles umschließende DIV enthält eine Unique ID, auf die man ebenfalls triggern kann.
Egal wie man es löst, es bleibt fast immer Handarbeit im Spiel. Sicher wäre es leichter, einfach eine passende Klasse mitzugeben, nur wo definieren?
Re: JQuery Accordion
Posted: Sat 7. May 2011, 12:43
by Uwe367
Ich habe evtl. eine Möglichkeit gefunden, wie man das ganze einfacher handhaben kann da hierbei
KEIN separates Frontend Render Script und auch kein Identifizierer benötigt wird.
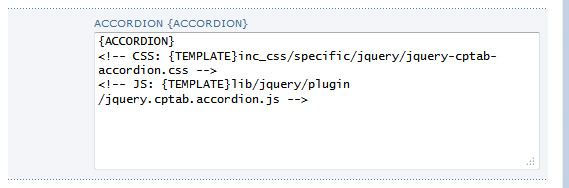
Ich habe einen Customblock mit dem RT
{ACCORDION} und folgendem Inhalt angelegt:
Code: Select all
{ACCORDION}
<!-- CSS: {TEMPLATE}inc_css/specific/jquery/jquery-cptab-accordion.css -->
<!-- JS: {TEMPLATE}lib/jquery/plugin/jquery.cptab.accordion.js -->
Dabei ist es aber zwingend notwendig, daß die vom System generierten Klassen im JS und im CSS deklariert sind.
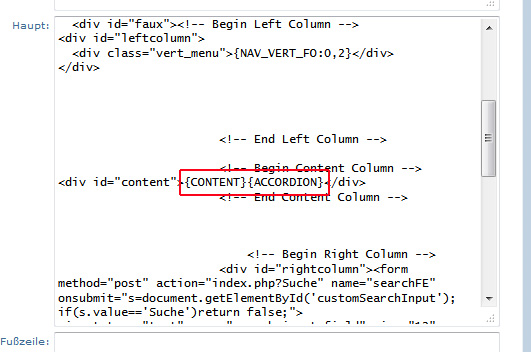
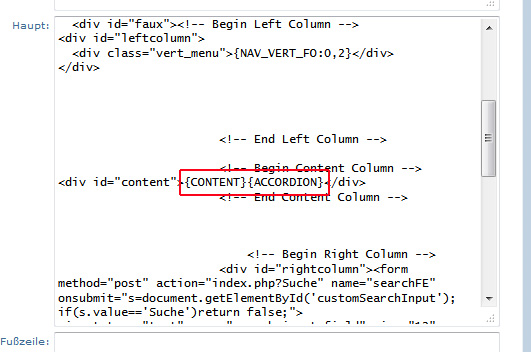
Desweiteren muß der Block {ACCORDION} im Template
Vorlage -->Haupt stehen und sollte sich in unmittelbarer Nähe von {CONTENT} befinden. Wird {ACCORDION} nicht benötigt, wird es auch nicht gerendert.
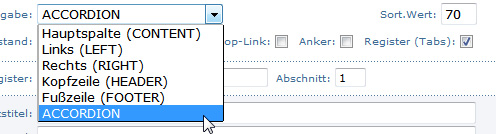
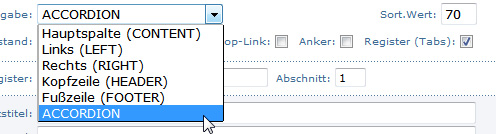
Setze ich in einem CP nun einen Haken bei
Register Tabs und eine Überschrift bei Register, so wird ein neuer Accordion Tab erzeugt. Natürlich muß als Ausgabe der Block ACCORDION gewählt werden.
Die Funktion ist identisch mit der des Frontend Render Script.
Getestet habe ich das ganze auf meinem Localhost und es funktioniert.
Anbei noch ein paar Screenshots, wie es momentan aussieht...



Mit Mootools sollte es wohl dann auch funtionieren.
Es mag sein daß ich jetzt den absoluten Nonsens verzapft habe, aber vielleicht ist es auch ein Schritt weiter in die richtige Richtung.
Re: JQuery Accordion
Posted: Sun 8. May 2011, 15:42
by update
Das gezeigte Beispiel gilt jetzt für ein Accordion, das auf einer bestimmten Seite laufen soll. Wenn es aber auf allen Seiten (eventuell mit gleichem Inhalt) laufen soll, dann kommt doch ein FE-render-Script besser, oder?
Re: JQuery Accordion
Posted: Sun 8. May 2011, 16:04
by Uwe367
Das sehe ich anders da der RT {ACCORDION} im Haupttemplate
Vorlage --> Haupt eingetragen ist und dieses greift doch über die gesamte Seitenstruktur genauso wie der Custom Block, es sei denn du hast für einzelne Unterbebenen in der Seitenstruktur andere Templates erstellt und definiert bei denen weder Custom Block noch RT existieren. Dort greift das dann natürlich nicht mehr. Bei der Variante mit mehreren Templates wäre dann die Version mit dem FE Script wieder geeigneter da man nicht zig Custom Blocks erstellen muß.
Sciherlich hat jede Version ihre Vor- und Nachteile, aber das ist aus meiner Sicht eine Sache dessen wie und wo man das ganze einsetzen möchte.
Um es mal so auszudrücken... Die Variante mit dem Customblock funktioniert Haupttemplateübergreifend (was für ein Wort aber mir fiel grad nix besseres ein

