Page 1 of 2
Nutzung von Jquery mobile im Head so nicht möglich?
Posted: Tue 19. Nov 2013, 09:56
by kukki
Zur Zeit bastel ich an der Verwendung des CMS für mobile Geräteausgaben.
Dabei bin ich auf ein Problem gestoßen, dass ich z.Zt nur per Hand lösen kann, was mir aber nicht gefällt, weil dies dann eine individuelle Lösung ist.
Der
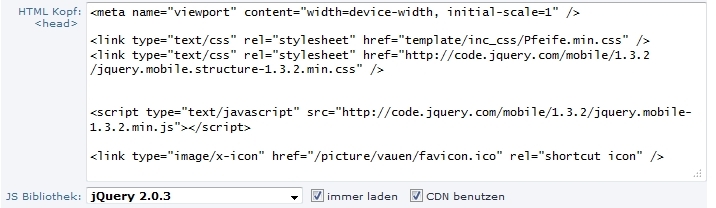
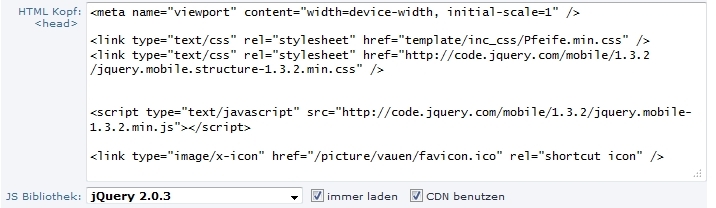
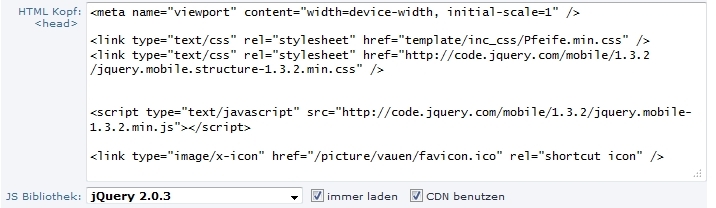
Head-Bereich wurde von mir wie folgt gefüllt, die Reihenfolge der *.js-files spielt eine
wesentliche Rolle. So wie nachfolgend vorgeführt funktioniert die ganze Sache richtig.
Code: Select all
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link type="text/css" rel="stylesheet" href="template/inc_css/Pfeife.min.css" />
<link type="text/css" rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile.structure-1.3.2.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-2.0.3.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
Wenn ich aber die vorletzte Zeile entferne und dafür die JS-Bibliothek benutzen will, dafür wäre ja der Haken gedacht, läuft die Sache nicht mehr!

 Wie kann ich diesen Hacken setzen und die richtige Reihenfolge herstellen, damit die mobile Website funktioniert.
Wie kann ich diesen Hacken setzen und die richtige Reihenfolge herstellen, damit die mobile Website funktioniert.
Oder geht das so gar nicht und es liegt meinerseit ein Denkfehler vor 

Verwendung: phpwcms 1.7.0
PS.: Pfeife.min.css fliegt dann noch raus und soll über CSS-Dateien integriert werden!
Re: Nutzung von Jquery mobile nicht möglich?
Posted: Tue 19. Nov 2013, 10:17
by update
Haken bei "CDN benutzen" vielleicht rausmachen?
Re: Nutzung von Jquery mobile nicht möglich?
Posted: Tue 19. Nov 2013, 10:25
by kukki
Nein, bringt nichts. Die JS-files Reihenfolge wird, soweit ich das durchgetestet habe und nichts übersah, nicht von beeinflusst.
Re: Nutzung von Jquery mobile nicht möglich?
Posted: Wed 20. Nov 2013, 14:39
by kmstario
Moin moin,
wie wäre es, wenn du die Scripte, die ja sicherlich auf allen Seiten geladen werden über inject einsetzt.
Reihenfolge ist immer nervig.
Ich lasse den Kram im Headbereich einfach weg, lasse nix laden und setze im CONTENT Bereich alles via:
<!-- JS: .... -->
<!-- CSS: ... -->
usw.
Allerdings kommen dann ja immer JS zuerst, dann die CSS.
Ich frage mich jedoch, braucht man das mobile Script und die komplette Libary? Oder reicht auf dem Handy die mobile Libary?
Stichwort:
<!--if:mobile-->DoMobile<!--/if--><!--!if:mobile-->DoNotMobile<!--/!if--><!--!if:default-->Default<!--/!if-->
Das kannst du auch schon in der config einrichten ($phpwcms['viewport']):
Code: Select all
<meta name="viewport" content="width=device-width, initial-scale=1" />
VG Andreas
Re: Nutzung von Jquery mobile im Head so nicht möglich?
Posted: Thu 5. Dec 2013, 00:54
by Oliver Georgi
In den Head gehört überhaupt nichts von Hand! Das ist Old School. Grauselig zu steuern.
Entweder wie kmstario vorschlägt oder Frontent Render. Da hat man teils Funktionen, z.B. set_meta() und kann auch die Ladereihenfolge definieren.
Re: Nutzung von Jquery mobile im Head so nicht möglich?
Posted: Fri 6. Dec 2013, 13:33
by kmstario
Hallöchen Oliver,
hier muss ich nochmal "einhaken".
Da die Anzahl der Skripte ja selten weniger wird, würde ich gern diverse eher in den Footerbereich laden, um die Performance der Seiten zu verbessern.
Wenn ich es von Hand zusammensetze, funktioniert es ganz gut. Ist aber wenig flexibel.
Gibt es eine Möglichkeit, Skripte direkt vor das </html> zu schicken? Wenn ja wäre ein kleines Bsp toll

