V1.27-1.29 -> NAV_LIST_UL [Update4]
Posted: Mon 9. Oct 2006, 13:37
V1.2.7 - 1.2.9
Since V1.3x we have some new internally settings. http://www.phpwcms.de/forum/viewtopic.php?p=83839#83839
Hi folks,
here I show you a little css snippet for substitution the old nav_table_column with the new NAV_LIST_UL.
(The basic stuff of this tag: Have a look: http://www.phpwcms.de/forum/viewtopic.php?t=12165)
It isn´t the smalles variation, but I think a simple one.
If you want, please create your own images for
 normal state: /image/article/navi1_norm_.gif
normal state: /image/article/navi1_norm_.gif
 active state: /image/article/navi1_act_.gif
active state: /image/article/navi1_act_.gif
 hover state: /image/article/navi1_hov_.gif
hover state: /image/article/navi1_hov_.gif
(At my example I uses leading arrow images 15x15px navi1_gif_129.zip).
(Please delete the ending underscore e.g. navi1_norm(_).gif )
At the conf.inc.php you can switch off the IE_htc_hover. We don´t need it for this menu.
[EDIT 19.10.06]
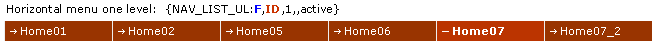
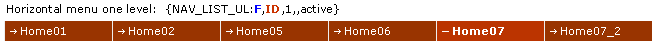
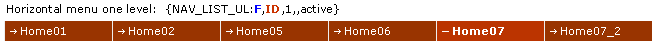
An horizontal menu only for one level:
-------------------------------------------------
<div class="nlu_horiz1">{NAV_LIST_UL:F,ID,1,,active}</div>

Please see the CSS snippet at the end.
[END EDIT 19.10.06]
The vertical navigation
-------------------------------------------------
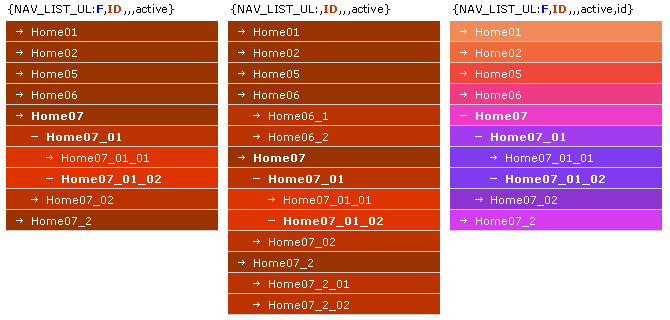
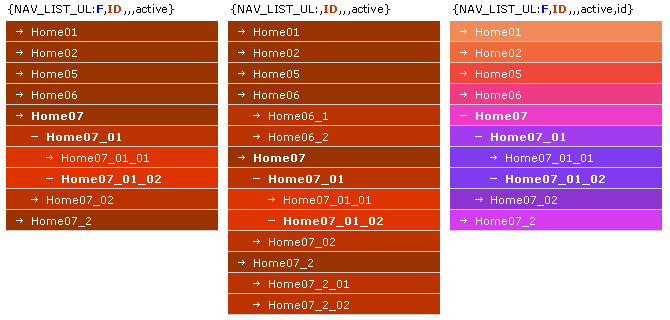
The left one: <div class="nlu_navi1">{NAV_LIST_UL:F,ID,,,active}</div>
The middle: <div class="nlu_navi1">{NAV_LIST_UL:,ID,,,active}</div>
[EDIT 05.01.07]
And the right: <div class="nlu_navi1id">{NAV_LIST_UL:F,ID,,,active,id}</div> (id based) -> Please see more at the end.
[END EDIT 05.01.07]