) während die Variante mit dem Frontend Render Script Systemübergreifend funktioniert.
Gruß Uwe
Re: JQuery Accordion
Posted: Mon 22. Aug 2011, 10:35
by pepe
Die Positionierung der CustomBlocks {ACCORDION} muss doch auch nicht im Haupt-Template erfolgen, sondern kann - je nach Erfordernis im jeweiligen Artikel - per
HTML CP eingebunden werden... dort ist dann nur der Inhalt {ACCORDION} einzutragen.
Auf diese Weise ist die Sache sogar in den Seitenspalten oder in beliebigen anderen CustomBlocks einzustellen, wenn der Inhalt des Accordions dort "sinnvoll" unterzubringen wäre. (
Und das von Artikel zu Artikel unterschiedlich!)
Zumindest mach ich das so, wenn ich flexibel sein möchte... und es funktioniert prima!
WICHTIG:
Customblocks können nur in andere CustomBlocks eingebunden werden, die
zuvor bereits definiert/angelegt worden sind, also in der Reihenfolge VOR den einzubindenden CBs stehen

Re: JQuery Accordion
Posted: Mon 22. Aug 2011, 11:37
by update
genau!

Re: JQuery Accordion
Posted: Tue 27. Dec 2011, 13:05
by hausmeister
hallo,
danke für das script. ist es irgendwie möglich, dass der erste tab beim start bereits geöffnet ist?
der hausmeister
Re: JQuery Accordion
Posted: Tue 27. Dec 2011, 13:35
by Oliver Georgi
Ich habe hie eine Lösung für Accordions basierend auf Tabs Content Part – ist etwas älter und sehe gerade paar Sachen, die ich so nicht mehr realisieren würde. Aber sollte laufen. Der Link um {TABTITLE} sollte eigentlich überflüssig sein. Je nachdem, was man layout-technisch dort vorhat, könnte das ein <span> sein oder eben ganz weg. CSS dann entsprechend anpassen.
Template für Tabs
inc_cntpart/tabs/jquery-accordion.tmpl:
Code: Select all
<!--TABS_START//-->
[TITLE]<h1>{TITLE}</h1>[/TITLE]
[SUBTITLE]<h4>{SUBTITLE}</h4>[/SUBTITLE]
[TABS_ENTRIES]
<div class="accordion">{TABS_ENTRIES}</div>
<!-- CSS: {TEMPLATE}inc_css/jquery_accordion.css --><!-- JS: accordion -->
[/TABS_ENTRIES]
<!--TABS_END//-->
<!--TABS_ENTRY_START//-->
[TABCONTENT]
<h2 class="acc_trigger"><a href="#">{TABTITLE}</a></h2>
<div class="acc_container">
<div class="block">
[TABHEADLINE]<h4>{TABHEADLINE}</h4>[/TABHEADLINE]
[TABTEXT]{TABTEXT}[/TABTEXT]
</div>
</div>
[/TABCONTENT]
<div style="clear: left;"></div>
<!--TABS_ENTRY_END//-->
Hier das JS für den Ordner
lib/jquery/plugin/jquery.accordion.js:
Code: Select all
jQuery(document).ready(function(){
//Set default open/close settings
var acc_trigger = $('.acc_trigger');
if(acc_trigger) {
$('.acc_container').hide(); //Hide/close all containers
$('.acc_trigger:first').addClass('active').next().show(); //Add "active" class to first trigger, then show/open the immediate next container
//On Click
acc_trigger.click(function(){
if( $(this).next().is(':hidden') ) { //If immediate next container is closed...
acc_trigger.removeClass('active').next().slideUp(); //Remove all .acc_trigger classes and slide up the immediate next container
$(this).toggleClass('active').next().slideDown(); //Add .acc_trigger class to clicked trigger and slide down the immediate next container
} else {
acc_trigger.removeClass('active').next().slideUp(); //Remove all .acc_trigger classes and slide up the immediate next container
}
return false; //Prevent the browser jump to the link anchor
});
}
});
Und hier das Beispiel-CSS für
inc_css/jquery_accordion.css:
Code: Select all
.accordion {
margin: 1em 0;
}
h2.acc_trigger {
margin-top: .5em;
font-weight: bold;
}
h2.acc_trigger a,
h2.acc_trigger span {
text-decoration: none;
display: block;
}
h2.active a,
h2.active span,
h2.acc_trigger a:hover,
h2.acc_trigger span:hover {
cursor: pointer;
}
.acc_container {
margin: .5em 0 1em 0;
padding: 0 1em .5em 1em;
overflow: hidden;
border-bottom: 1px dotted #ddd;
}
.acc_container .block p {
}
Re: JQuery Accordion
Posted: Tue 27. Dec 2011, 14:01
by hausmeister
hi oliver,
danke für deine antwort. ich habe nun die drei bestandteile an die passenden stellen kopiert.
wenn ich nun einen contentpart register anlege und das template auswähle klappt alles super.
allerdings bringe ich das ganze mit cp wyswig, ... nicht zum laufen.
was ich gemacht habe:
- cp wyswig angelegt
- name des registers vergeben
- abschnitt als 1 definiert
- cp bilder angelegt
- name vergeben
- abschnitt 1
das wird dann allerdings nicht als register angezeigt. ich gebe ja auch nirgendwo das template mit.
kannst du mir sagen, was ich falsch gemacht habe?
der hausmeister