Page 1 of 1
Zufallsbilder
Posted: Sat 17. Mar 2012, 20:08
by top
Beim
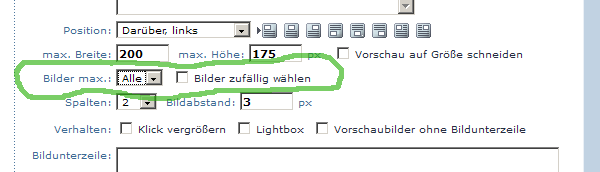
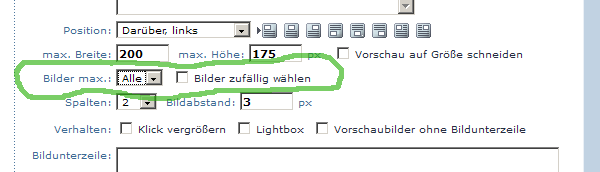
CP Bilder gibt es zwei Optionen die ich gerade gut gebrauchen könnte:

Leider scheint man bei dem Teil keine eigene Vorlagen erstellen zu können. Gibt es eine andere einfache Möglichkeit die Ausgabe ohne Tabelle zu erreichen?
Ich hatte mir auch schon die verschiedenen
{RANDOM...} -Funktionen angeschaut. Soweit ich das überblicke, spucken die aber nur immer ein einiges Bild aus. (Und setze ich diese mehrmals hintereinander ein, werden oft Motive doppelt angezeigt.)
Die Funktionen bei "
Bilder <div>" oder "
Bilder spezial" einzubauen wäre natürlich optimal. Wird aber vermutlich nicht so einfach umzusetzen zu sein.
Habe ich noch eine Alternative übersehen?
Danke schon einmal für's Interesse,
top
Re: Zufallsbilder
Posted: Sat 17. Mar 2012, 20:35
by update
Du willst also alle auf einmal zufällig anzeigen? Was für einen Sinn sollte das machen?
Re: Zufallsbilder
Posted: Sat 17. Mar 2012, 22:08
by top
Die Bilder laufen im Kopf der Seite durch. Die Liste soll ständig erweitert werden. Schön wäre es, wenn die Bilder bei jedem Seitenaufruf eine neue Reihenfolge hätten.
Wenn es mal irgendwann sehr viele Bilder sind, wäre es sicher nicht verkehrt, wenn man da die Anzahl beschränken könnte.
Ein Auswahlfeld (oder Eingabefeld) für maximale Anzahl der Bilder wäre da schon sinnvoll.
Re: Zufallsbilder
Posted: Wed 21. Mar 2012, 23:13
by thoblerone
Hallo, top,
ich habe das Problem über einen div-Block mit einigen RAND_IMG_FROM_FOLDER gelöst. Es tauchen wie von Dir beschrieben tatsächlich gelegentlich doppelte Bilder auf, aber seit wir etwa 100 Bilder im Pool haben, ist das selten genug geworden.
Gruß
Thomas
Re: Zufallsbilder
Posted: Thu 22. Mar 2012, 07:39
by juergen
Das ist doch klar, dass das passiert. Man müsste die Funktion rekursiv programmieren und alle schon ausgewählten Bilder ausschließen. Ansonsten ist die mögliche Dopplung bei eins zu Anzahl der Bilder.
Re: Zufallsbilder
Posted: Thu 22. Mar 2012, 08:45
by swisscheese
Hallo top
Ich habe das mal
hier gelöst. Der Ansatz war, per js zufällig ein Bild aus der Liste der Bilder auszuwählen, statt die Liste sequentiell abzuarbeiten.
Wenn ein bisschen js-Kenntnisse vorhanden sind, kriegst du das sicher hin!
gruss, swisscheese
Re: Zufallsbilder
Posted: Thu 22. Mar 2012, 12:13
by top
Södele,
ich habe es für mich jetzt gelöst, indem ich in der Datei "include/inc_front/img.func.inc.php" ab Zeile 383 radikal alle Tabellenelemente und spacer entfernt habe.

(und dort die von mir benötigten Klassen und Links direkt definiere.)
Ist zwar nicht schön, erfüllt aber seinen Zweck, da ich für normale Inhalte sowieso nur "Bilder <div>" oder "Bilder spezial" verwende.
Jetzt muss ich nur beim nächsten Update aufpassen damit ich mir das nicht überschreibe.