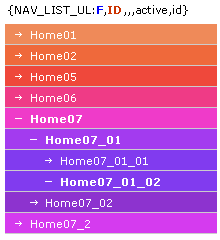
Output for the left side "F" variation:
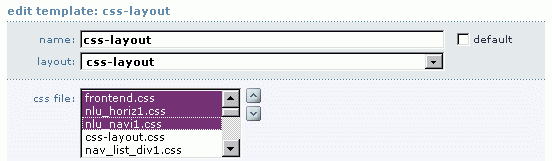
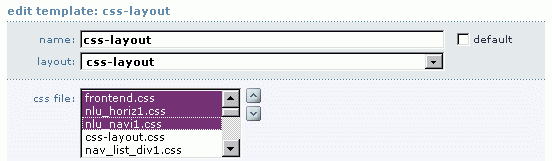
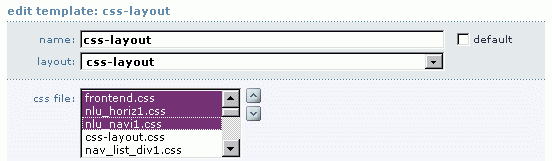
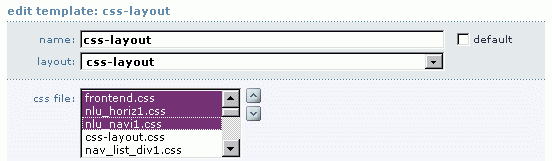
CSS snippet vertical menu: Please create a file e.g. named /phpwcms_template/inc_css/nlu_navi1.css
In your template please include at css file: the file nlu_navi1.css (Multiple selection = <strg>-"left mouse button")

And so on.
[EDIT 03.11.06]
For IE57 we need this at the "header:" section in your template:
[EDIT 31.01.07]
We don´t need this since update4 using \width: ....px; and widt\h: ...px;[End EDIT 31.01.07]
but using Mac it doesn´t work. At this time the best solution are no patch at the header section.!!!! Kh 06/11/14
[End EDIT 03.11.06]
===============================================================================
[EDIT 19.10.06]
Horizontal menu:
--------------------------
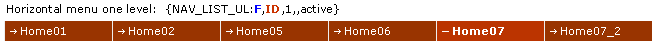
Horizontal menu only for one level: <div class="nlu_horiz1">{NAV_LIST_UL:F,ID,1,,active}</div>

CSS snippet for horizontal menu: Please create a file e.g. named /phpwcms_template/inc_css/nlu_horiz1.css
In your template please include at css file: the file nlu_horiz1.css (Multiple setection = <strg>-"left mouse button")
 [END EDIT 19.10.06]
[END EDIT 19.10.06]
===============================================================================
[EDIT 05.01.07]
Vertical colored menu, id based:
------------------------------------------
<div class="nlu_navi1id">{NAV_LIST_UL:F,ID,,,active,id}</div>

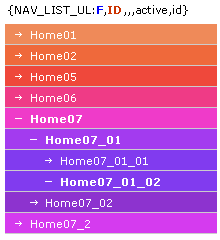
Output for the "F" - "id" variation
(The css snippet for this output: nlu_navi1_id_css.zip).
If you haven´t any id output, please yuse this patch: http://www.phpwcms.de/forum/viewtopic.php?p=72953#72953
[END EDIT 05.01.07]
[EDIT 06.02.07] -> NAV_LIST_UL (.active) and a new switch
Please have a look: http://www.phpwcms.de/forum/viewtopic.php?p=80423#80423
[/EDIT 06.02.07]
Have fun.
Knut
Since V1.3x we have some new internally settings. http://www.phpwcms.de/forum/viewtopic.php?p=83839#83839
Hi folks,
here I show you a little css snippet for substitution the old nav_table_column with the new NAV_LIST_UL.
(The basic stuff of this tag: Have a look: http://www.phpwcms.de/forum/viewtopic.php?t=12165)
It isn´t the smalles variation, but I think a simple one.
If you want, please create your own images for
 normal state: /image/article/navi1_norm_.gif
normal state: /image/article/navi1_norm_.gif active state: /image/article/navi1_act_.gif
active state: /image/article/navi1_act_.gif hover state: /image/article/navi1_hov_.gif
hover state: /image/article/navi1_hov_.gif(At my example I uses leading arrow images 15x15px navi1_gif_129.zip).
(Please delete the ending underscore e.g. navi1_norm(_).gif )
At the conf.inc.php you can switch off the IE_htc_hover. We don´t need it for this menu.
Code: Select all
$phpwcms['IE_htc_hover'] = 0; // enables HTC Hover for IE < 7 - has no effect in other browsersAn horizontal menu only for one level:
-------------------------------------------------
<div class="nlu_horiz1">{NAV_LIST_UL:F,ID,1,,active}</div>

Please see the CSS snippet at the end.
[END EDIT 19.10.06]
The vertical navigation
-------------------------------------------------
The left one: <div class="nlu_navi1">{NAV_LIST_UL:F,ID,,,active}</div>
The middle: <div class="nlu_navi1">{NAV_LIST_UL:,ID,,,active}</div>
[EDIT 05.01.07]
And the right: <div class="nlu_navi1id">{NAV_LIST_UL:F,ID,,,active,id}</div> (id based) -> Please see more at the end.
[END EDIT 05.01.07]