, vorallem wenn es nur über fe_render geht.
Ansonsten könnte man die Funktion <!-- JS: etwas erweitern? Z.B <!-- JS-F:
Schönen Nikolaustag noch,
Andreas
Re: Nutzung von Jquery mobile im Head so nicht möglich?
Posted: Fri 6. Dec 2013, 14:01
by Oliver Georgi
Mach Dir einen Ersetzer und lade es über Frontend Render. Die Performance beeinträchtigt eher, wenn zuviele Scripte geladen werden. Ich nutze häufig Kompressoren und packe zusammen, was geht. Es geht also vor allem darum, die Anzahl der gleichzeitigen Zugriffe zu verringern, denn das ist das Hauptproblem, da eben mit dem Laden gewartet werden muss.
Re: Nutzung von Jquery mobile im Head so nicht möglich?
Posted: Sun 8. Dec 2013, 13:00
by kmstario
Hallöchen,
Oliver Georgi wrote:Mach Dir einen Ersetzer und lade es über Frontend Render.
Genau das bekomme ich nicht gebacken

, daher ja meine Bitte, mal ein kleines Bsp bzgl. FE Render zu zeigen.
Irgendwie breche ich mir da immer tierischen einen ab.
Anzahl reduzieren ist klar aber heutzutage wird es ja, dank so schnuckeliger Techniken, nicht weniger mit den Skripten.
Ich optimiere auch schon wie wild in vielen Projekten aber stets kommen neue Wünsche, Ideen, Beispiele und und und...
Bisher geht das Einbinden immer recht gut, jedoch Reihenfolge und Position im Quelltext sind immer eine Herausforderung

Schönen 2. Advent allen zusammen,
Vg Andreas
Re: Nutzung von Jquery mobile im Head so nicht möglich?
Posted: Sun 8. Dec 2013, 19:21
by Oliver Georgi
Re: Nutzung von Jquery mobile im Head so nicht möglich?
Posted: Mon 9. Dec 2013, 12:14
by santscho
Ich hatte mal eine Website komplett (desktop = yaml, mobile = jquerymobile). War alles recht umstaendlich und ich habe das Projekt beerdigt. Schon den Form-Engine von phpwcms auf jqm umzustellen war der blanke Horror. AJAX-Navigation war auch nicht moeglich da phpwcms jeweis nur eine Kategorie in den DOM laedt. Plus kompliziertes CP-Templating.
Gute responsive CSS-Frameworks gibt es viele! Ich weiss, YAML ist nicht das Beste, doch dieses ist recht einfach in phpwcms zu integrieren. Ich kann mir nicht vorstellen, eine mobile Loesung mit einer phpwcms-JQM-Kombination umzusetzten. – Ein Huerdenlauf!
Re: Nutzung von Jquery mobile im Head so nicht möglich?
Posted: Mon 9. Dec 2013, 12:26
by Oliver Georgi
ich habe es auch nie benutzt — jQuery Mobile ist eine Krücke, extrem langsam, viel zuviel Overhead. Zum Glück setzen die ganzen neueren Versionen der Systeme auf einen schlanken, eher textorientierten Stil. Ich baue die Logiken für die Seitenwechsel in aller Regel selbst auf. Ajax Navigation kannste aber machen. Muss man nur anders aufbauen und aktiven Status dann per JavaScript abfangen.
Re: Nutzung von Jquery mobile im Head so nicht möglich?
Posted: Tue 10. Dec 2013, 14:42
by kmstario
Oh toll, neue Tutorialseite für wcms?

Was hat das mit fe_render zu tun

Wie der Quellcode aussehen muss ist klar aber wie der mittels FE Render beeinflusst werden kann, vorallem die Reihenfolge, das war meine Frage.
Aber wie immer verhallt alles ungehört und unkommentiert

VG Andreas
Re: Nutzung von Jquery mobile im Head so nicht möglich?
Posted: Tue 10. Dec 2013, 17:04
by Oliver Georgi
es ging auch um die Frage wie man das Laden von Scripten grundsätzlich optimieren kann, deswegen
http://browserdiet.com/. Beim Rest betreffend eine globale Lösung wie immer, kostet Zeit und die Lösung ist einfach.
Code: Select all
<?php
$myscripts = array();
$myscripts[] = '<script>alert("aloha");</script>';
$myscripts[] = '<!-- whatever -->';
// im Template als letztes im Content Bereich {SCRIPTME} einfügen
$content['all'] = str_replace('{SCRIPTME}', implode(LF, $myscripts), $content['all']);
?>
Allerdings muß man sich um alles selber kümmern! Also jQuery usw.
Re: Nutzung von Jquery mobile im Head so nicht möglich?
Posted: Fri 13. Dec 2013, 09:44
by Oliver Georgi
Habe Option integriert, mit der <script> vor das </body> geschickt werden kann.
https://github.com/slackero/phpwcms/com ... 275046add9
Re: Nutzung von Jquery mobile im Head so nicht möglich?
Posted: Fri 13. Dec 2013, 11:06
by nameless1
großartig, danke! auch für die anderen nützlichen updates

 Wie kann ich diesen Hacken setzen und die richtige Reihenfolge herstellen, damit die mobile Website funktioniert.
Wie kann ich diesen Hacken setzen und die richtige Reihenfolge herstellen, damit die mobile Website funktioniert.