kukki wrote:Lass Dich überraschen .... 
Nunja... als Überraschung würde ich das ganze nun nicht bezeichnen, vielmehr als einen Grundansatz

Wie ich heute morgen bereits schrieb habe ich mir das Script von Knut als Vorlage genommen (Ich hoffe das war legitim).
Weiterhin möchte dazu sagen daß ich mit der Materie PHP erst seit wenigen Tagen auseinandersetze und daher eventuell Fehler in den Scripten vorhanden sein können. Daher bitte ich die Profis unter euch, das ganze nochmals auf Herz und Nieren zu prüfen, wobei ich nachher, am Ende dieses Beitrages auch noch die eine oder andere Frage habe.
Auf die folgend beschriebene Weise lassen sich CP Tabs im jquery Accordion gruppieren.
(Getestet nur auf meinem Localhost)
So.. nun aber zum eingemachten:
Als erstes sollte in der conf.inc.php dieser Schalter gesetzt werden.
Die Datei
jquery-accordion php:
Diese ablegen in
template/inc_script/frontend_render
Code: Select all
<?php
/**
********************************************************************
* KH 13.12.2010: For CP Reg Tabs since r409
********************************************************************/
// ------------------------------------------------------------------
// obligate check for phpwcms constants
if (!defined('PHPWCMS_ROOT')) { die("You Cannot Access This Script Directly, Have a Nice Day."); }
// ------------------------------------------------------------------
// Is the switch "tabs: " in a CP active?
if(strpos($content["all"],'id="TABBOX') !== false) {
// Load the CSS file
$block['css']['jquery-accordion'] = 'specific/jquery-accordion.css';
// Load the required "plugins"
initJSPlugin('jquery-accordion');
// Load the runtime JS into the head area
$js['js']['jquery-accordion'] = 'lib/jquery/plugin/jquery-accordion.js';
// Customize the html source (add the class "tab-it")
$content["all"] = str_replace('tab-item-','tab-it tab-item-',$content["all"]);
// Insert the class tab-regcard between last </ul> and first <li>
$content["all"] = preg_replace('/\<ul class="tab-navigation"\>(.*?)\<\/ul\>/s','<ul class="tab-navigation">$1</ul>'.LF.'<div class="tab-regcard">', $content["all"]);
// close the the inserted class tab-regcard behind the last </li>
$content["all"] = str_replace('<div class="tab-container-clear"></div>','</div>'.LF.'<div class="tab-container-clear"></div>',$content["all"]);
}
?>
Die Datei
jquery.jquery-accordion.js.
Diese ablegen in
template/lib/jquery/plugin
Code: Select all
$(document).ready(function() {
//ACCORDION BUTTON ACTION (ON CLICK DO THE FOLLOWING)
$('.tab-navigation').click(function() {
//REMOVE THE ON CLASS FROM ALL BUTTONS
$('.tab-navigation').removeClass('on');
//NO MATTER WHAT WE CLOSE ALL OPEN SLIDES
$('.tab-regcard').slideUp('normal');
//IF THE NEXT SLIDE WASN'T OPEN THEN OPEN IT
if($(this).next().is(':hidden') == true) {
//ADD THE ON CLASS TO THE BUTTON
$(this).addClass('on');
//OPEN THE SLIDE
$(this).next().slideDown('slow');
}
});
/*** REMOVE IF MOUSEOVER IS NOT REQUIRED ***/
//ADDS THE .OVER CLASS FROM THE STYLESHEET ON MOUSEOVER
$('.tab-navigation').mouseover(function() {
$(this).addClass('over');
//ON MOUSEOUT REMOVE THE OVER CLASS
}).mouseout(function() {
$(this).removeClass('over');
});
/*** END REMOVE IF MOUSEOVER IS NOT REQUIRED ***/