Output for the left side "F" variation:
Code: Select all
<div class="nlu_navi1">
<ul>
<li class="sub_no"><a href="index.php?home01">Home01</a></li>
<li class="sub_no"><a href="index.php?home02">Home02</a></li>
<li class="sub_no"><a href="index.php?home05">Home05</a></li>
<li class="sub_no"><a href="index.php?home06">Home06</a></li>
<li class="sub_ul active"><a href="index.php?home07">Home07</a>
<ul>
<li class="sub_ul active"><a href="index.php?home07_01">Home07_01</a>
<ul>
<li class="sub_no"><a href="index.php?home07_01_01">Home07_01_01</a></li>
<li class="sub_no active"><a href="index.php?home07_01_02">Home07_01_02</a></li>
</ul>
</li>
<li class="sub_no"><a href="index.php?home07_02">Home07_02</a></li>
</ul>
</li>
<li class="sub_no"><a href="index.php?home07_2">Home07_2</a></li>
</ul>
</div>CSS snippet vertical menu: Please create a file e.g. named /phpwcms_template/inc_css/nlu_navi1.css
In your template please include at css file: the file nlu_navi1.css (Multiple selection = <strg>-"left mouse button")

Code: Select all
/* ======================================================================
CSS for an vertical menu
Template call: <div class="nlu_navi1">{NAV_LIST_UL:F,0,,,active}</div>
Level 0 - 4;
07.10.06 flip-flop (KH)
========================================================================= */
.nlu_navi1 {
margin: 0;
padding: 0 0 0 0;
border: 0;
text-decoration: none;
/* ++ e.g. 11px font and 19px height // z.B. 11px font und 19px hoch */
font: normal normal 11px/19px Verdana, Geneva, Arial, Helvetica, sans-serif;
width: 212px; /* ++ Width of Menu Items // Breite der Navigation*/
/* float:left; */
}
.nlu_navi1 em { font-style: normal; }
.nlu_navi1 ul {
margin: 0;
padding: 0;
border: 0;
list-style: none;
width: 212px; /* ++ Width of Menu Items // Breite der Navigation */
}
.nlu_navi1 ul li { position: relative; }
/* ==== Styles for Menu Items ================================== */
/* ==== LEVEL X ================================================ */
/* ==== simple link <a> // einfacher Link <a> ==== */
.nlu_navi1 ul li a,
.nlu_navi1 ul li a:link,
.nlu_navi1 ul li a:visited,
.nlu_navi1 ul li a:active {
display: block;
text-decoration: none;
text-transform: none;
color: White; /* ++ Text color // Textfarbe */
/* ++ background color; url of the image; image adjust e.g. left gap 10px */
/* ++ Hintergrundfarbe; URL der Grafik ; Grafik einrücken z.B. 10px */
background: #993400 url(../../img/article/navi1_norm.gif) 10px 1px no-repeat;
/* ++ Text adjust e.g. upper gap and left gap 25px */
/* ++ Text justieren 1px oben und 25px von links */
padding: 1px 0 0 25px;
/* ++ Den "white-space" Fehler im IE7 vermeiden */
/* ++ Killing the "white-space" bug in IE7 */
\width: 212px; /* IE5x Opera <= 5 */
widt\h: 187px; /* = (Width of Menu Items) - (padding-right + left) */
/* ++ bottom line if you want */
/* ++ Untere Linie wenn gewünscht */
border: 0;
border-bottom: 1px solid #ccc; /* ++ horiz. line between */
}
/* ==== active link <a> // aktiver Link <a> ==== */
.nlu_navi1 ul li.active a,
.nlu_navi1 ul li.active a:link,
.nlu_navi1 ul li.active a:visited,
.nlu_navi1 ul li.active a:active {
color: White; /* ++ Text color // Textfarbe */
font-weight: bold; /* ++ Bold if you want // Fett wenn gewünscht */
/* background for the active state // Hintergrund für den aktiven Status */
background: #993400 url(../../img/article/navi1_act.gif) 10px 1px no-repeat;
}
/* ==== hover link <a> // Maus über Link <a> ==== */
.nlu_navi1 ul li a:hover,
.nlu_navi1 ul li.active a:hover {
color: White;
/* text-decoration: underline; */
