Bootstrap Navigation mehrfarbig gestalten
Posted: Sun 17. Sep 2017, 09:25
Hallo allerseits.
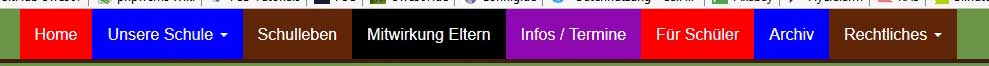
Ich bin gerade eine Website für eien Grundschule neu aufzubauen. Da das ganze etwas bunter gestaltet werden soll, möchte ich die Navigation gerne in verschiedenen Hintergrundfarben erstellen und zwar so daß auch die Ausklappmenüs die Hintergrundfarbe des "Hauptmenüpunktes" haben.
Beispiel:
+Home --> rot
+Unsere Schule -->blau
++Klasse 1 --> blau
++Klasse 2 --> blau
+Schulleben --> gelb
++Aktionen -->gelb
...usw.
Mein derzeitiges Grundgerüst für die Navigation sieht folgender Maßen aus:
Ich weiß, das ist das Bootstrap Standartgerüst mit dem entsprechenden RT.
Ändere ich den RT nun wie gezeigt ab
so werden die Klassen gerendert und der Hintergrund ändert sich entsprechend.
Ebene 16 ist hier die Startseite (Home), Ebene 1 "Unsere Schule".
Bis dahin kein Problem.
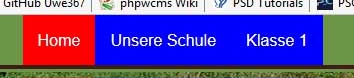
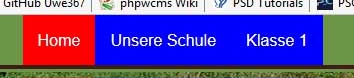
Setze ich aber nun eine Kategorie als Unterkategorie in "Unsere Schule" ein, so wird diese nicht als Dropdown sondern daneben angezeigt. Siehe Screenshot

"Klasse 1" sollte eigentlich eine Unterkategorie von "Unsere Schule" sein.
Wo liegt mein Fehler oder müßte ich komplett anders an diese Sache heran gehen?
Ich bin gerade eine Website für eien Grundschule neu aufzubauen. Da das ganze etwas bunter gestaltet werden soll, möchte ich die Navigation gerne in verschiedenen Hintergrundfarben erstellen und zwar so daß auch die Ausklappmenüs die Hintergrundfarbe des "Hauptmenüpunktes" haben.
Beispiel:
+Home --> rot
+Unsere Schule -->blau
++Klasse 1 --> blau
++Klasse 2 --> blau
+Schulleben --> gelb
++Aktionen -->gelb
...usw.
Mein derzeitiges Grundgerüst für die Navigation sieht folgender Maßen aus:
Code: Select all
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<div class="navbar-brand"></div>
</div>
<div id="navbar" class="navbar-collapse collapse">
<div class="nav navbar-nav">
{NAV_LIST_UL:PB,0,2,active|nav navbar-nav,active}
</div>
</div><!--/.nav-collapse -->
</div>
</nav>
</div>Ändere ich den RT nun wie gezeigt ab
Code: Select all
<div class="nav navbar-nav">
{NAV_LIST_UL:PB,16,2,active|red nav navbar-nav,active}
{NAV_LIST_UL:PB,1,2,active|blue nav navbar-nav,active}
</div>Ebene 16 ist hier die Startseite (Home), Ebene 1 "Unsere Schule".
Bis dahin kein Problem.
Setze ich aber nun eine Kategorie als Unterkategorie in "Unsere Schule" ein, so wird diese nicht als Dropdown sondern daneben angezeigt. Siehe Screenshot

"Klasse 1" sollte eigentlich eine Unterkategorie von "Unsere Schule" sein.
Wo liegt mein Fehler oder müßte ich komplett anders an diese Sache heran gehen?