Re: Zufallsbilder
Posted: Thu 22. Mar 2012, 19:53
by flip-flop
Mit den Hacks ist das immer so eine Sache, damit drückt man sich gerne vor Updates. Es ist immer nervig das nachzuführen - und es muss exzellent dokumentiert sein.
Wie viele Bilder werden maximal zusammenkommen?
Soll ein CP, z.B. Bilder <div> verwendet werden oder kann es auch ein Verzeichnis in der Bilder-DB sein?
Es gibt hier aus meiner Sicht mehrere Möglichkeiten:
- Wie Peter das im wiki schon beschrieben hat, ein TAG z.B.
{RAND_IMG_FROM_FOLDER:....} der im Bereich Zufall sicher umgebaut werden kann um nicht doppelte Bilder zu erhalten (wenn ich dich da richtig verstanden habe).
CP Bilder <div> als Eingabevehikel hernehmen,
- 1. und per frontend_render Script umsortieren. Das hätte den Vorteil, dass das CP Template verwendet werden kann.
- 2. und per frontend_render Script die Bilddaten direkt aus der DB auslesen und entsprechend neu sortiert bereitstellen. Das ist zwar sehr effizient, allerdings muss die Formatierung dann im Script erfolgen oder man baut sich einen eigenen Templaterenderer drumherum.
(Noch wesentlich einfacher wäre natürlich eine Randomerweiterung dieses CPs, wie auch beim CP Bilder).
Aus meiner Sicht ist der Lösungsansatz abhängig von der Menge der Bilder. Spätestens ab 15-20 Bildern würde ich den CP fallen lassen und direkt aus einem DB-Verzeichnis auslesen., so wie die gallery das macht.
Knut
Re: Zufallsbilder
Posted: Fri 23. Mar 2012, 10:13
by flip-flop
Hier eine schnell gestrickte Lösung ohne Hack, allerdings mit [PHP] Tags im CP-Bilder <div> Template.
Zufallsbilder (Template)
Re: Zufallsbilder
Posted: Fri 23. Mar 2012, 11:18
by top
Wow, danke!
So viel hatte ich jetzt gar nicht erwartet. (Meine Programmier-Fähigkeiten sind leider recht bescheiden. Mehr als in fertigen Scripten stochern kann ich nicht.)
Ich komme vermutlich erst nächste Woche dazu es auszuprobieren...

Re: Zufallsbilder
Posted: Sat 24. Mar 2012, 14:57
by pepe
flip-flop wrote:Hier eine schnell gestrickte Lösung ohne Hack, allerdings mit [PHP] Tags im CP-Bilder <div> Template.
Zufallsbilder (Template)
Wunderbar! Funktioniert 1. Klasse!
Ich habe das Template gleich mal experimentell "angepasst" so dass ich jetzt
die Anzahl der darzustellenden Bilder und den Bildbstand gleich bei der Eingabe im Backend eintragen kann, ohne das Template ändern zu müssen.
<!--IMAGES_HEADER_START//-->
<div style="clear:both;"></div>
[TITLE]<h3>{TITLE}</h3>[/TITLE]
[SUBTITLE]<h4>{SUBTITLE}</h4>[/SUBTITLE]
[TEXT]{TEXT}[/TEXT]
<div class="images" id="images{ID}">
[PHP]
// CUSTOM Input ==========================================
$my_max_count = {THUMB_COLUMNS}; // Anzahl darzustellender Bilder aus Backend
// ===================================================
$my_images = array();
$my_counter = -1;
<!--IMAGES_HEADER_END//-->
foreach ($my_images as $key=>$value) {
echo '<div class="imageEntry" id="img'.$my_images[$key][1].'" style="float:left; margin:0 0 {SPACE}px -{SPACE}px ;border-left:{SPACE}px solid #FFF;">'.LF; // Den Kram hier muss natuerlich jeder fuer sich anpassen!
echo ' '.$my_images[$key][0].LF; // thumb and zoom images
echo '</div>'.LF; // End imageEntry and ID
}
Ok, ok, ich weiss, kann/sollte/muss man teilweise in die css-Anweisungen packen... aber das kommt noch.
War eben mal ein schneller Versuch...
Re: Zufallsbilder
Posted: Sat 24. Mar 2012, 14:59
by pepe
Wieso mein Eintrag jetzt 2 mal "übernommen" wurde ????
Re: Zufallsbilder
Posted: Mon 26. Mar 2012, 08:20
by flip-flop
Super Idee,
der Phantasie sind hier keine Grenzen gesetzt.
Knut