background: #773400 url(../../img/article/navi1_hov.gif) 10px 1px no-repeat;
}
/* ==== LEVEL X+1 ============================================== */
.nlu_navi1 ul ul li.sub_no a,
.nlu_navi1 ul ul li.sub_no a:link,
.nlu_navi1 ul ul li.sub_no a:visited,
.nlu_navi1 ul ul li.sub_no a:active,
.nlu_navi1 ul ul li.sub_ul a,
.nlu_navi1 ul ul li.sub_ul a:link,
.nlu_navi1 ul ul li.sub_ul a:visited,
.nlu_navi1 ul ul li.sub_ul a:active {
display: block;
text-decoration: none;
text-transform: none;
font-weight: normal;
color: #FFFFFF;
background: #bb3400 url(../../img/article/navi1_norm.gif) 25px 1px no-repeat;
padding: 1px 0 0 40px;
\width: 212px; /* IE5x Opera <= 5 */
widt\h: 172px; /* = (Width of Menu Items) - (padding-right + left) */
border: 0;
border-bottom: 1px solid #ccc; /* IE6 Bug */
}
.nlu_navi1 ul ul li.active a,
.nlu_navi1 ul ul li.active a:link,
.nlu_navi1 ul ul li.active a:visited,
.nlu_navi1 ul ul li.active a:active {
color: White;
font-weight: bold;
background: #bb3400 url(../../img/article/navi1_act.gif) 25px 1px no-repeat;
}
.nlu_navi1 ul ul li a:hover,
.nlu_navi1 ul ul li.sub_no a:hover,
.nlu_navi1 ul ul li.sub_ul a:hover,
.nlu_navi1 ul ul li.active a:hover {
color: White;
/* text-decoration: underline; */
background: #993400 url(../../img/article/navi1_hov.gif) 25px 1px no-repeat;
}
/* ==== LEVEL X+2 ============================================== */
.nlu_navi1 ul ul ul li.sub_no a,
.nlu_navi1 ul ul ul li.sub_no a:link,
.nlu_navi1 ul ul ul li.sub_no a:visited,
.nlu_navi1 ul ul ul li.sub_no a:active,
.nlu_navi1 ul ul ul li.sub_ul a,
.nlu_navi1 ul ul ul li.sub_ul a:link,
.nlu_navi1 ul ul ul li.sub_ul a:visited,
.nlu_navi1 ul ul ul li.sub_ul a:active {
display: block;
text-decoration: none;
text-transform: none;
font-weight: normal;
color: #FFFFFF;
background: #dd3400 url(../../img/article/navi1_norm.gif) 40px 1px no-repeat;
padding: 1px 0 0 55px;
\width: 212px; /* IE5x Opera <= 5 */
widt\h: 157px; /* = (Width of Menu Items) - (padding-right + left) */
border: 0;
border-bottom: 1px solid #ccc; /* IE6 Bug */
}
.nlu_navi1 ul ul ul li.active a,
.nlu_navi1 ul ul ul li.active a:link,
.nlu_navi1 ul ul ul li.active a:visited,
.nlu_navi1 ul ul ul li.active a:active {
color: White;
font-weight: bold;
background: #dd3400 url(../../img/article/navi1_act.gif) 40px 1px no-repeat;
}
.nlu_navi1 ul ul ul li a:hover,
.nlu_navi1 ul ul ul li.sub_no a:hover,
.nlu_navi1 ul ul ul li.sub_ul a:hover,
.nlu_navi1 ul ul ul li.active a:hover {
color: White;
/* text-decoration: underline; */
background: #993400 url(../../img/article/navi1_hov.gif) 40px 1px no-repeat;
}
/*==== END LEVEL X ============================================= */
/* Holly Hack. IE Requirement \*/
* html .nlu_navi1 ul li { float: left; height: 1%; }
* html .nlu_navi1 ul li a { height: 1%; }
/* End */
/* ==== End nlu_navi1_========================================= */
[EDIT 03.11.06]
For IE57 we need this at the "header:" section in your template:
[EDIT 31.01.07]
We don´t need this since update4 using \width: ....px; and widt\h: ...px;
Code: Select all
<!--[if IE]><style>
.nlu_navi1 ul li { float: left; height: 1%; }
.nlu_navi1 ul li a { height: 1%; }
</style><![endif]-->but using Mac it doesn´t work. At this time the best solution are no patch at the header section.!!!! Kh 06/11/14
[End EDIT 03.11.06]
===============================================================================
[EDIT 19.10.06]
Horizontal menu:
--------------------------
Horizontal menu only for one level: <div class="nlu_horiz1">{NAV_LIST_UL:F,ID,1,,active}</div>