/********************************************************************************************************************
CLOSES ALL S ON PAGE LOAD
********************************************************************************************************************/
$('.tab-regcard').hide();
});
Die Datei
jquery-accordion.css
Diese ablegen in
template/inc_css/specific
Code: Select all
.tab-regcard {
background-color:#ccccee;
position:relative;
height:215px;
width:450px;
padding:5px 5px 5px 10px;
margin-bottom:10px;
border: 1px solid #9596ef;
margin-top: -1px;
z-index: 10;
}
.tab-content {
/* background-color:#ddd; */
height:215px;
position:absolute;
width:450px;
overflow:hidden;
}
.tab-content img {
border:none;
}
.tab-navigation {
margin-left:0;
margin-bottom:0;
padding: 0 0 5px 0;
z-index: 20;
position:relative;
}
.tab-navigation li {
background-color:transparent;
display:inline;
float:none;
list-style:none;
}
.tab-navigation li a {
background-color:#9596ef;
color:#fff;
font-weight: bold;
display:inline;
height:auto;
padding:5px 20px 5px 20px;
text-decoration:none;
width:auto;
border: 1px solid transparent;
border-bottom: none;
z-index: 20;
}
.tab-navigation li.active a {
background-color:#ccccee;
color:#000;
border: 1px solid #9596ef;
border-bottom: none;
}
Die jquery-accordion.css ist identisch mit dieser
http://www.phpwcms-howto.de/wiki/doku.p ... /cp-tabs?s also sollte diese nach den eigenen Bedürfnissen angepaßt werden.
Weiterhin habe ich Knut´s Copyright in der php Datei erhalten, da diese als Vorlage für mein Vorhaben diente und ich diese eigentlich nur entsprechend verändert habe.
Die Funktion sieht zur Zeit so aus:
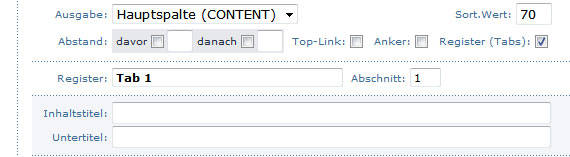
In einem CP setzt man den Haken bei
Register Tabs.
Bei Register trage ich den Buttontext (z.B. Tab 1) ein.
Bei Abschnitt trage ich 1 ein.
Somit wird im FE automatisch ein neuer Accordion Tab
Tab 1 erzeugt.
Alle weiteren CP´s, die mit diesem Buttontext und demselben Abschnitt versehen werden, werden nun in diesem Tab angezeigt.
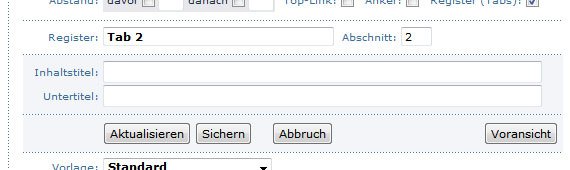
Für einen weiteren Tab gibt man in einem CP bei Register eine andere Bezeichnung (z.B. Tab 2) ein.
Ein weiterer Tab
Tab 2 wird erzeugt usw...
Tja.. das wars auch eigentlich schon. Der Rest ist eigentlich nur ausprobieren wie das ganze läuft und entsprechend anzupassen.
Vielleicht konnte ich dem einen oder anderen einen Lösungsansatz für diese Vorgehensweise bieten und schlagt mich bitte nicht zu sehr da es keine perfekte Lösung ist

So.. und nun hätte ich noch eine Frage:
Ich benannte die Datei jquery.jquery-accordion.js zuerst jquery-accordion.js und wie man im phpscript sieht, ist diese auch als solche eingebunden.
Allerdings wurde jquery-accordion.js nicht gefunden und im Quelltext der gerenderten Seite war folgendes zu sehen:
Code: Select all
<script type="text/javascript" src="template/lib/jquery/plugin/jquery.jquery-accordion.js"></script>
Da ich nicht wußte woher dies rührt habe ich die Datei einfach nach dem gerenderten Quelltext umbenannt und prompt wirde sie auch gefunden, obwohl sie im Script anders deklariert ist.
Mich würde nun interessieren woher dieses, für meine Begriffe merkwürdiges Verhalten, rührt.
Und wie gesagt.. dies ist KEINE perfekte Lösung, vielleicht aber ein Lösungsansatz.
Viele Grüße
Uwe