Re: Zufallsbilder
Posted: Mon 26. Mar 2012, 12:41
by pepe
Wenn man die Bilder verlinken will, scheint mir der ContenPart
Bilder <div> nicht ideal, insbesondere, wenn Bilde häufig ausgetauscht oder erweitert werden; man gerät dann mit den Links schnell durcheinander!
Deshalb hier mein "erweitertes" Template für den Einsatz mit dem ContentPart
Bilder spezial
Ich habe einfach flip-flops Muster auf die Schelle "modifiziert" ... ohne jedoch wirklich zu wissen, ob es ggf. auch einfacher geht. Habt also Gnade und machst besser/richtig und meldet euch dann mit der Lösung!
ContentPart: Bilder spezial | Template: random-Bilder-spezial.tmpl
Code: Select all
<!--IMAGE_SETTINGS_START//-->
; this is formatted like WIN.INI
; please: do not use comments for value lines
; settings will overwrite CP settings
;width = 100
;height = 100
;width_zoom = 600
;height_zoom = 600
;col = 1
;space = 10
;zoom = 1
;lightbox = 1
;nocaption = 0
; 0 = no center, 1 = horizontal/vertical, 2 = horizontal, 3 = vertical
;center = 0
;crop = 1
;crop_zoom = 0
;fx1 = 0
;fx2 = 0
;fx3 = 0
; InfoText render: plain, html, markdown, textile
text_render = html
<!--IMAGE_SETTINGS_END//-->
<!--IMAGES_HEADER_START//-->
<div style="clear:both;"></div>
[TITLE]<!-- <h3>{TITLE}</h3> -->[/TITLE]
[SUBTITLE]<!-- <h4>{SUBTITLE}</h4> -->[/SUBTITLE]
<div class="images" id="images{ID}">
[PHP]
// CUSTOM Input im Contentpart ======================================
$my_max_count = {THUMB_COLUMNS};
// Hier wird die Anzahl der auszugebenden Bilder festgelegt, 0 = alle
// ==================================================================
$my_images = array();
$my_counter = -1;
<!--IMAGES_HEADER_END//-->
<!--IMAGES_ENTRY_START//-->
$my_counter++;
$my_images[$my_counter][0] = '{THUMB_REL}'; // relativer Pfad des Thumbs
$my_images[$my_counter][1] = '{THUMB_ID}'; // Thumb-ID
$my_images[$my_counter][2] = '{THUMB_WIDTH}'; // Thumb-Breite
$my_images[$my_counter][3] = '{THUMB_HEIGHT}'; // Thumb-Hoehe
$my_images[$my_counter][4] = '{CAPTION}'; // Bildunterzeile
$my_images[$my_counter][5] = '{INFOTEXT}'; // Infotext
$my_images[$my_counter][6] = '{IMAGE_URL}'; // Link
$my_images[$my_counter][7] = '{IMAGE_TARGET}'; // Target des Links
<!--IMAGES_ENTRY_END//-->
<!--IMAGES_ENTRY_SPACER_START//--><!--IMAGES_ENTRY_SPACER_END//-->
<!--IMAGES_ROW_SPACER_START//--><!--IMAGES_ROW_SPACER_END//-->
<!--IMAGES_FOOTER_START//-->
echo ' <div class="imageEntryRandomContainer">'.LF.LF;
if (!empty($my_images) ) {
shuffle($my_images); // new sort
if ($my_max_count) { // Max count available?
if ($my_max_count <= count($my_images)) {
$temp_array = $my_images;
$my_images = array_slice($temp_array, 0, $my_max_count); // new random sort order
unset ($temp_array);
}
}
foreach ($my_images as $key=>$value) {
echo ' <div class="imageEntryRandom" id="img'.$my_images[$key][1].'" style="float:left; margin:0 0 {SPACE}px -{SPACE}px; border-left:{SPACE}px solid #FFF;">'.LF;
if ($my_images[$key][6]) { // wenn ein Link vorhanden
echo ' <a href="'.$my_images[$key][6].'"'.$my_images[$key][7].' title="'.$my_images[$key][5].'">'.LF;
}
echo ' <img src="'.$my_images[$key][0].'" width="'.$my_images[$key][2].'" height="'.$my_images[$key][3].'" alt="'.$my_images[$key][4].'" border="0" />'.LF; // thumb- and zoom-image
if ($my_images[$key][6]) { // wenn ein Link vorhanden ist
echo ' </a>'.LF;
}
echo ' </div>'.LF; // End imageEntry and ID
}
}
else { // Please insert your fallback image in the following line
echo '<img src="content/images/fallback_image.jpg" width="960" height="240" alt="alt-Text" title="Title" border="0" />';
}
echo LF.' </div><!-- /imageEntryRandomContainer -->'; // End imageEntryRandomContainer
unset ($my_images);
unset ($my_counter);
unset ($my_max_count);
[/PHP]
</div><!-- /images -->
<div style="clear:both;"></div>
[TEXT]
{TEXT}[/TEXT]
<!--IMAGES_FOOTER_END//-->
Im Moment funktioniert es für mich jedenfalls ausreichend gut.
Re: Zufallsbilder
Posted: Fri 1. Jun 2012, 15:48
by thoblerone
Hallo Top,
ist zwar schon ein wenig alt, aber hier eine andere Lösung:
http://forum.phpwcms.org/viewtopic.php?f=16&t=22935
Thomas