CSS snippet for horizontal menu: Please create a file e.g. named /phpwcms_template/inc_css/nlu_horiz1.css
In your template please include at css file: the file nlu_horiz1.css (Multiple setection = <strg>-"left mouse button")

Code: Select all
/* ==============================================================
CSS for an horizontal menu one level
<div class="nlu_horiz1">{NAV_LIST_UL:F,0,1,,active}</div>
Level 0 ;
19.10.06 flip-flop (KH)
================================================================= */
.nlu_horiz1 {
margin: 0;
padding: 0;
border: 0;
list-style-type: none;
text-decoration: none;
/* e.g. 11px font and 20px height */
font: normal normal 11px/20px Verdana, Geneva, Arial, Helvetica, sans-serif;
}
.nlu_horiz1 em { font-style: normal; }
.nlu_horiz1 ul {
margin: 0;
padding: 0;
border: 0;
list-style: none;
}
.nlu_horiz1 ul li {
display: block;
float:left;
}
/* ==== Styles for Menu Items ================================== */
/* ==== LEVEL X ================================================ */
.nlu_horiz1 ul li a,
.nlu_horiz1 ul li a:link,
.nlu_horiz1 ul li a:visited,
.nlu_horiz1 ul li a:active {
display: block;
width: 108px; /* ++ width entry = width + boarder left/right == IE only == */
w\idth: 92px; /* ++ width entry = width - padding left/right */
text-decoration: none;
text-transform: none;
color: #fff;
padding: 0px 0 0 15px; /* ++ Text adjust */
border-left: 1px solid #eee;
background: #993400 url(../../img/article/navi1_norm.gif) 5px 1px no-repeat;
}
.nlu_horiz1 ul li.active a,
.nlu_horiz1 ul li.active a:link,
.nlu_horiz1 ul li.active a:visited,
.nlu_horiz1 ul li.active a:active {
color: White;
font-weight: bold;
background: #bb3400 url(../../img/article/navi1_act.gif) 5px 1px no-repeat;
}
.nlu_horiz1 ul li a:hover, .nlu_horiz1 ul li.sub_no a:hover {
color: White;
background: #773400 url(../../img/article/navi1_hov.gif) 5px 1px no-repeat;
}
.nlu_horiz1 ul li.active a:hover {
color: White;
background: #993400 url(../../img/article/navi1_hov.gif) 5px 1px no-repeat;
}
/* ===== END horiz Level X_===================================== */
===============================================================================
[EDIT 05.01.07]
Vertical colored menu, id based:
------------------------------------------
<div class="nlu_navi1id">{NAV_LIST_UL:F,ID,,,active,id}</div>

Output for the "F" - "id" variation
Code: Select all
<div class="nlu_navi1id">
<ul id="id_0">
<li id="li_id_2" class="sub_no"><a href="index.php?home01">Home01</a></li>
<li id="li_id_3" class="sub_no"><a href="index.php?home02">Home02</a></li>
<li id="li_id_7" class="sub_no"><a href="index.php?home05">Home05</a></li>
<li id="li_id_8" class="sub_no"><a href="index.php?home06">Home06</a></li>
<li id="li_id_11" class="sub_ul active"><a href="index.php?home07">Home07</a>
<ul id="id_11">
<li id="li_id_12" class="sub_ul active"><a href="index.php?home07_01">Home07_01</a>
<ul id="id_12">
<li id="li_id_23" class="sub_no"><a href="index.php?home07_01_01">Home07_01_01</a></li>
<li id="li_id_24" class="sub_no active"><a href="index.php?home07_01_02">Home07_01_02</a></li>
</ul></li>
<li id="li_id_13" class="sub_no"><a href="index.php?home07_02">Home07_02</a></li>
</ul></li>
<li id="li_id_14" class="sub_no"><a href="index.php?home07_2">Home07_2</a></li>
</ul>
</div>If you haven´t any id output, please yuse this patch: http://www.phpwcms.de/forum/viewtopic.php?p=72953#72953
[END EDIT 05.01.07]
[EDIT 06.02.07] -> NAV_LIST_UL (.active) and a new switch
Please have a look: http://www.phpwcms.de/forum/viewtopic.php?p=80423#80423
[/EDIT 06.02.07]
Have fun.
Knut